| 选择器 | 例子 | 描述 | CSS |
| .class | .intro | class选择器,选择class="intro"的所有元素 | 1 |
| #id | #firstname | id选择器,选择id="firstname"的所有元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element>element | div>input | 选择父元素为<div>的所有<input>元素 | 2 |
| element+element | div+input | 选择同一级中紧接在<div>元素之后的所有<input>元素 | 2 |
| [attribute=value] | [target=_blank] | 选择"target=_blank"的所有元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素 | 2 |
| :link | a:link | 选择所有未被访问的链接 | 1 |
| :visited | a:visited | 选择所有已被访问的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素 | 2 |
| :first-letter | p:first-letter | 选择每个 <p> 元素的首字母 | 1 |
| :first-line | p:first-line | 选择每个 <p> 元素的首行 | 1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 <p> 元素 | 2 |
| :before | p:before | 在每个 <p> 元素的内容之前插入内容 | 2 |
| :after | p:after | 在每个 <p> 元素的内容之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 <p> 元素 | 2 |
| element1~element2 | p~ul | 选择前面有 <p> 元素的每个 <ul> 元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 <a> 元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 <a> 元素 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 <a> 元素 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 <p> 元素的每个 <p> 元素 | 3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 <p> 元素的每个 <p> 元素 | 3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素 | 3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 <p> 元素 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的 #news 元素 | 3 |
| :enabled | input:enabled | 选择每个启用的 <input> 元素 | 3 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 <input> 元素 | 3 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素 | 3 |
| ::selection | ::selection | 选择被用户选取的元素部分 | 3 |
详细见:https://www.w3school.com.cn/cssref/css_selectors.asp
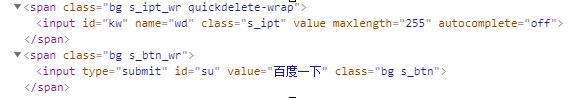
以百度输入框和百度搜索按钮为例:

1.class定位(.)
find_element_by_css_selector()方法用于CSS定位元素
# 定位输入框 find_element_by_css_selector(".s_ipt") # 定位搜索按钮 find_element_by_css_selector(".s_btn")
2.id定位(#)
find_element_by_css_selector("#kw") find_element_by_css_selector("#su")
3.通过标签名定位(直接使用标签名)
find_element_by_css_selector("input")
4.通过标签层级关系定位
# 父类 > 子类 find_element_by_css_selector("span > input")
5.通过属性定位([属性名 = '属性值'])
find_element_by_css_selector("[name = 'kw']") find_element_by_css_selector("[type = 'submit']")
6.组合定位
# form/class=fm/span/span/input(class=s_ipt) find_element_by_css_selector("form.fm > span > input.s_ipt") #form(id=form)/span/input(id=kw) find_element_by_css_selector("form#form >span>input#kw")
7.更多定位用法
(1)查找class属性包含"s_ipt_wr"字符串的元素(*)
find_element_by_css_selector("[class*=s_ipt_wr]")
(2)查找class属性以"bg"字符串开头的元素(^)
find_element_by_css_selector("[class^=bg]")
(3)查找class属性以"wrap"字符串结尾的元素($)
find_element_by_css_selector("[class$=wrap]")
(4)查找form标签下面第2个input标签的元素(nth-child(2))
find_element_by_css_selector("form>input:nth-child(2)")