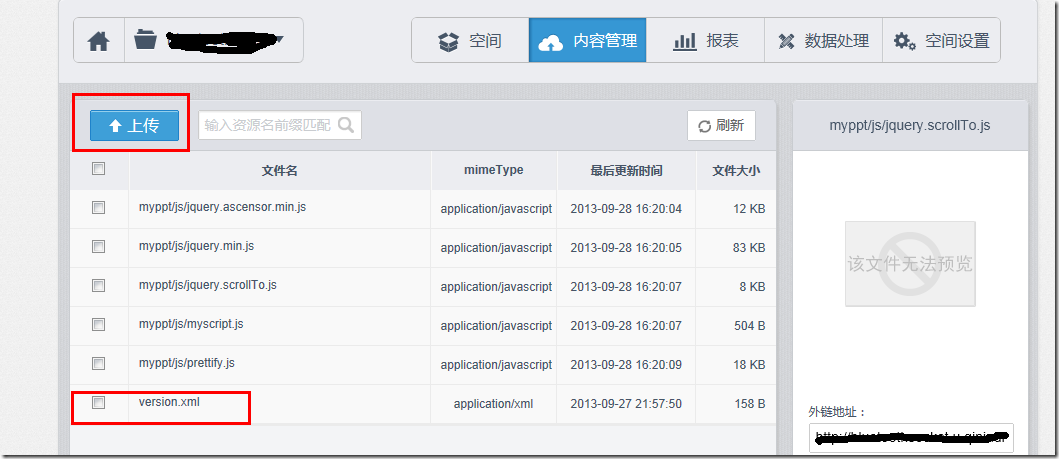
对于我们的静态页面来讲,静态页面一般喜欢将js文件、图片归到各自文件夹。不然的话,一般我们就得改变静态页面中js和图片的引用地址。但是在七牛的内容管理页面上传的东西基本上就是在七牛提供的空间的根目录下(如下图所示),可能大家从下图中也看到除了version.xml文件,其他文件都有文件夹的分级,这是我已经上传好了的,下面我就教大家怎么去操作。
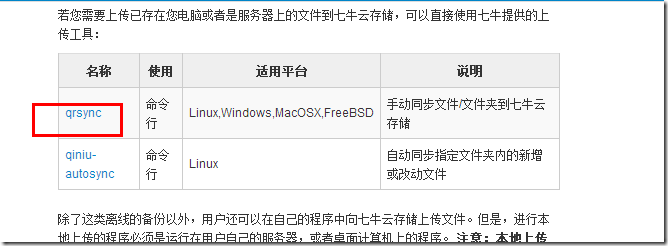
首先,我们可以去七牛的文档中心下载上传工具。我是windows平台的,所以下载红框处的东西(如下图)
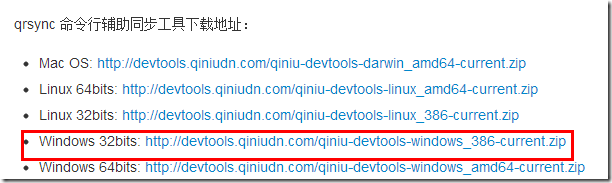
如果是Windows32位的平台,可以下载下图红框处的下载工具。
接下来,我们需要对七牛提供的qrsync工具进行一些配置,以便上传文件。
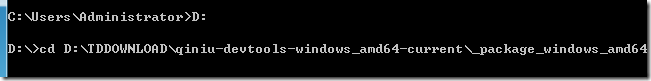
1、首先,我们需要解压qrsync,然后运行cmd(在运行中键入cmd),然后将当前目录切换到qrsysc目录下(因为D:TDDOWNLOADqiniu-devtools-windows_amd64-current\_package_windows_amd64是我的qrsync解压的目录,你应该改成自己解压的目录)
2、下面我们将在解压的目录下面创建一个conf.json文件,这个文件是上传的配置文件
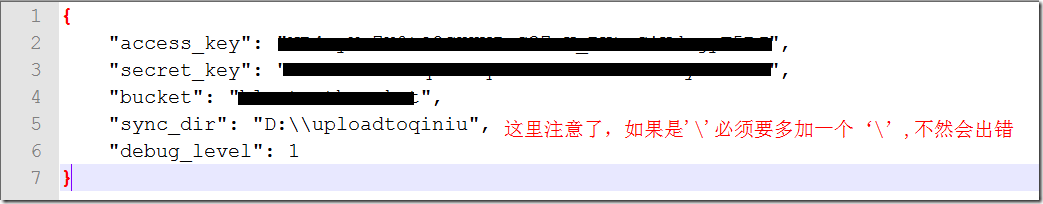
3、我们需要对conf.json进行配置,七牛的文档中有进行说明,但不好懂,我把图放在下面
下面是我配好的conf.json文件,大家可以参考一下
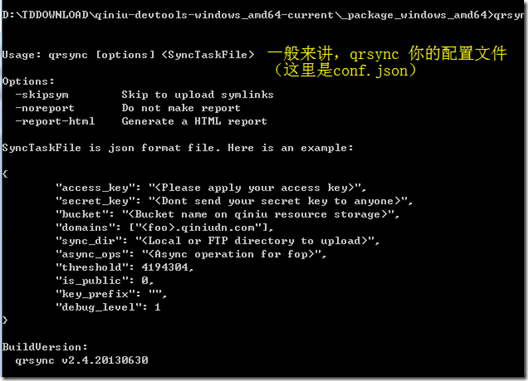
4、下面,我们运行qrsync工具,命令格式为qrsync 你的配置文件。因为这里conf.json跟qrsync放在同一个目录下,所以我们直接输入qrsync conf.json就行了。下图是qrsync的参数说明。
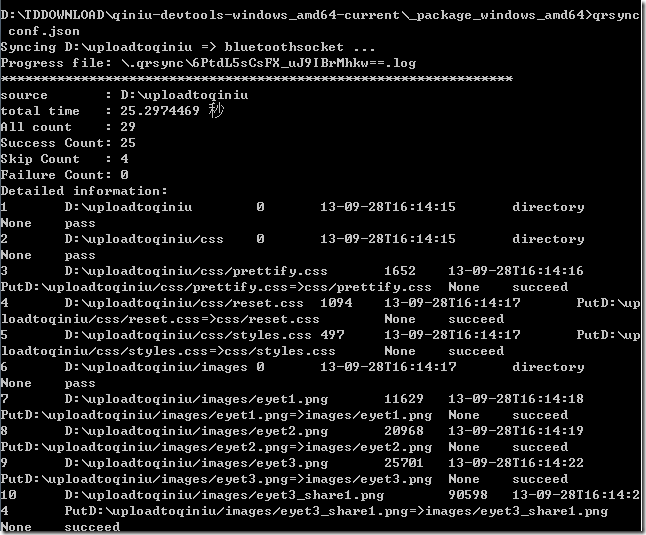
回车之后,我们就发现文件夹已经开始上传了。
至此,大功告成。