前提:要先安装package control。
如何安装插件:Ctrl + Shift + P, 输入Package Control:Install package,稍等片刻出现选择框,输入自己要安装的插件(自动搜索),回车,稍等,重启,Enjoy it!
如何查看插件:Preference -> package setting -> package control -> setting-user;
如何卸载插件:Ctrl + Shift + P, 输入Package Control:Remove package,稍等片刻出现已经安装的package,选择,回车,over!
介绍两个常用插件:Emmet、Autoprefixer;
一、Emmet
前端必备,原来叫Zen Coding,输入快捷内容,tab键触发

meta:compat
cc:ie
link:css
link:favicon
link:touch
link:rss
script
script:src
1. 跳过Div
第一个小技巧就是跳过div,Emment非常清楚你需要输入什么内容,你只需要输入class或者是id,Emmet会自动帮助你生成正确的div。如下:

大家可以看到,不管你是否添加了div,Emmet都会自动生成需要div元素。
含糊标签名称
这个技巧属于implicit tag names特性,你不需要指定div或者li,Emmet会自动帮助你生成,如下:

2. 带有DOM导航的链式缩写
如果你使用Emmet来扩展简单的class名称生成div的话。这个方式可以帮助你省去大量的时间。你只需要记住如下语法:
> 子节点:在DOM树下一层添加创建一个元素
+ 同级别:在DOM树同一层添加创建一个元素
^ 向上层:向上一层添加创建创建一个元素,可以上一层,也可以上多层,看代码

3. 使用分组来简化你的代码结构
有的时候你可能会发现使用向上符号比较复杂,这时候可能使用分组更加的合理。如下:

当然,还可以写的更复杂
4. 插入文本和属性
如果你需要生成HTML,内容和属性也是你常常需要添加的。很多开发人员只是使用Emmet来生成框架,然后再添加内容。其实你可以在生成页面框架的过程中同时添加属性和内容。
从下面代码可以看到,你输入的文字和属性都可以分别通过大括号和中括号来生成。

5. 添加多个class到一个元素
这个非常简单,你只需要使用逗号来添加多个class,如下:

6. 重复添加
这可能是最让人舒服的操作了,帮助你重复添加元素:

如果你整合分组功能,那么你将能够处理更复杂的HTML生成:

7. 自动列表记数
如果你需要按顺序生成HTML元素,这个技巧你一定喜欢,使用$符号可以帮助你生成一系列数字,支持class,id,属性,内容等等。如下:

注意如果你需要生成2位的数字,使用两个$符号即可。
8、html文档补全
这个也很好用,通过 ! 或者 html:5 或者 html4s就可以

二、Autoprefixer
不兼容的CSS3标签名前缀有时候真让人头疼,不过不用担心:

三、GIT
这个不用多说吧,程序员都懂得!

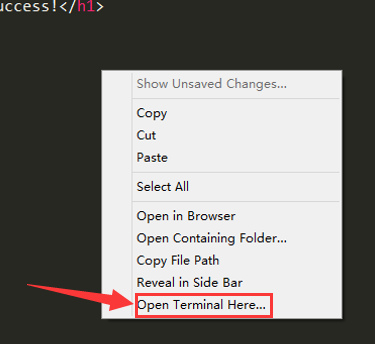
四、Terminal
见文知意,装好后右键你就能看到在终端打开的选项,但是Win下这个东西好像功能不大,因为Windows的终端就呵呵呵了

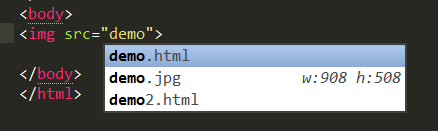
五、AutoFileName
自动补全文件名,继承开发环境必备功能,sublime text没有实在让人不爽,现在可以愉快的玩耍了!

六、主题
看看吧,安装好在preference -> color scheme里面选择就行了
SpaceGray

Centurion

六、color picker
经常为自己拙劣的审美找不到合适的颜色着急吗,这个差价比较适合你!Ctrl + Shift + C

七、为了支持语法可能要使用sass、less、Markdown editing、jade等插件,当然要编译还要用sass build、less build等插件。