自从学了c语言,就一直想做个游戏,今天将之付之行动,第一次写的特别烂,各种bug;就不贴了。今天网上看了好几个贪吃蛇,重新写了一次,做出来的效果还可以。
p.s. easyx图形库是为了方便图形学教学,从turbo-c移植的图形库,适用于vc,使用很方便。详情可见官网http://www.easyx.cn/
下面是详细的构建过程,本节因为时间限制,先贴出比较重要的控制函数实现,并用它做一个很简单很简单很有趣的画图程序。
首先,要对贪吃蛇的结构有一个大概的了解;要有一个控制系统控制蛇上下左右移动,而且不能往反方向移动;要有食物产生系统,食物出现位置随机;吃到食物后蛇要变长;要有死亡判定系统......
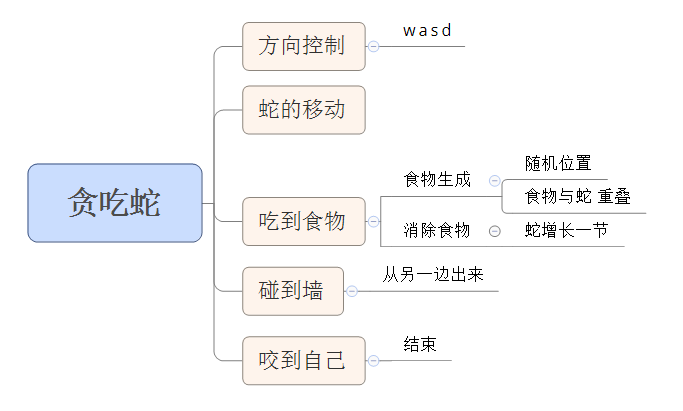
总结起来,就是这样:

我写的这个结构有点乱,不过大体上就是这样的啦~
第一次尝试的失败告诉我想要一次实现完整的贪吃蛇对好久没碰c的我而言,比较困难。所以我这次的做法是慢慢来,我先做一个可以在窗口里移动方块的小游戏。
具体而言就是只有控制模块的”贪吃蛇“。
蛇有四个移动方向,我们可以用向量来表示它。
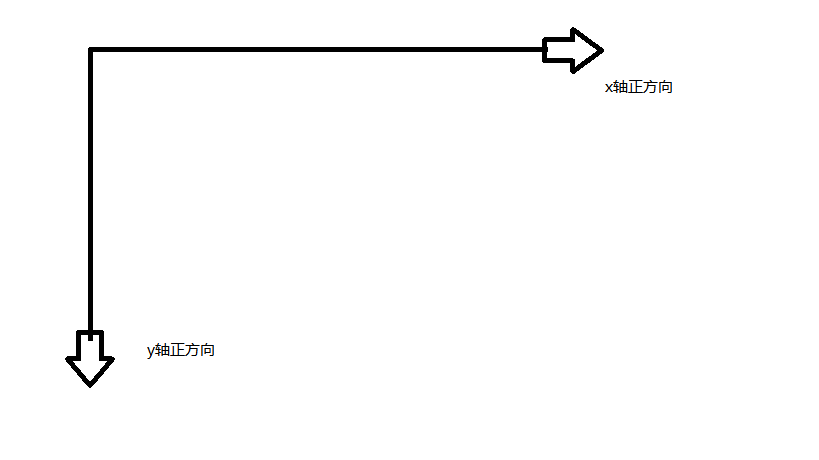
因为屏幕的坐标坐标系是这样的

所以向量与方向对应如下
左 (-1,0)
右 (1,0)
上(0,-1)
下(0,1)
我们用”w a s d“作为控制键,这样我们得到控制函数:
1 void command() //获取键盘命令 2 { 3 if (_kbhit()) //如果有键盘消息 4 switch (_getch()) /*这里不能用getchar()*/ 5 { 6 case 'a': 7 array.x = -1; // array是一个有两个值 x 和 y 的结构体,用于表示坐标和向量。(名字是不是叫vector更好点。。) 8 array.y = 0; 9 break; 10 case 'd': 11 array.x = 1; 12 array.y = 0; 13 break; 14 case 'w': 15 array.x = 0; 16 array.y = -1; 17 break; 18 case 's': 19 array.x = 0; 20 array.y = 1; 21 break; 22 } 23 }
简便起见,我们假设我们的蛇只有一个方块,而且可以自由向四个方向移动
那么我们的移动函数可以写成这样:
1 void move() //修改头节点坐标以达到移动的目的 2 { 3 snake.x += array.x*10; //每次移动10pix 4 snake.y += array.y*10; 5 6 setcolor(BLUE); //设置蛇颜色 7 //画出蛇 8 rectangle(snake.x - 5, snake.y - 5, snake.x + 5, snake.y + 5); 9 }
然后写个驱动程序
1 #include<graphics.h>
2 #include<conio.h>
3 4 typedef struct Position //坐标结构 5 { 6 int x; 7 int y; 8 }Pos; 9 10 Pos snake; 11 Pos array; 12 13 int main() 14 { 15 snake.x = 300;snake.y = 300; 16 array.x = 1;array.y = 0;
initgraph(640,480); //初始化图形界面 17 while(true) 18 { 19 command(); 20 move();
Sleep(100); 21 } 22 return 0; 23 }
这个小程序就像个画图程序,而且因为没有边界判定,他会一直跑到我们看不到的地方去~~效果如下:(乱画的~)

完整代码如下:

1 #include<graphics.h> 2 #include<conio.h> 3 4 typedef struct Position //坐标结构 5 { 6 int x; 7 int y; 8 }Pos; 9 10 Pos snake; 11 Pos array; 12 13 void command() //获取键盘命令 14 { 15 if (_kbhit()) //如果有键盘消息 16 switch (_getch()) /*这里不能用getchar()*/ 17 { 18 case 'a': 19 array.x = -1; 20 array.y = 0; 21 break; 22 case 'd': 23 array.x = 1; 24 array.y = 0; 25 break; 26 case 'w': 27 array.x = 0; 28 array.y = -1; 29 break; 30 case 's': 31 array.x = 0; 32 array.y = 1; 33 break; 34 } 35 } 36 37 void move() //修改头节点坐标以达到移动的目的 38 { 39 snake.x += array.x * 10; //每次移动10pix 40 snake.y += array.y * 10; 41 42 setcolor(BLUE); //设置蛇颜色 43 //画出蛇 44 rectangle(snake.x - 5, snake.y - 5, snake.x + 5, snake.y + 5); 45 } 46 47 int main() 48 { 49 snake.x = 300; snake.y = 300; 50 array.x = 1; array.y = 0; 51 initgraph(640, 480); //初始化图形界面 52 while (true) 53 { 54 command(); 55 move(); 56 Sleep(100); 57 } 58 return 0; 59 }
嗯嗯,貌似我做了一个蛮好玩的沙盒游戏~~~
下一篇:https://www.cnblogs.com/kirito-c/p/5596160.html
末尾附上我拍的垂丝海棠~~

