以往都是在项目直接写自己的包文件,并没有把他放在packagist上面,以composer来管理使用。
今天没事来整一下,供大家一起学习
一,在github和packagist分别注册自己的账号,这里就省略了
二,创建github项目:trois
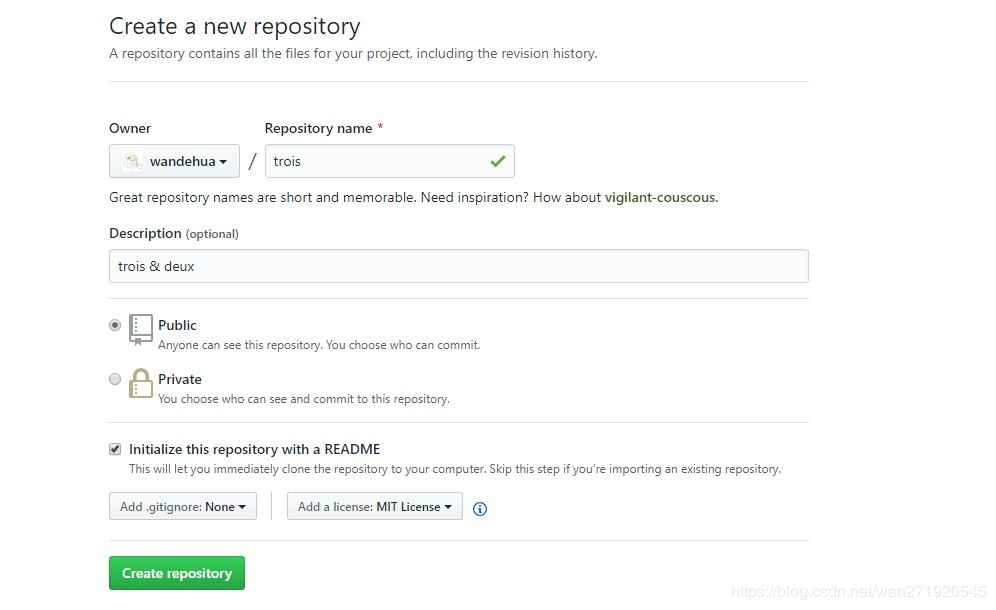
2.1 new repository

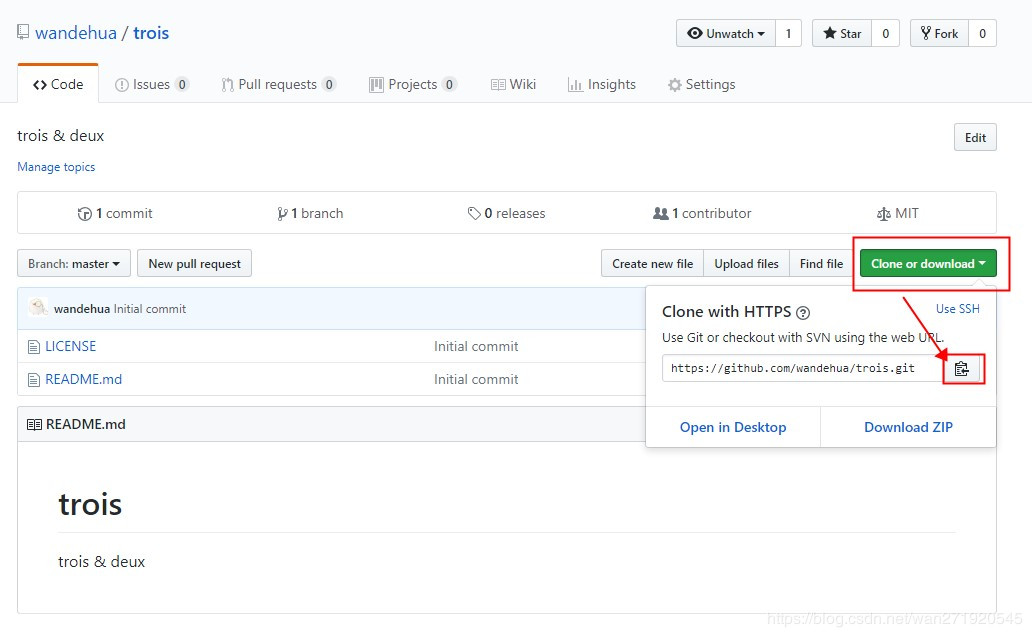
2.2 拿到git地址

三,本地获取github项目:trois
这是我本地随便创建一个文件夹 D:phpStudyWWWwandehuacompoer-dev
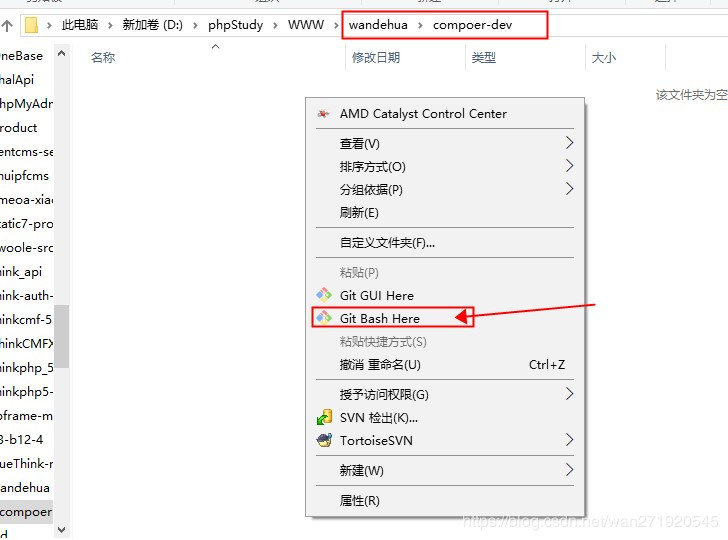
3.1 在composer-dev文件内右键, 选择Git Bash Here

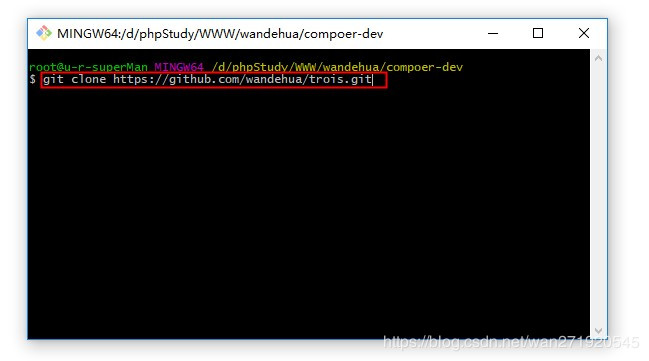
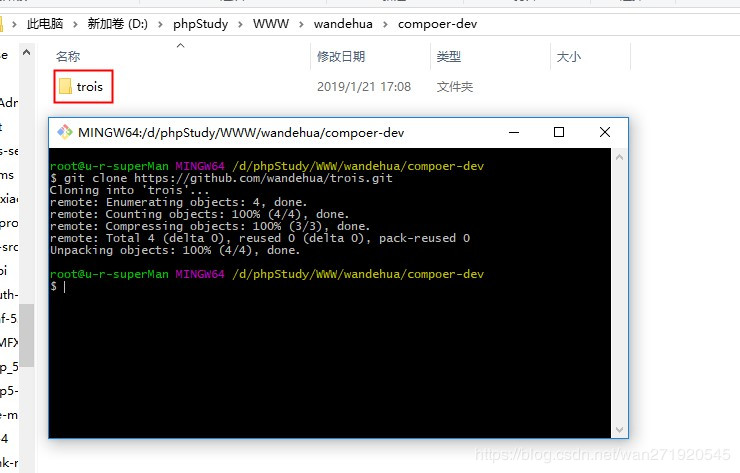
3.2 在git窗口里输入:git clone https://github.com/wandehua/trois.git (2.2中拿到的地址)

3.3 这样我们就得到了我们在github的项目:trois

四,composer 创建我们的包文件
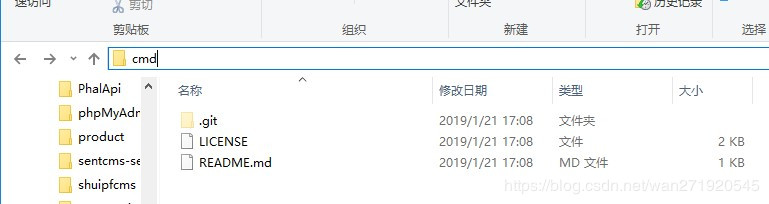
进入我们刚刚得到的github项目文件夹,
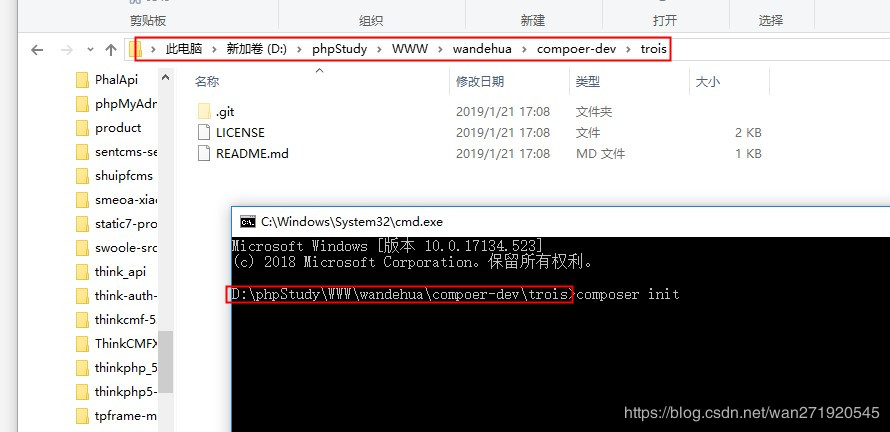
地址栏上输入cmd就可以快速进入cmd窗口了,
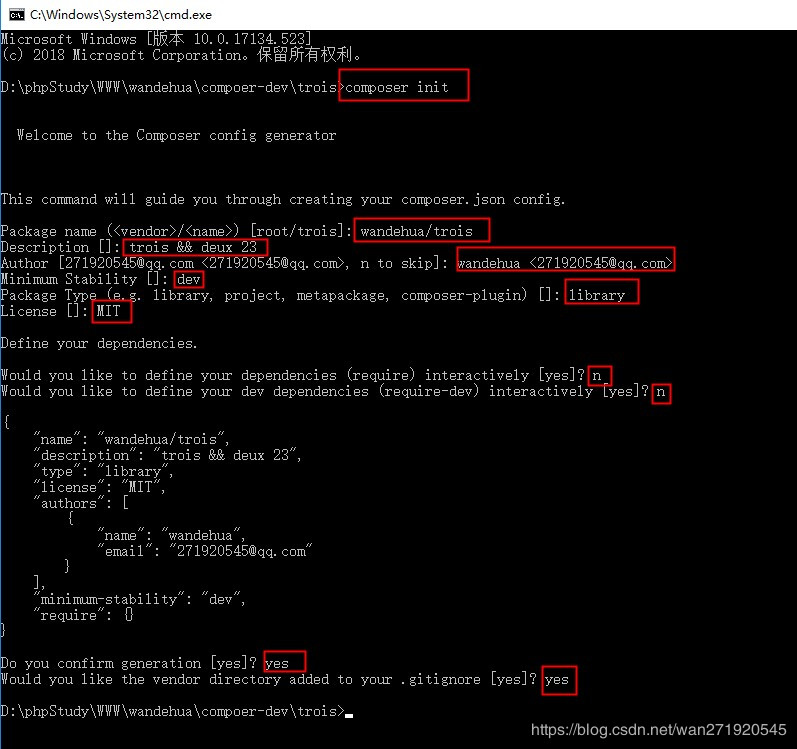
4.1 并初始化componser包




最后得到了composer.json文件(这是我们最想要的)和.getignore文件
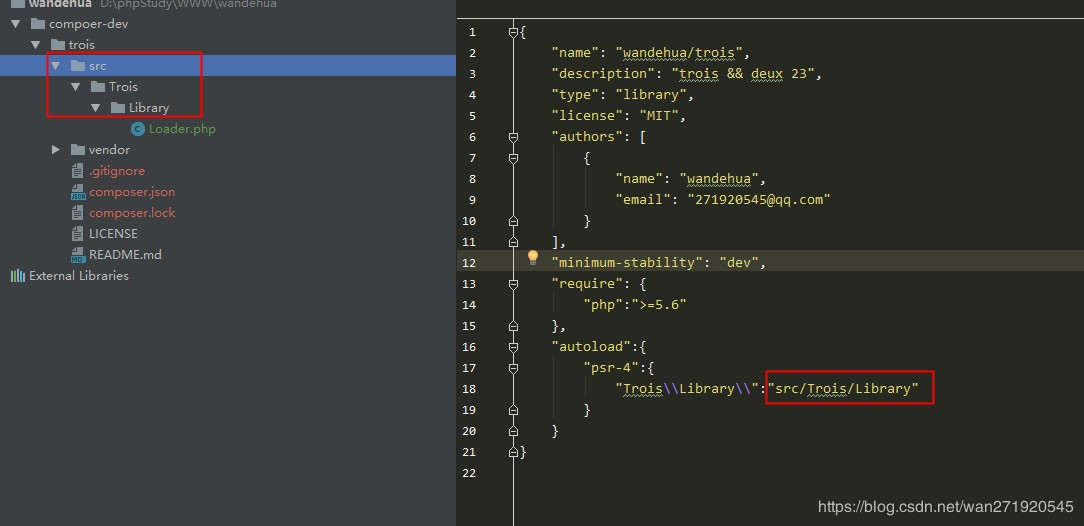
4.2 编辑composer.json文件
{
"name": "wandehua/trois",
"description": "trois && deux 23",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "wandehua",
"email": "271920545@qq.com"
}
],
"minimum-stability": "dev",
"require": {
"php":">=5.6" //对php环境的要求, 这里说明一下,真实是不能注释的
},
"autoload":{
"psr-4":{ //psr-4 规范
"Trois\Library":"src/Trois/Library" //命名空间 与 文件目录映射, 这里说明一下,真实是不能注释的
}
}
}
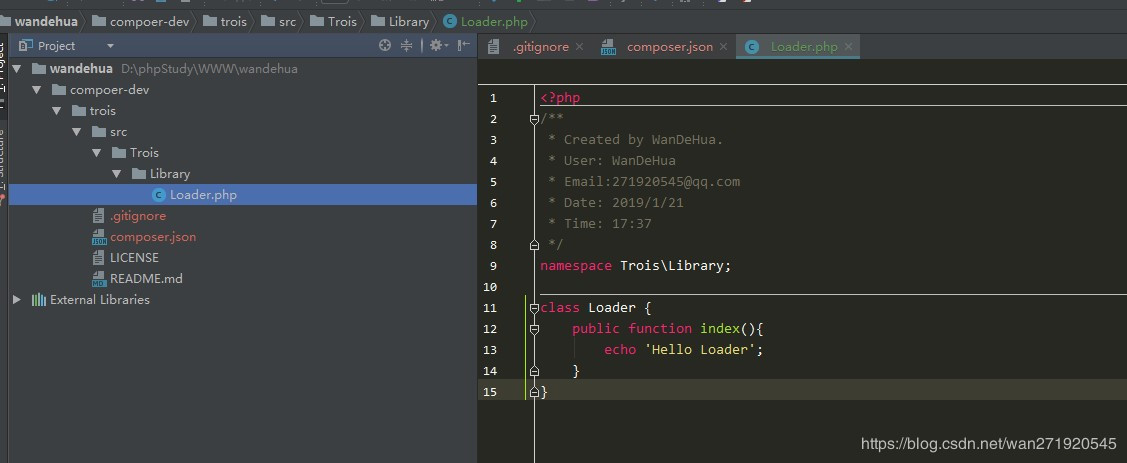
4.3 新建psr-4中配置的类文件夹,并创建一个Loader.php文件


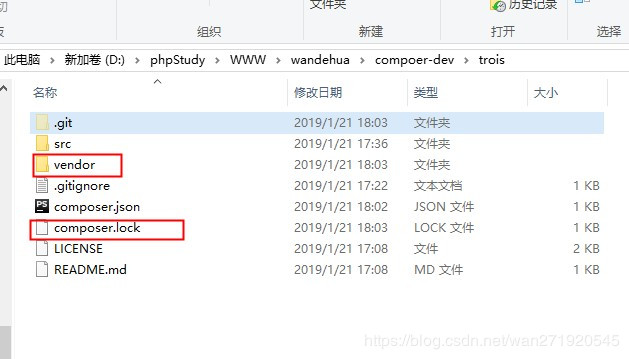
4.4 测试一下, 最终生成了vendor目录和composer.lock文件,


至此,我们的composer包就算开发完了
五,提交我们的代码到github项目中
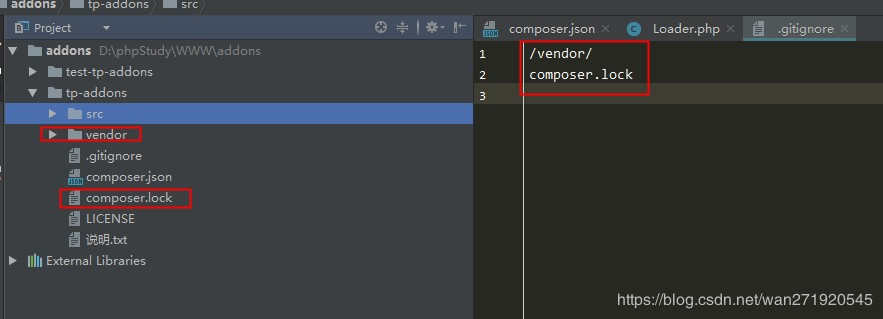
提交之前,编辑.gitignore文件,增加忽略文件(vender和composer.lock文件就不会通过git提交到github上了)

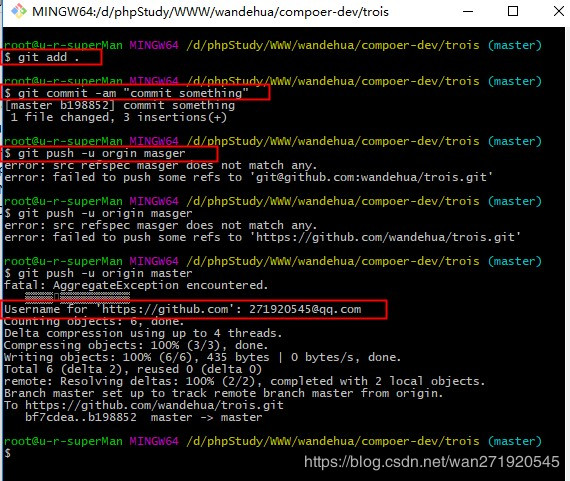
5.1 开始提交
依次输入:
git add . (注:别忘记后面的.,此操作是把Test文件夹下面的文件都添加进来)
git commit -m "提交信息" (注:“提交信息”里面换成你需要,如“first commit”)
git push -u origin master (注:此操作目的是把本地仓库push到github上面,此步骤需要你输入帐号和密码)

六,在github上验证,

至此,我们github相关就全部操作完成
如何使用composer使用的我们的包呢,这里就要使用packagist了
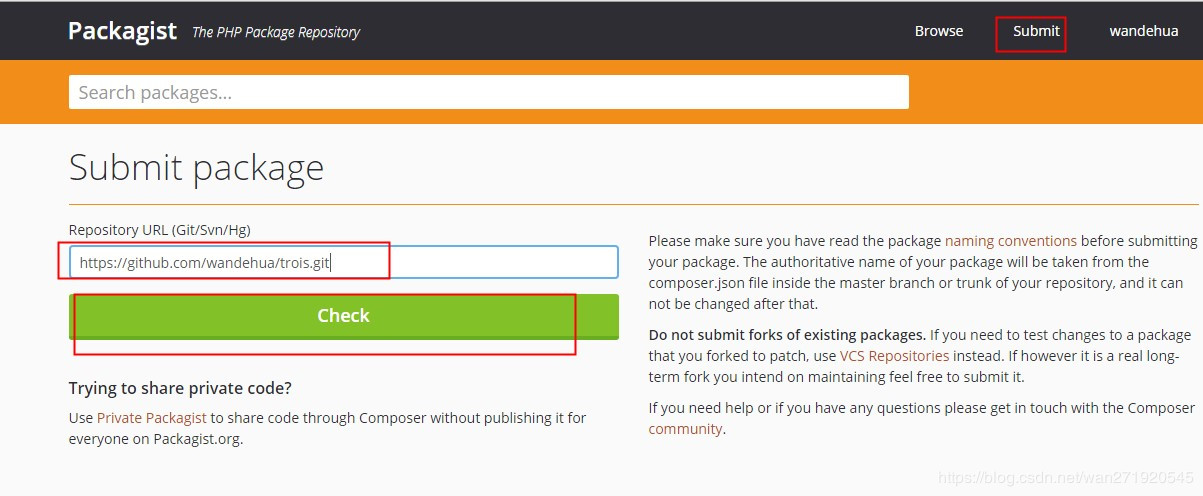
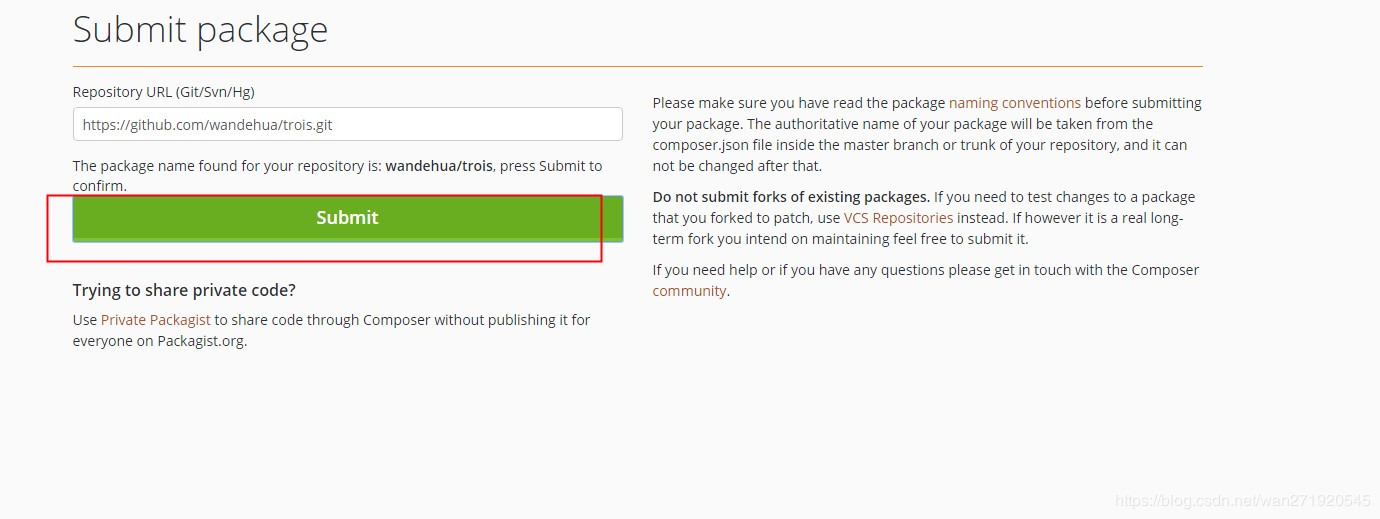
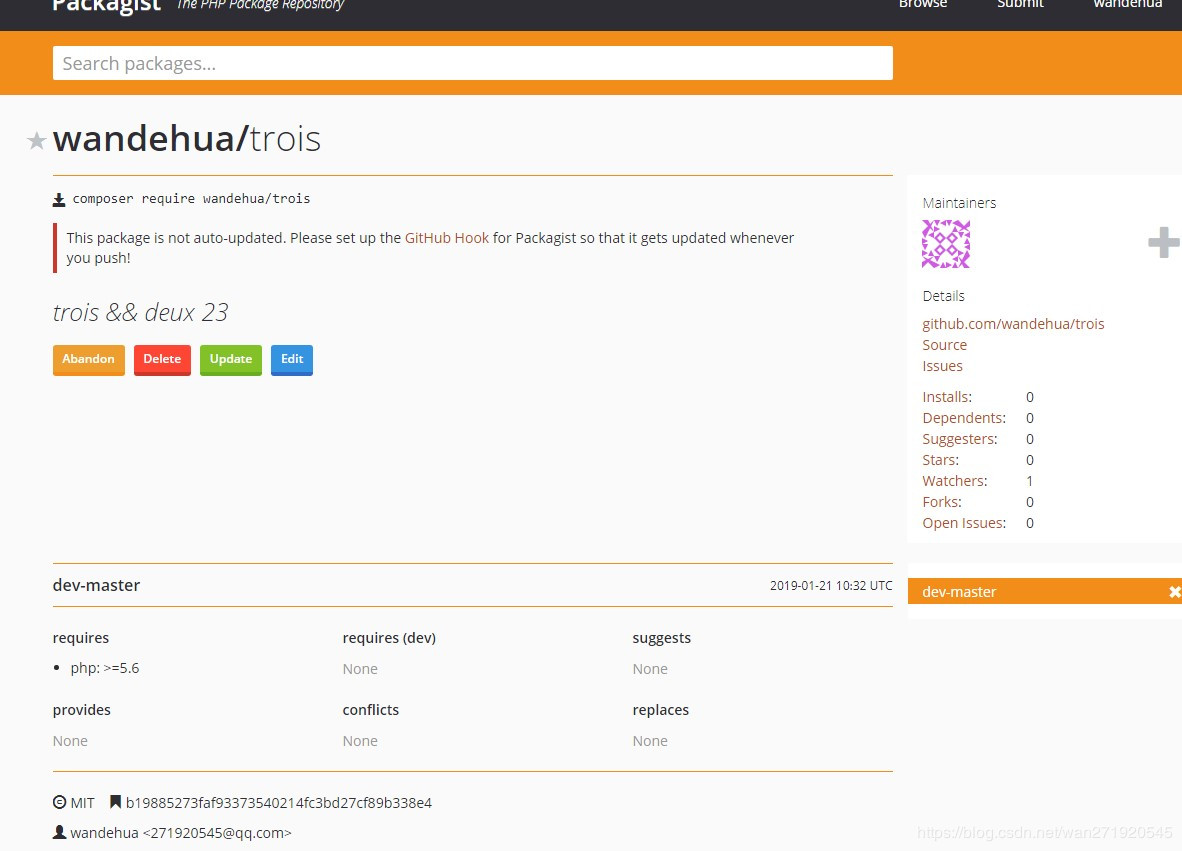
八,提交package



好了,我们项目就放在packagist上面了,这样大家就可以通过composer安装我们的包文件了
十:安装trois包文件
10.1 创建一个文件夹:compoer-test 并且进入,和4.1一样我们进入cmd命令行窗口

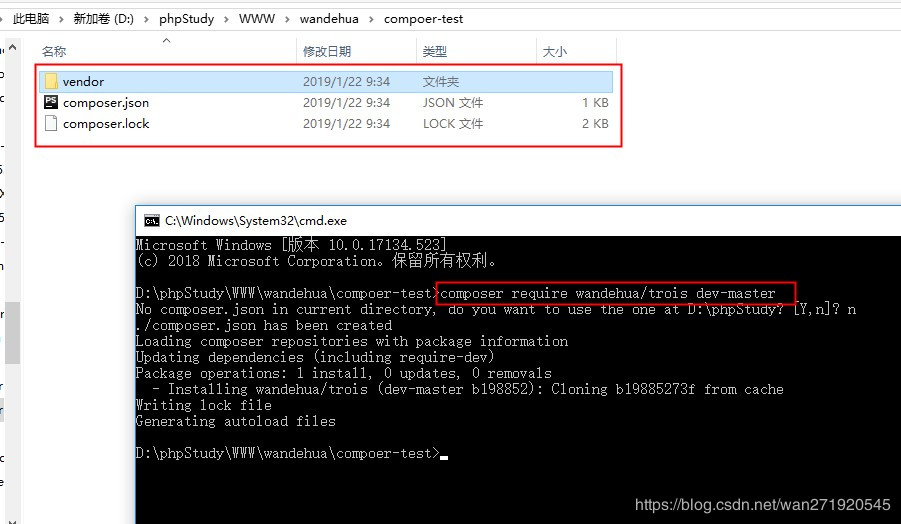
10.2 执行
composer require wandehua/trois dev-master # 安装我们的trois包

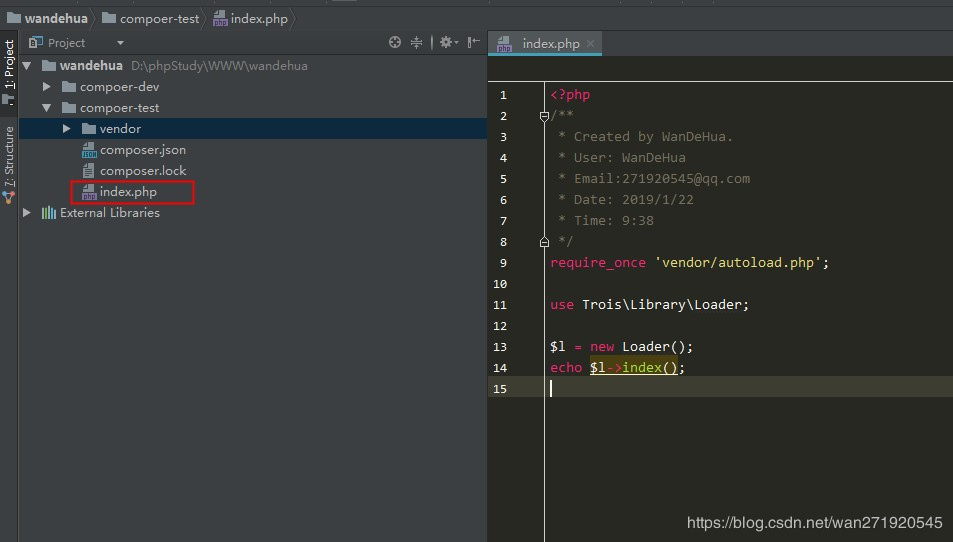
10.3 验证:
创建一个index.php文件,并写入以下代码并执行一下

输出了我们在Loader类中index方法的内容

完结
---------------------
作者:wan271920545
来源:CSDN
原文:https://blog.csdn.net/wan271920545/article/details/86578072
版权声明:本文为博主原创文章,转载请附上博文链接!