1.el-table的使用
1)prop:对应列内容的字段名
当我们的一个单元格要展示两个字段时应该怎么做呢?
prop的值不是只有一个,可以多写,每个字段用','隔开,贴段代码可能会理解的更清楚:
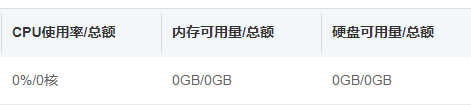
<el-table-column prop="usedCpu,totalCpuCore" label="CPU使用率/总额" width="160"> <template slot-scope="scope">
{{scope.row.usedCpu?scope.row.usedCpu:0}}%/{{scope.row.totalCpuCore?scope.row.totalCpuCore:0}}核
</template> </el-table-column>
效果图:

2)show-overflow-tooltip
show-overflow-tooltip=“true”使用该属性时,当单元格里的内容溢出显示省略号时可以以tooltip的形式将内容全部展示出来,但是该属性是有兼容性的,当el-table-column下嵌套了template时,egde浏览器是不支持的,小伙伴们可能会想我不用template,直接用prop不就行了,的确,简单的需求用prop就可以,如果需要你设置单元格内容的格式呢?比如说:当单元格里的有数据时就显示该数据,没有数据时显示“-”,这时就得用到template了,先贴一段使用template的代码:
使用template可以解决很多单元格格式问题,但是与show-overflow-tooltip=“true”同时使用时,头疼的兼容性问题就来了,那么,我们怎么解决这个兼容性问题呢?自然是问题出在哪就从哪着手,既然是用了template导致的,那我们不用template,用另一种方法也可以设置单元格格式,这会就轮到formatter出场了,这是el-table中专门用来格式化内容的,废话不多说,直接上代码:
<el-table-column prop="description" label="描述" :show-overflow-tooltip="true" :formatter="emptyAdd" > methods:{ emptyAdd (row, column, cellValue) { console.log(row, 'row') return row.description ? row.description : '-' }, }
3)slot="header"
先上张效果图:

类似与在表头添加内容的布局定位时肯定的,但是一定要找对父元素,要不就不能适配各种浏览器,代码贡上:
<el-table-column prop="optStatus" label width="180px" ref="status"> <template slot="header" slot-scope="{column, $index}"> <!-- 下拉菜单--任务结果 --> <el-dropdown placement="bottom-start" id="select" @command="handleCommand"> <span class="el-dropdown-link"> 任务结果 <i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command>全部</el-dropdown-item> <el-dropdown-item command="success">成功</el-dropdown-item> <el-dropdown-item command="failed">失败</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </template> <template slot-scope="scope"> <span v-if="scope.row.optStatus==='成功'" style="color:#0FC26C">成功</span> <span v-else style="color:#F02A38">失败</span> </template> </el-table-column>
4)做分页处理时,想让之前选中的复选框保持选中,该怎么做呢?还是直接上代码:
<el-table height="678" :data="tableData" highlight-current-row ref="tableDataHead" @selection-change="handleSelectionChange" :row-key="getRowKeys" @sort-change="tableSortChange" > <el-table-column type="selection" width="45" :reserve-selection="true"></el-table-column> data(){ return{ getRowKeys (row) { console.log(row, 'row') return row.id }, } }
5)el-table中有好多方法,这些方法该如何使用:通过this.$refs.value.方法来使用
<el-table height="678" :data="tableData" highlight-current-row ref="tableDataHead" @selection-change="handleSelectionChange" :row-key="getRowKeys" @sort-change="tableSortChange" > this.$nextTick(() => { this.$refs.tableDataHead.toggleRowSelection(val, false) })