<doctype! html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//封装表格工具
//用js打印n行m列的表:
function tabletool(n,m){
document.write('<table border = 1 300 cellspacing= 0>');
for(var i = 1; i<=n;i++){
document.write('<tr>');
for(var j =1 ;j<=m;j++){
document.write('<td> </td>');
}
document.write('</tr>')
}
document.write('</table>');
}
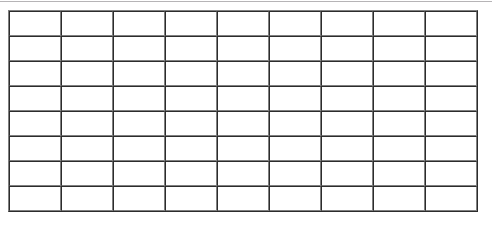
tabletool(8,9);
</script>
</body>
</html>
控制台输出:

从上面的代码中发现,在定义函数时,我们给tabletool这个函数给了两个参数,大家会不会有“函数必须要有参数吗,”这样的疑问?
函数的参数不是必须要有的,是根据我们的实际需要来传参的;
很明显上面我们用函数封装的这个工具是需要传参的,因为不传参,我们的i、j就需要我们给出固定值了,当我们赋予i、j固定值时,我们不管调用多少次这个工具,它打印出来的是一模一样的表,如果我们想每次调用这个函数,让它每次打印出来的表的行列都不一样,这时候我们就需要给函数传参了,传参以后,可以让i=n,j=m,在调用函数时再给函数传参、赋值就ok了!
在实现多次打印表,并且每次表的行列不同的这个过程中,我们给tabletool这个函数一个传了两次参数,一次是在定义函数的时候,另一次是在调用函数的时候,so--
形参:定义函数时传递的参数;
实参:调用函数时传递的参数。
刚开始接触函数,总是会混淆形参和实参,为了更好的区分,我们来看看他们之间有什么区别:
1.形参必须是一个变量;
2.实参可以是变量(必须有值)、常量、表达式;
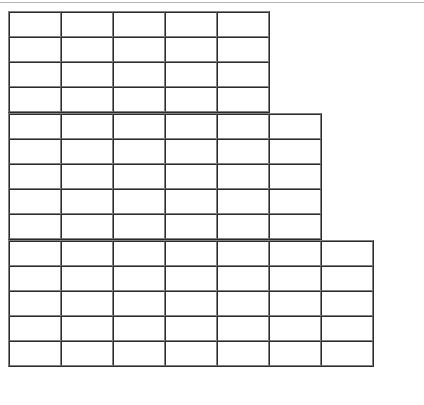
tabletool(4,5); var row= 5,col =6; tabletool(row,col); tabletool(row,col+1);
输出结果:

3.实参和行参是一一对应的;
4.函数传递参数的过程中,是将实参的值传递给形参;
5.当实参的个数大于形参时,不会影响函数的运行,多余的实参会自动忽略;
6.当形参的个数大于实参时,不会影响函数的运行,多余的形参值为undefined.