结合阅读:
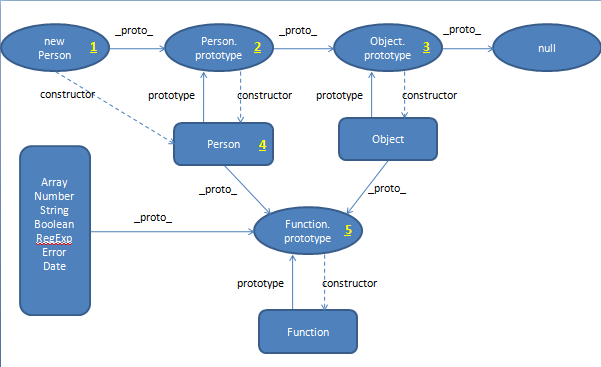
对象的内部原型(__proto__)和构造器的原型(prototype)
js原型链继承的是_proto_,而不是prototype。
构造器的实例对象的_proto_指向构造器的原型prototype。
所有构造器都来自Function.prototype,甚至包括根构造器Object及Function自身。
所有构造器/函数(Function、Object、Array、Number、Boolean、String、RegExp、Error、Date..)的_proto_都指向Function.prototype。
所有构造器都继承了Function.prototype的属性及方法(length、call、apply、bind..)。
所有构造器都是普通js对象,可以给构造器添加/删除属性等,同时也继承了Object.prototype上的所有方法(toString、valueOf、hasOwnProperty..)。
每个对象都有一个预定义的constructor属性,用来引用它的函数对象/构造器。constructor始终指向创建自身的构造函数。


补充:Function.prototype的_proto_指向Object.prototype。
数字1表示:带有Person的this属性;
数字2表示:带有Person的prototype属性;
数字3表示:带有Object的toString、valueOf、hasOwnProperty..属性及方法;
数字4表示:带有Person的静态属性;
数字5表示:带有Function的length、call、apply、bind..属性及方法。
var Person = function (name) {
this.name = name;
};
Person.prototype.getName = function () {
return this.name;
};
Person.age = 23;
Person.getAge = function () {};
var p = new Person();
//重写原型
Person.prototype = {
getName: function () {};
}
//重写原型后,会导致:
Person.prototype = new Object(); //constructor指向Object
p.constructor === Object; //true
Person.prototype === Object; //true
p.constructor.prototype.constructor === Object; //true
//修正constructor指向
Person.prototype.constructor = Person;