最近工作不是很忙,自己做了一个vue的移动端的小项目,涉及到后台数据的时候,网上查阅了一些资料,因为是自己写的项目没有后台只能自己模拟数据,刚开始就自己写了一些静态数据后来觉得尽量模拟真实的比较好些,刚好也了解一下axios因为之前用的是vue-resource,就此开始挖坑填坑之路-------
首先说一下mock.js http://mockjs.com/这是它的官网,讲的还是很详细,主要有各种数据模板可以去定义,废话不多说,下面开始正文
1、安装mock
npm install mockjs --save-dev
2、安装axios
npm install axios --save
3、我们来看一下项目结构

mock.js
1 const Mock = require('mockjs'); 2 // 获取 mock.Random 对象 3 const Random = Mock.Random; 4 // mock一组数据 5 const userInfoData = function() { 6 let person = [ 7 { 8 label:'姓名', 9 text:Random.cname(),//随机生成中文名 10 }, 11 { 12 label:'身份证号', 13 text:Random.id()//随机生成身份证 14 }, 15 { 16 label:'手机号', 17 text:/^[1][3,4,5,7,8][0-9]{9}$/ //正则生成手机号 18 }, 19 { 20 label:'地址', 21 text:Random.county(true) //随机生成地址 22 }, 23 { 24 label:'返佣银行卡号', 25 text:/^([1-9]{1})(d{14}|d{18})$/ 26 }, 27 { 28 label:'开户行', 29 text:Random.cword(2,4)+'银行' 30 }, 31 ] 32 return { 33 person: person 34 } 35 } 36 37 // Mock.mock( url, post/get , 返回的数据); 38 Mock.mock('/user/index', 'post', userInfoData()); 39 40 41 42 Mock.mock('user/ma','post',{ 43 phone:/^[1][3,4,5,7,8][0-9]{9}$/, 44 photo:Random.dataImage('118x118', '居间协议') 45 }); 46 47 Mock.mock('user/login','post',{ 48 userId:'@natural(0,100)' 49 }) 50 51 Mock.setup({ 52 timeout:0-300 53 })
这个就是mock.js里面的数据,你可以在里面定义各种数据模板,然后当然还需要模拟的api这个就是在axios/api.js里面统一管理进行拦截ajax请求
axios/api.js如下
1 import axios from 'axios' 2 import vue from 'vue' 3 4 axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded' 5 6 // 请求拦截器 7 axios.interceptors.request.use(function(config) { 8 return config; 9 }, function(error) { 10 return Promise.reject(error); 11 }) 12 // 响应拦截器 13 axios.interceptors.response.use(function(response) { 14 return response; 15 }, function(error) { 16 return Promise.reject(error); 17 }) 18 19 // 封装axios的post请求 20 export function fetch(url, params) { 21 return new Promise((resolve, reject) => { 22 axios.post(url, params) 23 .then(response => { 24 resolve(response.data); 25 }) 26 .catch((error) => { 27 reject(error); 28 }) 29 }) 30 } 31 32 export default { 33 JH_info(url, params) { 34 return fetch(url, params); 35 } 36 }
这里就自己看,不用多说了,最后用export default去暴露接口进行引用
接下来就是怎么在自己页面调用mock数据
上代码
1 import api from '../../axios/api.js' //引入api 2 export default { 3 4 data(){ 5 return { 6 proStatue:'等待上传居间协议', 7 proPhoto:require('../../assets/img/logo.png'), 8 upload:'ok', 9 imageUrl:'', 10 user:[ 11 { 12 label:'姓名', 13 text:'小花' 14 }, 15 { 16 label:'身份证号', 17 text:'467829299277718369' 18 }, 19 { 20 label:'手机号', 21 text:'136890288802' 22 }, 23 { 24 label:'开启时间', 25 text:'2018-05-01' 26 }, 27 { 28 label:'来源', 29 text:'都某人' 30 }, 31 { 32 label:'权益', 33 text:1000.00 34 }, 35 { 36 label:'手续费', 37 text:1000.00 38 }, 39 40 ], 41 } 42 }, 43 created(){ 44 this.setUserApi();//调用了定义的请求方法 45 api.JH_info('user/ma','123')//直接页面创建的时候请求接口 46 .then(res=>{ 47 console.log('img',res); 48 this.imageUrl = res.photo; 49 }) 50 }, 51 methods:{ 52 // 图片上传 53 handleAvatarSuccess(res, file) { 54 console.log('file',file); 55 this.imageUrl = URL.createObjectURL(file.raw); 56 }, 57 beforeAvatarUpload(file) { 58 const isJPG = file.type === 'image/jpeg'; 59 const isLt2M = file.size / 1024 / 1024 < 2; 60 61 if (!isJPG) { 62 this.$message.error('上传头像图片只能是 JPG 格式!'); 63 } 64 if (!isLt2M) { 65 this.$message.error('上传头像图片大小不能超过 2MB!'); 66 } 67 return isJPG && isLt2M; 68 }, 69 //提交审核 70 checkInfo(){ 71 this.upload = 'true'; 72 this.proStatue = '等待审核'; 73 }, 74 75 setUserApi(){ 76 api.JH_info('/user/index','123') 77 .then(res => { 78 console.log(res); 79 this.user = res.person; 80 }); 81 }, 82 83 } 84 }


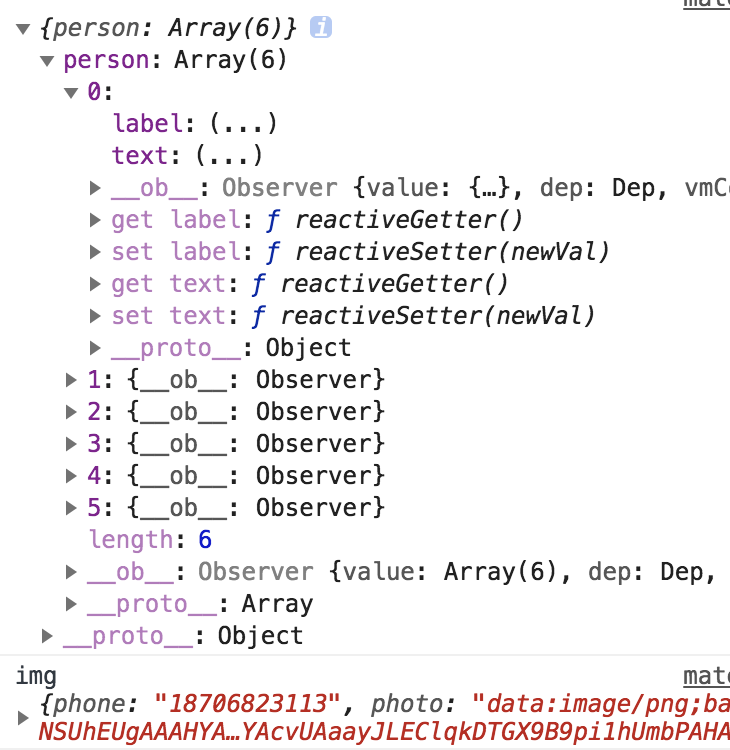
这是控制台打印的数据
当然还有更多mock的数据模板你可以去尝试