ScrollView控件只是支持垂直滚动,而且在ScrollView中只能包含一个控件,通常是在<ScroolView>标签中定义了一个<LinearLayout>。
标签并且在<LinearLayout>标签中android:orientation属性值设置为vertical,然后在<LinearLayout>标签中放置多个控件,如果<LinearLayout>标签中的控件所占用的总高度超出屏幕的高度,就会在屏幕的右侧出现一个滚动条。
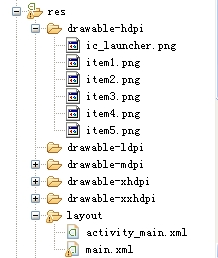
一、建立工程,如图


二、main.xml中代码

<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30dp" android:text="滚动视图" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/item1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30dp" android:text="显示多张图片" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/item2" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/item3" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/item4" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/item5" /> </LinearLayout> </ScrollView>
三、MainActivity.java中代码

package com.study.crollview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
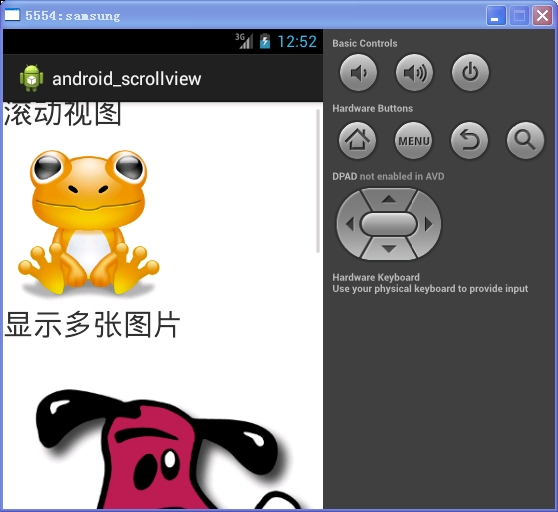
四、效果图