iOS 应用,通常是以界面(UI: User Interface)展示给用户。 没有界面的应用,对用户来说,将无所适从,总不至于罗列出一堆说明书吧。 iOS开发,很大一部分工作量都花在界面布局上,有时候为了让一个控件完美的显示就得调试不少时间。初学者对这个UI布局的操作,还有些新鲜感,但随着对iOS的深入理解,越是有经验的iOS开发者,对UI布局所花费的时间,无不深恶痛绝,在UI上无休止的改动,就是无休止的浪费时间。
我们在一般在使用storyBoard布局的时候使用autolayout,autolayout(以及iOS8中新增的sizeclass)是为了解决这些UI可视单元或者元素是怎样布局、排列的问题。 iOS6 之前的 layout: UI上元素(也可以理解为控件),以视图的左上角为参考坐标(0,0)进行布局。当屏幕大小发生变化时,你得手工编写大量的代码来做屏幕的适配,iOS6 推出auto layout功能,大大简化了UI设配的工作量。 当手机屏幕的frame 发生变化时,比如横屏竖屏,UI上控件(比如:button,imageView啦)的位置和大小会自动适配新的frame,无需人工调整,这就是 autolayout的强大之处。
Autolayout最基本的工具是约束(constraints),一个constraint描述了两个视图间的几何关系。比如,有这样一个约束:"label A左边缘和imageView B右边缘有10点的空白空间”。给UI元素设置constraints的时候,有的变橙色了,说明当前所做的约束还不能够确定这个UI元素的位置,需要继续添加约束,直到现在它的constraints都是蓝色的,红色的很明显就是添加的constraints是错误的了。
Xcode中的规则是:Xcode只为那些你没有设置任何约束的对象创建自动约束。一旦你增加一个约束,你便是告诉Xcode你接管了这个视图。Xcode将不再增加任何自动约束,并希望你为这个视图增加需要的约束。
参考资料
https://developer.apple.com/library/ios/technotes/tn2154/_index.html
https://developer.apple.com/library/mac/documentation/AppKit/Reference/NSLayoutConstraint_Class/NSLayoutConstraint/NSLayoutConstraint.html一。autoLayout的用途:
主要用于屏幕适配,尤其是出现了iphone6,plus之后。
二.怎么简单的用autoLayout呢?
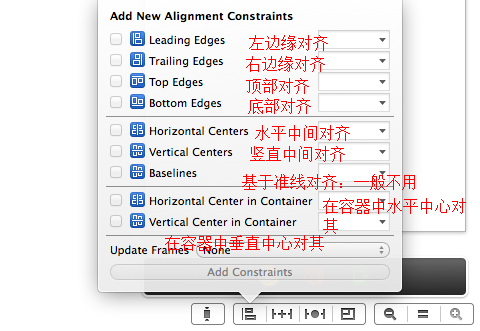
点击左一,可以看到:
点击左二: