什么是Blazor
Blazor 是一个实验性的. NET web 框架, 使用 C# 和 HTML 在任何浏览器中不需要插件即可运行 WebAssembly 程序集。
什么是WebAssembly
WebAssembly是一种新的适合于编译到Web的,可移植的,大小和加载时间高效的格式,是一种新的字节码格式。它的缩写是”.wasm”,.wasm 为文件名后缀,是一种新的底层安全的“二进制”语法。它被定义为“精简、加载时间短的格式和执行模型”,并且被设计为Web 多编程语言目标文件格式。
这意味着浏览器端的性能会得到极大提升,它也使得我们能够实现一个底层构建模块的集合.
介绍1 介绍2
为什么要用.NET开发Web项目
- 稳定,成熟,高效 : .net standard, msbuild
- 快速,可扩展性,可靠 : .net core用于后端服务
- 现代语言 : C#
- 一流的开发工具: Visual studio
客户端web开发一直是JavaScript的唯一领域。WebAssembly准备通过向语言、框架和工具的完整生态系统开放web来改变这一点。Blazor是一个通过WebAssembly网络平台将.net引入网络的实验性项目。使用.net进行全栈Web开发,并且不需要插件或代码转换,可适用于所有现代浏览器,包括移动浏览器。可以理解为,这是一个C#语言的Vue, Angular, React。
Browser + Razor = Blazor
Blazor有哪些功能
- 组件化开发
- 支持路由
- 布局
- 依赖注入
- javascript互操作
- 自动构建
- 调试
- 发布
- 应用程序大小优化
- 在不支持WebAssembly的浏览器中回溯到asm.js
- 丰富的智能感知和工具
Blazor的两种工作方式 了解服务器端Blazor框架
1 客户端模式
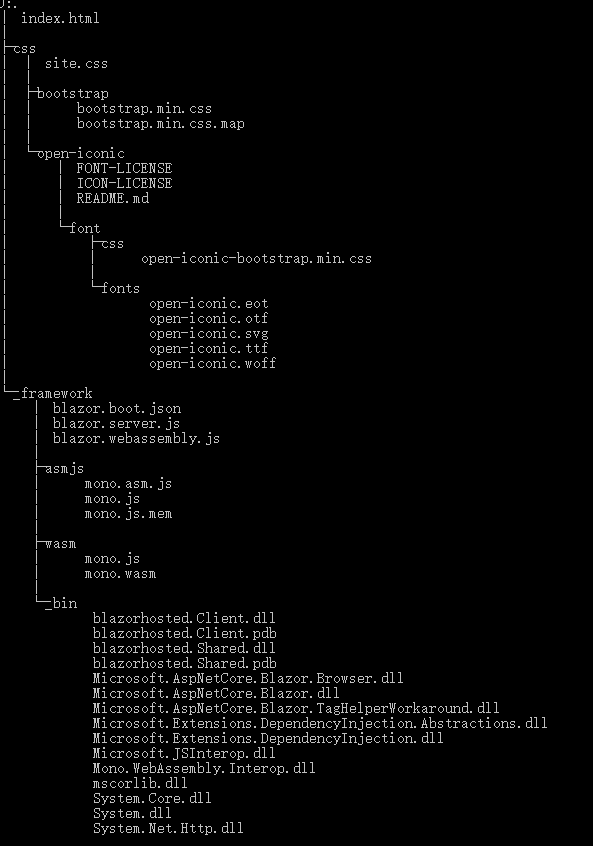
将cs和cshtml编译打包成静态文件,可直接部署到web服务器,发布文件如下:

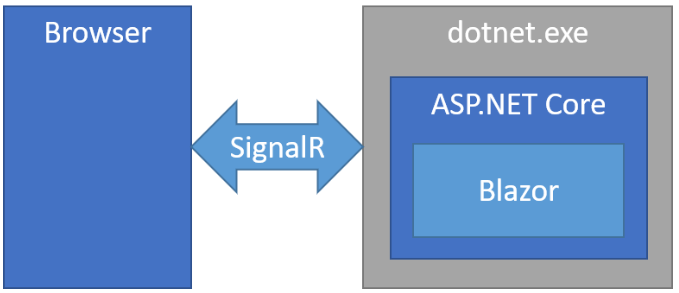
2 服务端工作模式
服务端工作模式是要依赖dotnet,dotnet作为后端服务,通过SignalR与浏览器通讯

Blazor将要实现的功能
- 优化运行时性能
- AOT编译到WebAssembly
- 优化下载大小
- 改进对.net standard的支持
- 实时重装(SignalR断开后需要刷新页面)
- 延迟加载应用程序区域
- 服务端渲染
- 安全
- 表单和验证
- 测试框架
- 跨平台工具(Blazor+Electron)
- 服务器端状态和连接管理
Blazor干货
Blazor 目前版本是0.6,目前更新比较频繁,但是已经可以用来开发后端应用了。这里有一套Blazor框架,可以实现Blazor服务端工作方式和客户端工作方式的切换,不需要修改任何代码, 前端用Razor实现SEO,后端用Blazor,当Blazor是以Server-Side工作时,直接后端依赖注入,当Blazor以Client-Side工作时,Host将Service 转换成 Controller 提供API, 前端通过HttpClient调用(防止业务dll泄漏,这个也是Blazor将要解决的安全问题)
Blazor1 Blazor2