概要
今天无意间看到一个视频,发现了一款绘画Bezier 图形绘制并自动生成OC代码的神器, 因此马上先记录下。
之前一直很纠结如果程序员自己去绘制图片,久那么使用bezier 自己去画吗? 答案是:其实这样很不现实的。
点击下载地址
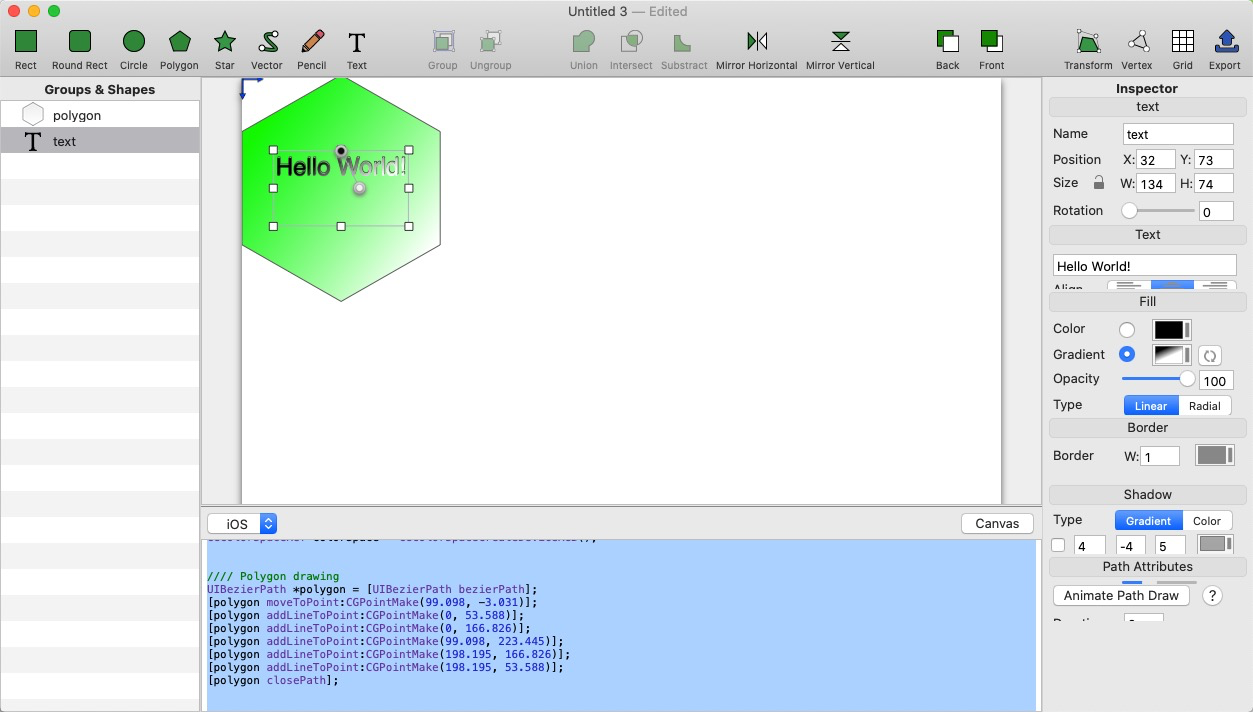
制作Bezier图片

生成的代码如下:
CGContextRef context = UIGraphicsGetCurrentContext();
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
//// Polygon drawing
UIBezierPath *polygon = [UIBezierPath bezierPath];
[polygon moveToPoint:CGPointMake(99.098, -3.031)];
[polygon addLineToPoint:CGPointMake(0, 53.588)];
[polygon addLineToPoint:CGPointMake(0, 166.826)];
[polygon addLineToPoint:CGPointMake(99.098, 223.445)];
[polygon addLineToPoint:CGPointMake(198.195, 166.826)];
[polygon addLineToPoint:CGPointMake(198.195, 53.588)];
[polygon closePath];
//Polygon gradient declaration
NSArray *polygonGradientColors = @[(id)[UIColor colorWithRed:0.131 green: 1 blue:0.0236 alpha:1].CGColor,
(id)[UIColor colorWithRed:1 green: 1 blue:1 alpha:1].CGColor];
CGFloat polygonGradientLocations[] = {0.00,1.00};
CGGradientRef polygonGradient = CGGradientCreateWithColors(colorSpace, (__bridge CFArrayRef)polygonGradientColors, polygonGradientLocations);
//Polygon gradient drawing
CGContextSaveGState(context);
{
[polygon addClip];
CGContextDrawLinearGradient(context, polygonGradient,
CGPointMake(22.016, 41.656),
CGPointMake(195.375, 166.336),
kCGGradientDrawsBeforeStartLocation | kCGGradientDrawsAfterEndLocation);
}
CGContextRestoreGState(context);
[[UIColor colorWithRed:0.329 green: 0.329 blue:0.329 alpha:1] setStroke];
polygon.lineWidth = 1;
[polygon stroke];
//// Text drawing
NSString* text = @"Hello World!";
CGRect textRect = CGRectMake(32.281, 72.992, 133.633, 74.43);
NSMutableParagraphStyle* textStyle = [[NSMutableParagraphStyle defaultParagraphStyle] mutableCopy];
[textStyle setAlignment:NSTextAlignmentCenter];
NSDictionary* textFontAttribute = @{NSFontAttributeName: [UIFont fontWithName:@"Helvetica" size:24],
NSForegroundColorAttributeName: [UIColor blackColor],
NSParagraphStyleAttributeName: textStyle};
// Text drawn into textImage to be used as mask
UIGraphicsBeginImageContextWithOptions(textRect.size, NO, 0);
CGContextRef textImageContext = UIGraphicsGetCurrentContext();;
CGContextSaveGState(textImageContext);
CGRect textImageContextRect = CGRectMake(0, 0, 133.633, 74.43);
[text drawInRect:textImageContextRect withAttributes:textFontAttribute];
CGContextRestoreGState(textImageContext);
CGImageRef textImageCG = CGBitmapContextCreateImage(textImageContext);
UIGraphicsEndImageContext();
// Text gradient drawing
CGContextSaveGState(context);
{
CGContextTranslateCTM(context, 0, 2*CGRectGetMinY(textRect) + CGRectGetHeight(textRect));
CGContextScaleCTM(context, 1.0, -1.0);
CGContextClipToMask(context, textRect, textImageCG);
NSArray *gradientColors = @[(id)[UIColor blackColor].CGColor,
(id)[UIColor whiteColor].CGColor];
CGFloat gradientLocations[] = {0.00,1.00};
CGGradientRef textgradient = CGGradientCreateWithColors(colorSpace, (__bridge CFArrayRef)gradientColors, gradientLocations);
CGContextDrawLinearGradient(context, textgradient,
CGPointMake(99.098, 147.422),
CGPointMake(117.562, 110.574),
kCGGradientDrawsBeforeStartLocation | kCGGradientDrawsAfterEndLocation);
}
CGContextRestoreGState(context);
然后自己自定义个View 把这段代码放在
KBBezierView.m
- (void)drawRect:(CGRect)rect { //上面代码写入 }
完美收工。。。。以后可以画自己很多的绘画了