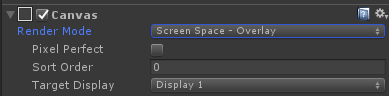
Render Mode
Screen Space - Overlay

在此模式下不会参照到Camera,UI直接显示在任何对象之上
1.Pixel Perfect:可以使图像更清晰,但是有额外的性能开销,如果在有大量UI动画时,动画可能会不平顺
2.Sort Order:深度值,该值越高显示越前面
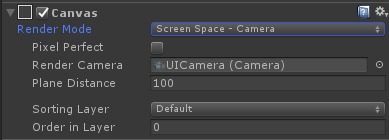
Screen Space - Camera

使用一个Camera作为参照,将UI平面放置在Camera前的一定距离,因为是参照Camera,如果屏幕大小、分辨率、Camera视锥改变时UI平面会自动调整大小。如果Scene中的物件(GameObject)比UI平面更靠近摄影机,就会遮挡到UI平面。
1.Render Camera:用于渲染的摄影机
2.Plane Distance:与Camera的距离
3.Sorting Layer:Canvas属于的排序层,在 Edit->Project Setting->Tags and Layers->Sorting Layers 进行新增,越下方的层显示越前面
4.Order in Layer:Canvas属于的排序层下的顺序,该值越高显示越前面
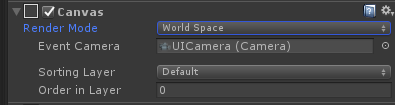
World Space

把物体当作世界座标中的平面(GameObject),也就是当作3D物件,显示3D UI
1.Event Camera:处理UI事件(Click、Drag)的Camera,所设定的Camera才能触发事件
更多教程:
bug记录:
在当前canvas前通过Instantiate()再加一个新的canvas到前面时,如果通过SetActive(false)方法先隐藏当前canvas,等待时机销毁新的canvas再SetActive(true)显示当前canvas,当前canvas下的文本在安卓平台下显示成方块
原因是在OnDestroy()中激活某对象,但在要激活对上层的Canvas没有完成销毁,所以造成渲染出错,解决方案延时1~200ms激活对象