响应式布局设计的三大要点
布局类型 在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型:

固定布局:以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局:同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过识别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局:以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
混合布局:同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。


对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计); 无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点), 我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
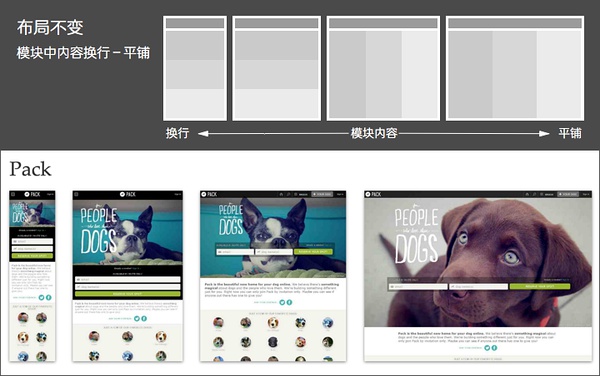
布局不变,即页面中整体模块布局不发生变化,主要有: 模块中内容:挤压-拉: