1、功能介绍
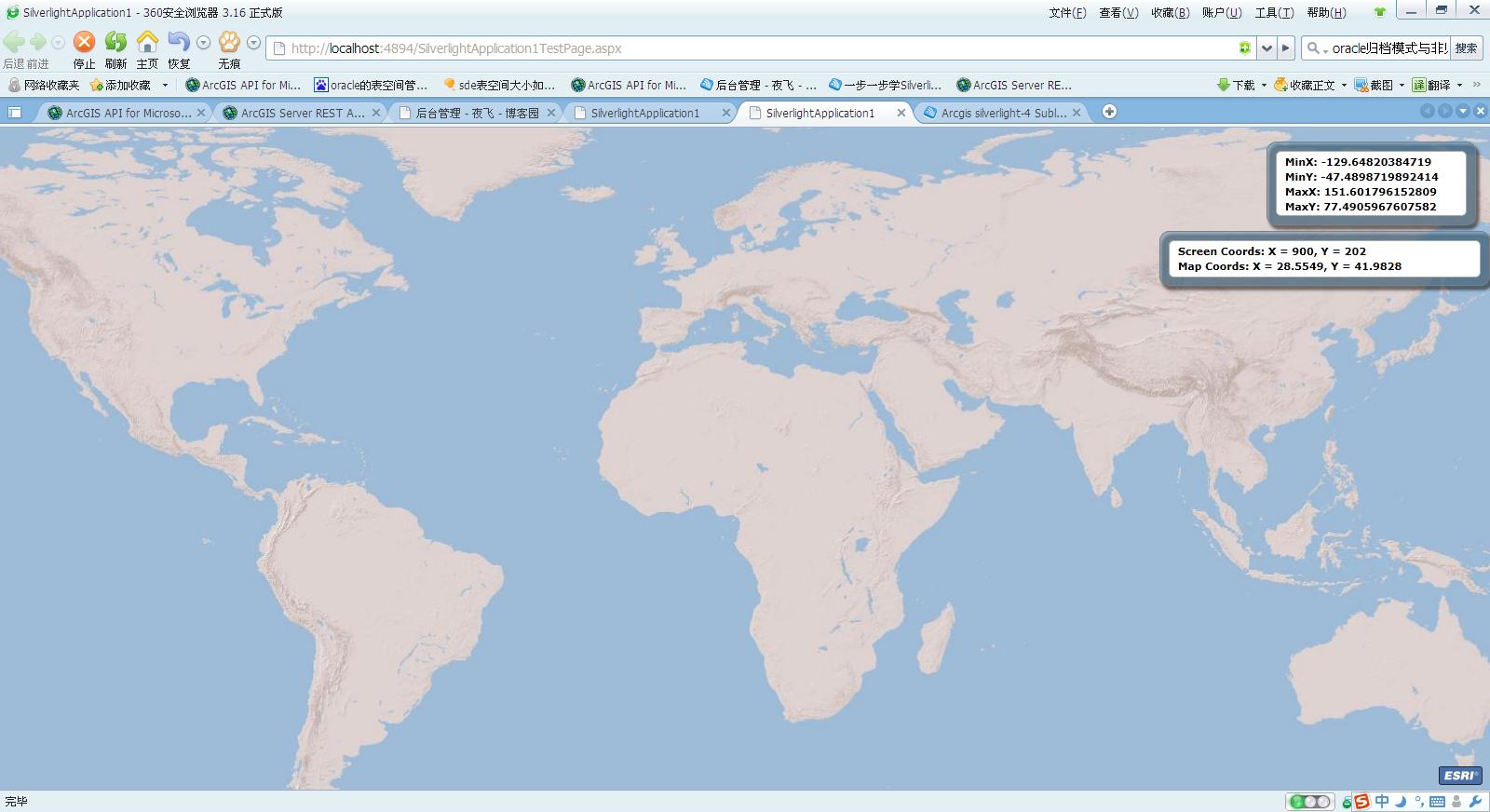
This sample show map extent and mouse coordinate
2、代码详解
MainPage.axml中
 代码
代码
<UserControl x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:esri="http://schemas.esri.com/arcgis/client/2009">
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map x:Name="MyMap"
MouseMove="MyMap_MouseMove" ExtentChanged="MyMap_ExtentChange" ExtentChanging="MyMap_ExtentChange"> //一个mouse移动触发函数,二个地图范围改变时触发函数
<esri:ArcGISTiledMapServiceLayer ID="MyLayer"
Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_ShadedRelief_World_2D/MapServer"/>
</esri:Map>
<Canvas Width="225" Height="90" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,15,15,0" >
<Rectangle Stroke="Gray" RadiusX="10" RadiusY="10" Fill="#775C90B2" Canvas.Left="0" Canvas.Top="0" Width="225" Height="90" >
<Rectangle.Effect>
<DropShadowEffect/>
</Rectangle.Effect>
</Rectangle>
<Rectangle Fill="#FFFFFFFF" Stroke="DarkGray" RadiusX="5" RadiusY="5" Canvas.Left="10" Canvas.Top="10" Width="205" Height="70" />
<TextBlock x:Name="ExtentTextBlock" Text="Extent: " Margin="20,14,15,0" TextWrapping="Wrap" FontWeight="Bold" /> //ExtentTextBlock显示地图范围
</Canvas>
<Grid Width="355" Height="65" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,111,0,0" >
<Rectangle Stroke="Gray" RadiusX="10" RadiusY="10" Fill="#775C90B2" Margin="0,0,0,6" >
<Rectangle.Effect>
<DropShadowEffect/>
</Rectangle.Effect>
</Rectangle>
<Rectangle Fill="#FFFFFFFF" Stroke="DarkGray" RadiusX="5" RadiusY="5" Margin="10,10,10,15" />
<StackPanel Canvas.Left="20" Canvas.Top="14" Margin="20,14,10,0">
<TextBlock x:Name="ScreenCoordsTextBlock" //ScreenCoordsTextBlock显示屏幕坐标
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:esri="http://schemas.esri.com/arcgis/client/2009">
<Grid x:Name="LayoutRoot" Background="White">
<esri:Map x:Name="MyMap"
MouseMove="MyMap_MouseMove" ExtentChanged="MyMap_ExtentChange" ExtentChanging="MyMap_ExtentChange"> //一个mouse移动触发函数,二个地图范围改变时触发函数
<esri:ArcGISTiledMapServiceLayer ID="MyLayer"
Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_ShadedRelief_World_2D/MapServer"/>
</esri:Map>
<Canvas Width="225" Height="90" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,15,15,0" >
<Rectangle Stroke="Gray" RadiusX="10" RadiusY="10" Fill="#775C90B2" Canvas.Left="0" Canvas.Top="0" Width="225" Height="90" >
<Rectangle.Effect>
<DropShadowEffect/>
</Rectangle.Effect>
</Rectangle>
<Rectangle Fill="#FFFFFFFF" Stroke="DarkGray" RadiusX="5" RadiusY="5" Canvas.Left="10" Canvas.Top="10" Width="205" Height="70" />
<TextBlock x:Name="ExtentTextBlock" Text="Extent: " Margin="20,14,15,0" TextWrapping="Wrap" FontWeight="Bold" /> //ExtentTextBlock显示地图范围
</Canvas>
<Grid Width="355" Height="65" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,111,0,0" >
<Rectangle Stroke="Gray" RadiusX="10" RadiusY="10" Fill="#775C90B2" Margin="0,0,0,6" >
<Rectangle.Effect>
<DropShadowEffect/>
</Rectangle.Effect>
</Rectangle>
<Rectangle Fill="#FFFFFFFF" Stroke="DarkGray" RadiusX="5" RadiusY="5" Margin="10,10,10,15" />
<StackPanel Canvas.Left="20" Canvas.Top="14" Margin="20,14,10,0">
<TextBlock x:Name="ScreenCoordsTextBlock" //ScreenCoordsTextBlock显示屏幕坐标
HorizontalAlignment="Left" VerticalAlignment="Center" Text="Screen Coords: " TextWrapping="Wrap" FontWeight="Bold" />
<TextBlock x:Name="MapCoordsTextBlock" //MapCoordsTextBlock显示地图坐标
HorizontalAlignment="Left" VerticalAlignment="Center" Text="Map Coords: " TextWrapping="Wrap" FontWeight="Bold" />
</StackPanel>
</Grid>
</Grid>
</UserControl>
<TextBlock x:Name="MapCoordsTextBlock" //MapCoordsTextBlock显示地图坐标
HorizontalAlignment="Left" VerticalAlignment="Center" Text="Map Coords: " TextWrapping="Wrap" FontWeight="Bold" />
</StackPanel>
</Grid>
</Grid>
</UserControl>
MainPage.axml.cs中
 代码
代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
void MyMap_ExtentChange(object sender, ESRI.ArcGIS.Client.ExtentEventArgs args)//地图范围改变时触发
{
setExtentText(args.NewExtent);
}
private void setExtentText(ESRI.ArcGIS.Client.Geometry.Envelope newExtent)//将ExtentTextBlock设置为当前地图范围
{
ExtentTextBlock.Text = string.Format("MinX: {0}\nMinY: {1}\nMaxX: {2}\nMaxY: {3}",
newExtent.XMin, newExtent.YMin, newExtent.XMax, newExtent.YMax);
}
private void MyMap_MouseMove(object sender, MouseEventArgs e) //MouseMove触发鼠标坐标显示
{
if (MyMap.Extent != null)
{
System.Windows.Point screenPoint = e.GetPosition(MyMap);
ScreenCoordsTextBlock.Text = string.Format("Screen Coords: X = {0}, Y = {1}",
screenPoint.X, screenPoint.Y);
ESRI.ArcGIS.Client.Geometry.MapPoint mapPoint = MyMap.ScreenToMap(screenPoint);
MapCoordsTextBlock.Text = string.Format("Map Coords: X = {0}, Y = {1}",
Math.Round(mapPoint.X, 4), Math.Round(mapPoint.Y, 4));
}
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
void MyMap_ExtentChange(object sender, ESRI.ArcGIS.Client.ExtentEventArgs args)//地图范围改变时触发
{
setExtentText(args.NewExtent);
}
private void setExtentText(ESRI.ArcGIS.Client.Geometry.Envelope newExtent)//将ExtentTextBlock设置为当前地图范围
{
ExtentTextBlock.Text = string.Format("MinX: {0}\nMinY: {1}\nMaxX: {2}\nMaxY: {3}",
newExtent.XMin, newExtent.YMin, newExtent.XMax, newExtent.YMax);
}
private void MyMap_MouseMove(object sender, MouseEventArgs e) //MouseMove触发鼠标坐标显示
{
if (MyMap.Extent != null)
{
System.Windows.Point screenPoint = e.GetPosition(MyMap);
ScreenCoordsTextBlock.Text = string.Format("Screen Coords: X = {0}, Y = {1}",
screenPoint.X, screenPoint.Y);
ESRI.ArcGIS.Client.Geometry.MapPoint mapPoint = MyMap.ScreenToMap(screenPoint);
MapCoordsTextBlock.Text = string.Format("Map Coords: X = {0}, Y = {1}",
Math.Round(mapPoint.X, 4), Math.Round(mapPoint.Y, 4));
}
}
}
}
3、界面