元素:伪类选择器{}
- a:hover {} 鼠标悬停在对象时样式
- a:link {} 未访问链接样式
- a:visited {} 已访问链接样式
- button:active {} 按钮点击激活时样式
- input:focus {} 输入框聚焦时样式
- display: block; 块儿级元素,即使设置了width宽度,也要独占一行整宽
- display: inline; 行内元素,内嵌行内文字,边缘padding只能变化左右宽度,上下高度不变化
- display: inline-block; 行内块儿元素,内嵌行内块儿文字,边缘padding可以变化上下左右宽高度
- display: none; 隐藏块元素
框-由内到外:
- content: heigth: 10px; 20px;
- padding: 15px, 20px;
- border: 2px dashed #aaa;
- margin: 10px;
快捷键安装:emmet扩展
- head属性:! 回车
- div快捷创建:div 回车
- div快速创建:div*3 回车
- div指定文字:div{div} 回车
- div指定文字+序号:div{div$} 回车
- div嵌入元素:(div{div$}>p)*3 回车, (div{div$}>p{p$}*3)*3 回车
- div指定类名:.a 回车
- span指定类名:span.a 回车,p.a 回车, div.a 回车
打字特效:power mode扩展
重置浏览器默认样式:
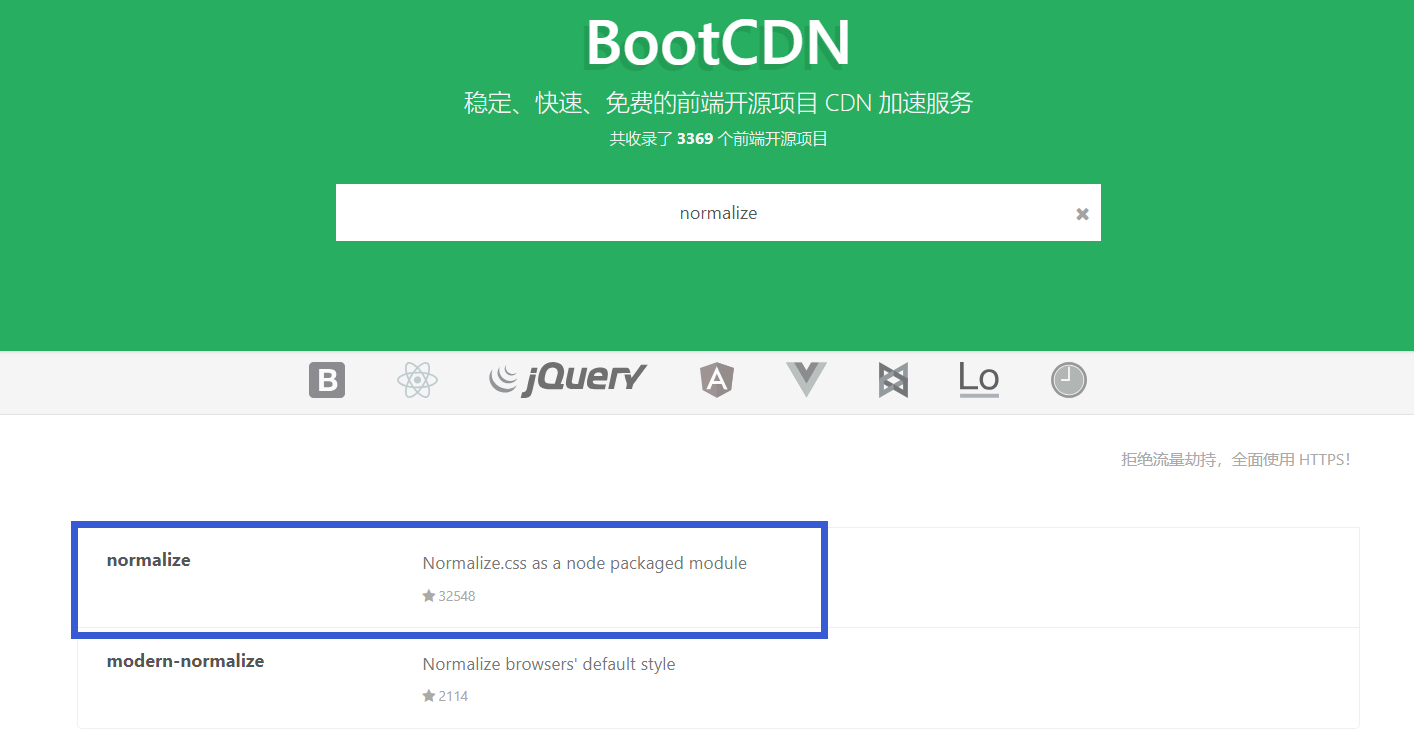
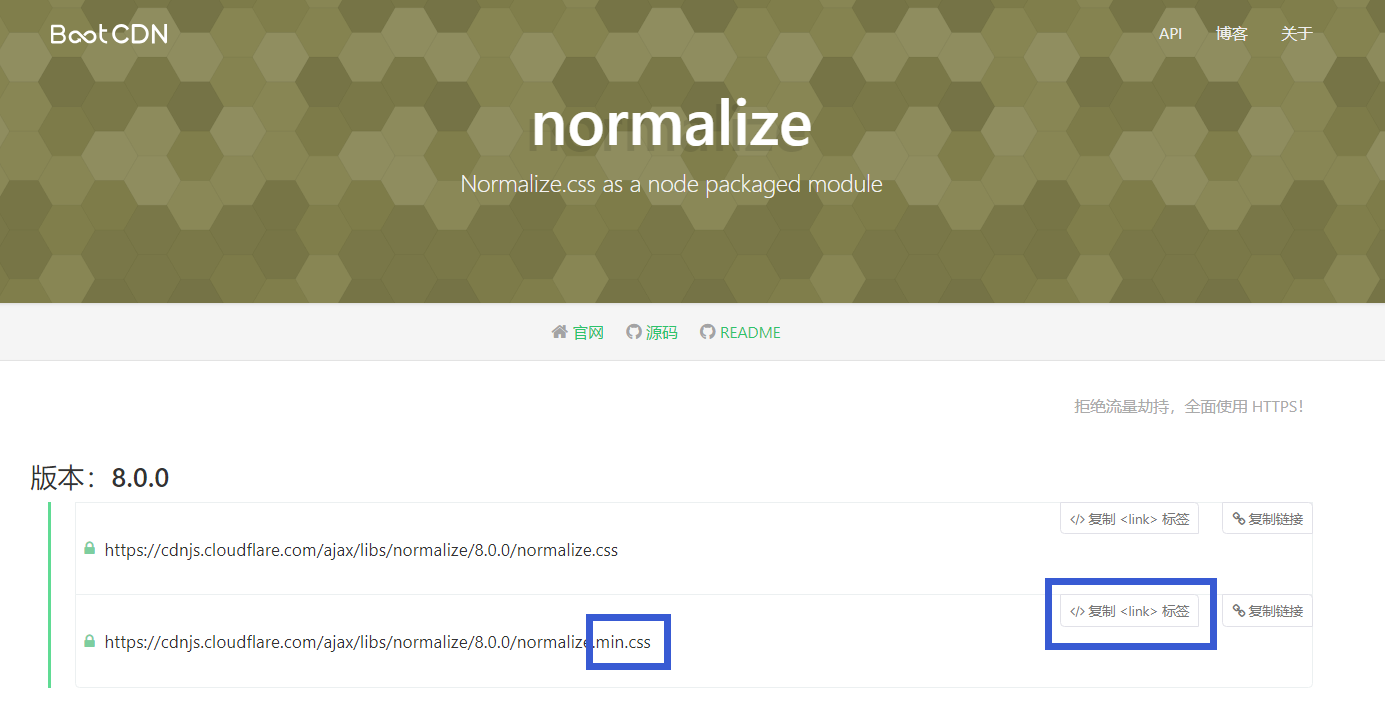
访问:https://www.bootcdn.cn/
搜索:normalize


复制链接标签后,粘贴于.html文件中的第一个css链接位置,使其优先级最高。
前端代码编写顺序:
1. 新建HTML/CSS/IMG文件夹、文件,存放代码;
2. html重置浏览器初始css样式;
3. 观察原型布局,设计框架思路,CSS中先设计出主要的重复样式,用于之后的引用,加快效率。
动态虚拟图像,免费生成器:https://dummyimage.com/
如:https://dummyimage.com/1000x900/ff6a00/fff
长x宽像素/背景色/前景色&text=文字
难点:
1.transition:过渡
用法:transition-duration: 200ms;
2.box-shadow:阴影
用法:box-shadow: inset 0px 0px 3px 1px rgb(168, 168, 168);
投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色