基于webpack4实践:
开始:打开控制面板,制定到创建Webpack的文件夹。 并创建初始配置文件package.json

输入命令:npm init -y,在文件夹中出现一个package.json文件,并出现一个文件夹“node_modules”
接着就是安装webpack 插件了,输入命令:npm install -D webpack,成功后在package.json文件中出现下面的代码。
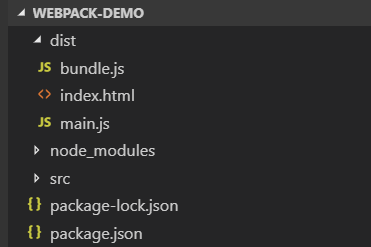
npm install -D webpack-cli,该安装可能会提示关于“src”的相关错误,就是需要配置相关的目录结构,如下:
默认webpack,是打包“src”下面的index.js,并在dist文件夹中生成main.js。所以需要该结构。
没有相关的index.js文件和index.html文件,目前是不成功的。
先在安装一个插件:npm install --save lodash
然后创建index.js,如下:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
// Lodash, now imported by this script
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
在dist文件夹中创建html文件:
<!doctype html>
<html>
<head>
<title>Getting Started</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
然后执行命令:npx webpack,则在dist中生成一个main.js文件,该文件为index.js的打包文件。直接浏览器查看index.html则看到相关页面信息。
一般项目肯定无法这样操作,因为不可能只编译一个JS和一个Html,所以我们自定义配置一个config.js。在根目录创建webpack.config.js,写入:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
然后执行下面的命令:npx webpack --config webpack.config.js,则打包时,就会按照webpack.config.js中设置的规则生成文件。
在查看dist文件夹中会生成一个bundle.js。
如果使用的是VSCode开发,则可以在package.json文件中添加“scripts”配置:"build": "webpack --progress --colors",
然后就可以在控制台输入:npm run build做编译。