环境
window7,IntelliJ IDEA 2019.2 x64
背景:利用IntelliJ来搭建springboot框架,之后来实现websocket的功能。websocket只是实现了画面上的消息的互相推送的功能,即在不刷新网页的情况下,把必要的消息推送到你的网页上面。
利用IntelliJ来搭建spring的web框架。
1. 下载IntelliJ的安装包,之后正常安装即可
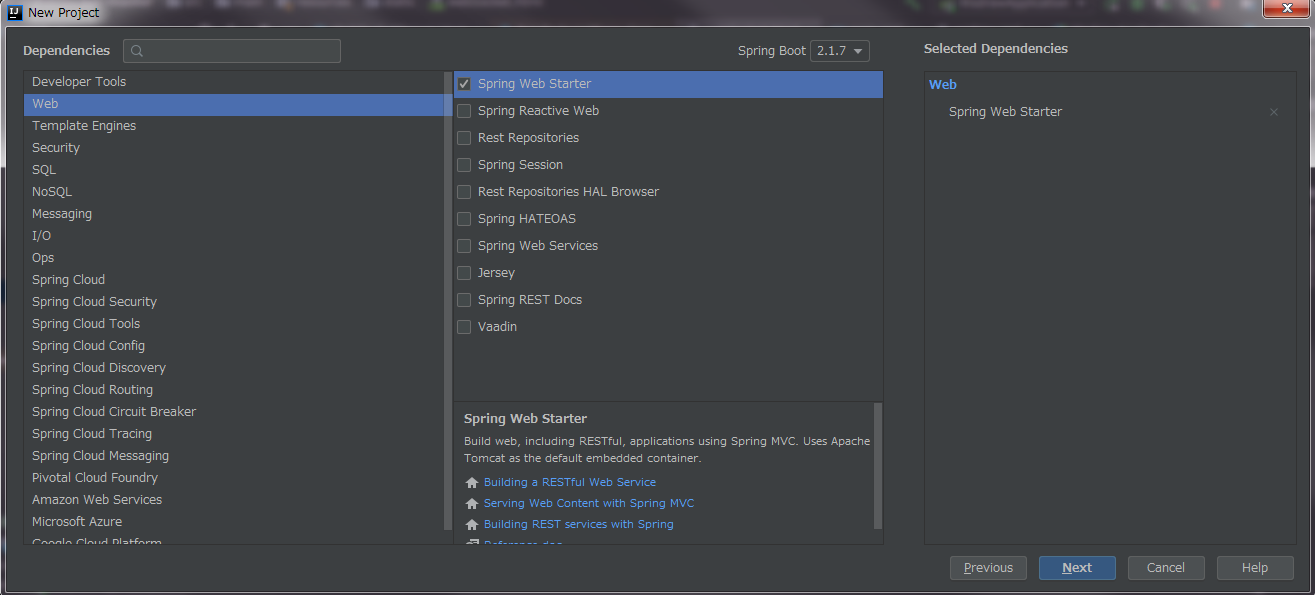
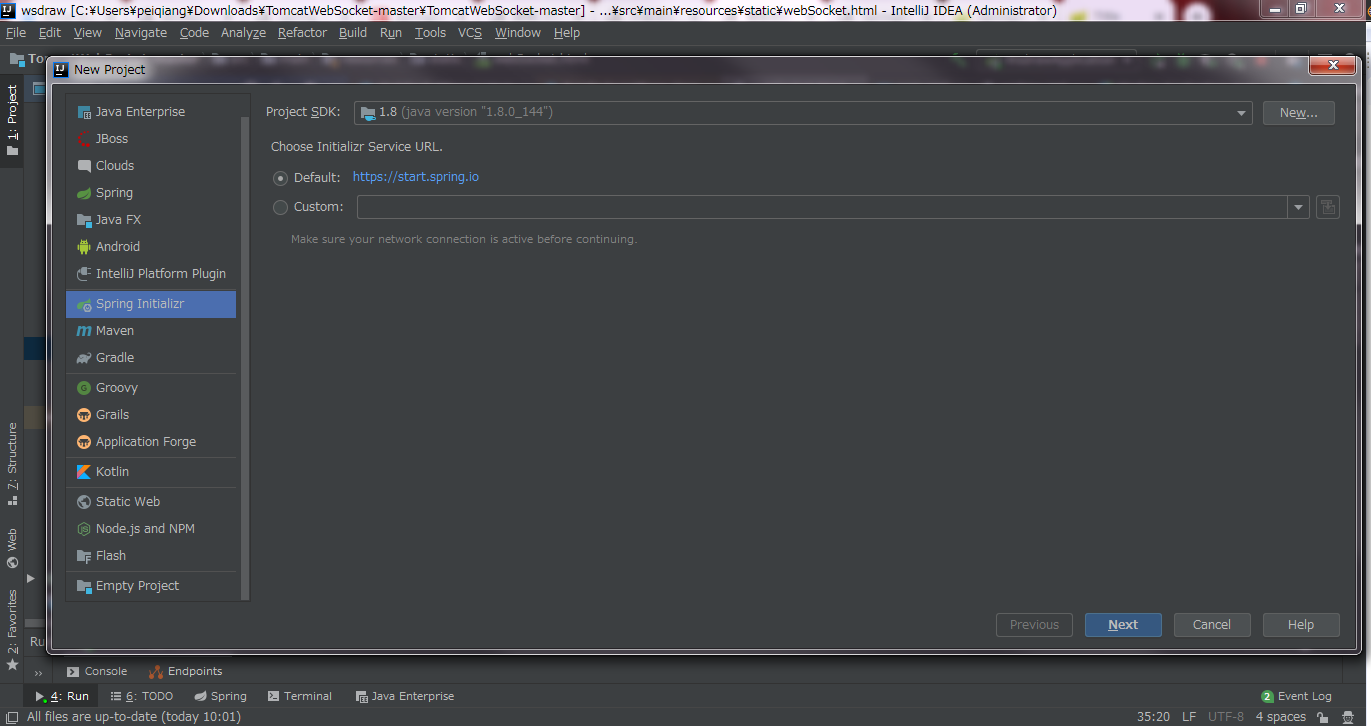
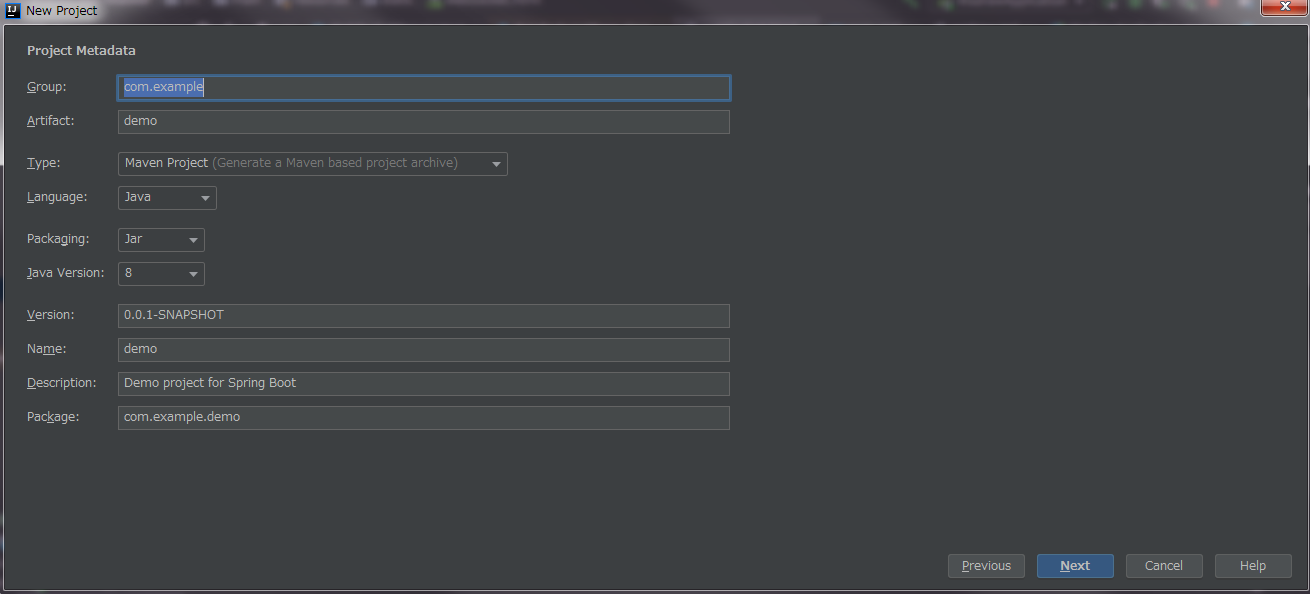
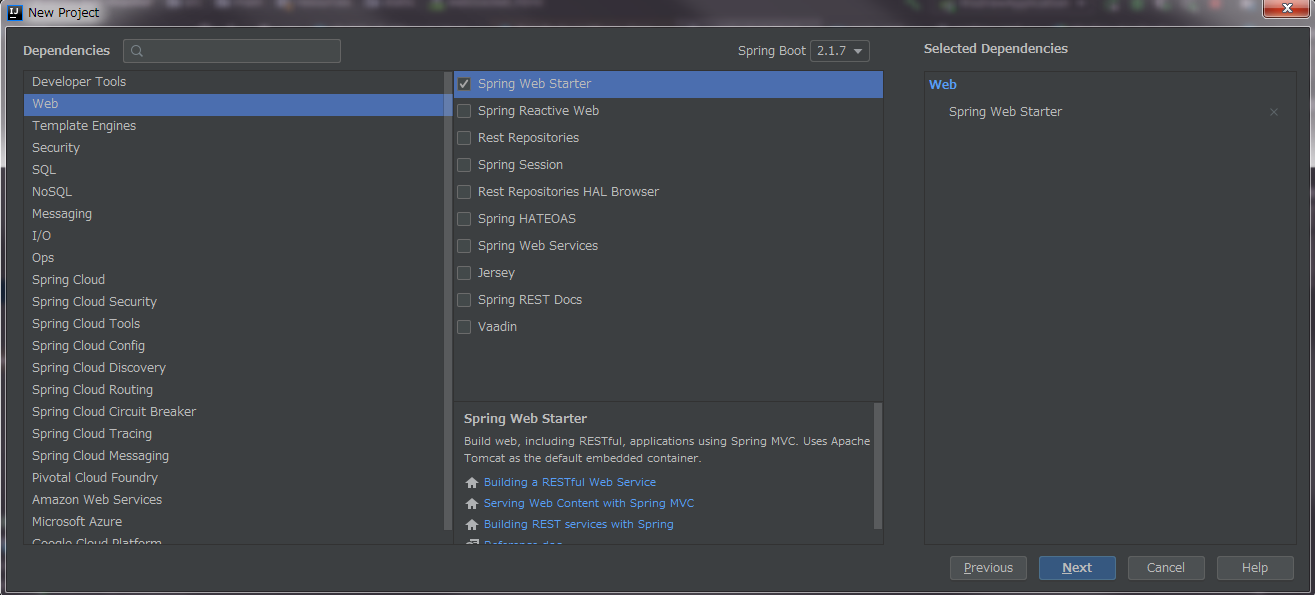
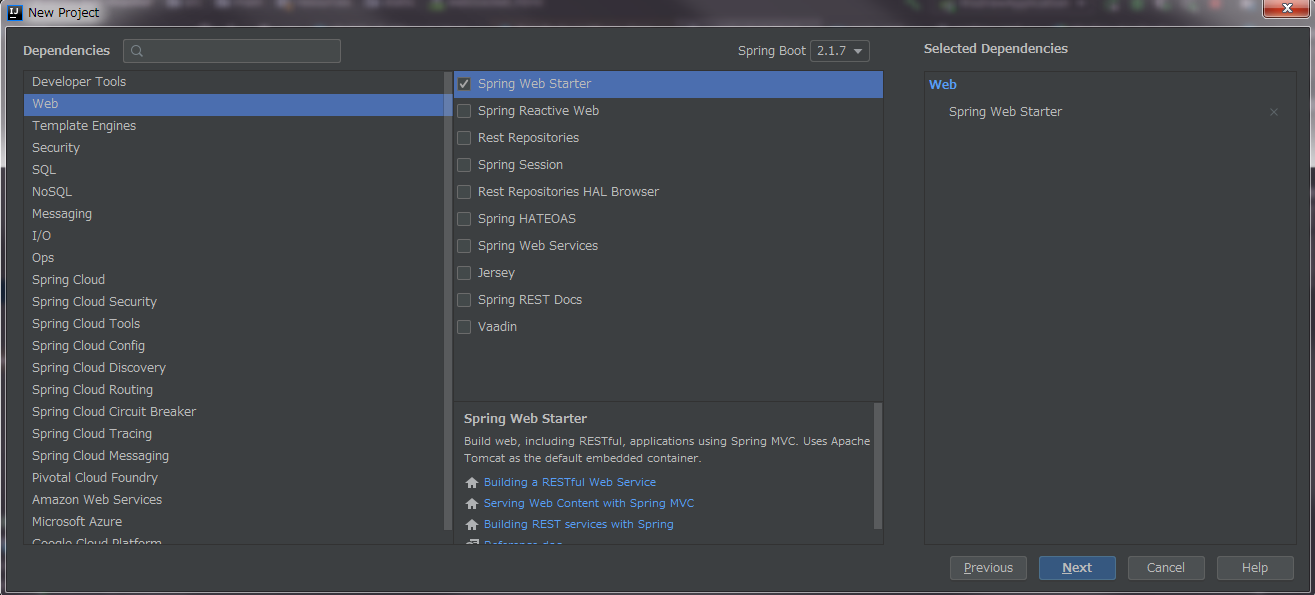
2. 打开IDE,创建一个web功能
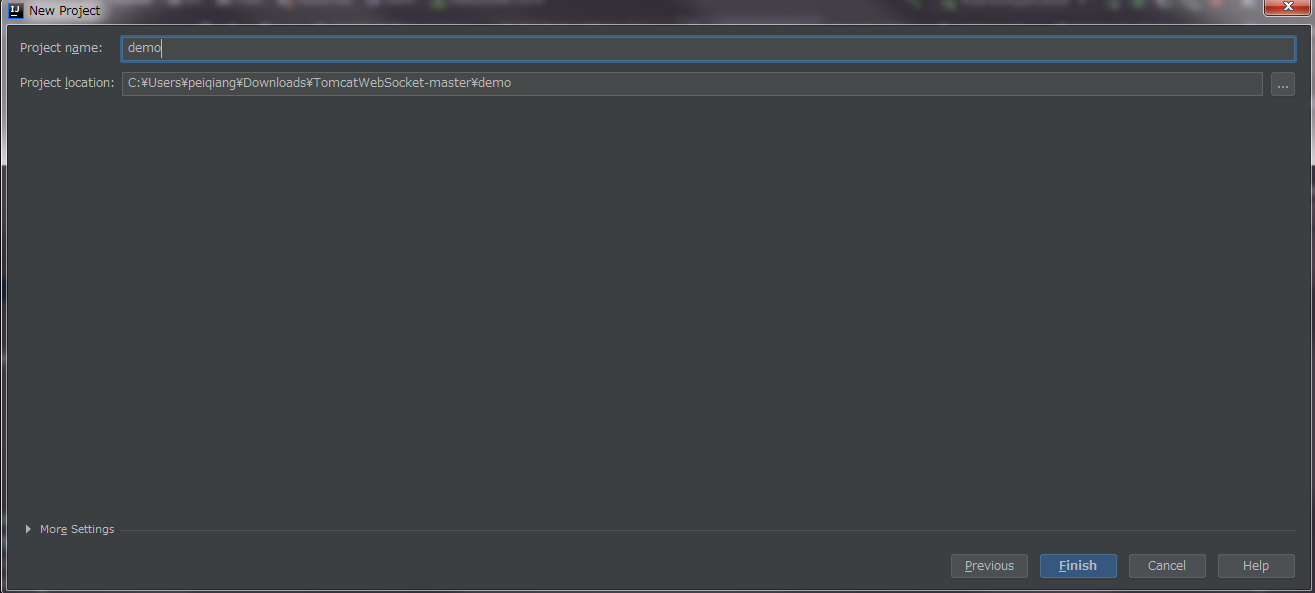
具体操作如下





点击finish之后,自己的springweb的工程创建完了。
构建自己的websocket程序
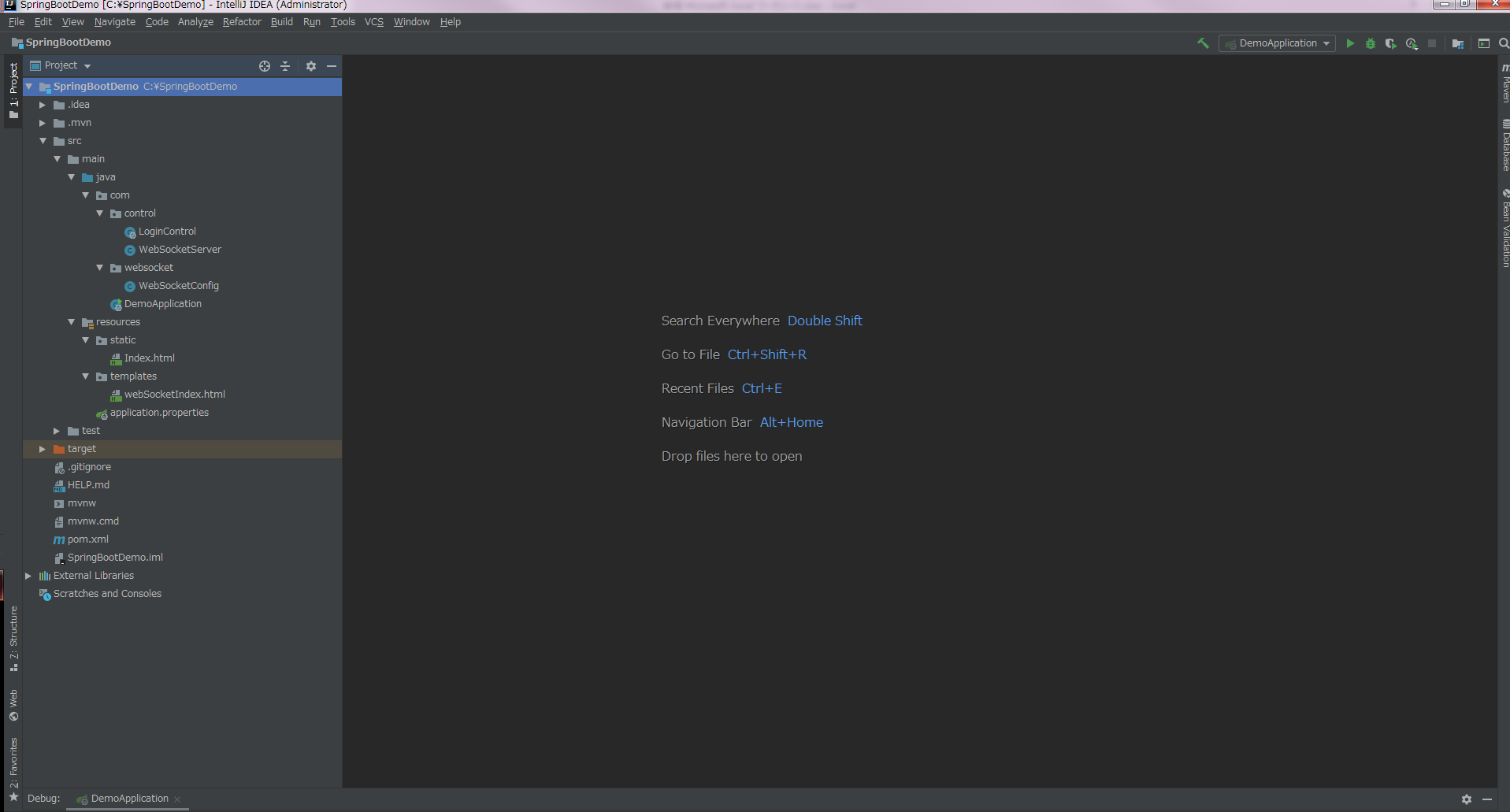
工程的构成如下图


创建自己的control文件
LoginControl类是为了加载首页,找到webSocketIndex.html文件,但此时的application.properties文件里面要引用【spring.thymeleaf.prefix=classpath:/templates/】否则找不到路径
package com.control; import org.springframework.boot.autoconfigure.EnableAutoConfiguration; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @EnableAutoConfiguration @RestController public class LoginControl { @RequestMapping("login") public ModelAndView home(Model model, HttpServletRequest request, HttpServletResponse response) throws Exception { String userName = "Jef"; int count = 100;
// 固定的写法 ModelAndView mv = new ModelAndView("webSocketIndex"); return mv; } }
application.properties文件
spring.thymeleaf.prefix=classpath:/templates/
server.port=8081
pom文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.7.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>demo</artifactId> <version>0.0.1-SNAPSHOT</version> <name>demo</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
WebSocketServer文件
package com.control; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import javax.websocket.*; import javax.websocket.server.PathParam; import javax.websocket.server.ServerEndpoint; import java.io.IOException; import java.util.List; import java.util.concurrent.ConcurrentHashMap; import java.util.concurrent.CopyOnWriteArraySet; //@ServerEndpoint(value ="/WebSocket/{id}/{name}") @ServerEndpoint(value ="/WebSocket") @Component public class WebSocketServer { //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。 private static int onlineCount = 0; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。 private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>(); private static ConcurrentHashMap<String, List<WebSocketServer>> webSocketMap = new ConcurrentHashMap<>(3); //与某个客户端的连接会话,需要通过它来给客户端发送数据 private Session session; private static final Logger LOGGER = LoggerFactory.getLogger(WebSocketServer.class); @OnOpen public void onOpen(Session session) throws Exception { this.session = session; System.out.println(this.session.getId()); webSocketSet.add(this); //加入set中 addOnlineCount(); //在线数加1 System.out.println("有新连接加入!当前在线人数为" + getOnlineCount()); LOGGER.info("Open a websocket. id={}", "12"); // try { // sendMessage(CommonConstant.CURRENT_WANGING_NUMBER.toString()); // } catch (IOException e) { // System.out.println("IO异常"); // } } /** * 连接关闭调用的方法 */ @OnClose public void onClose() { webSocketSet.remove(this); //从set中删除 subOnlineCount(); //在线数减1 System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount()); LOGGER.info("Close a websocket. "); } /** * 收到客户端消息后调用的方法 * * @param message 客户端发送过来的消息*/ @OnMessage public void onMessage(String message, Session session) { System.out.println("来自客户端的消息:" + message); LOGGER.info("Receive a message from client: " + message); //群发消息 for (WebSocketServer item : webSocketSet) { try { item.sendMessage(message); } catch (IOException e) { e.printStackTrace(); } } } /** * 发生错误时调用 */ @OnError public void onError(Session session, Throwable error) { System.out.println("发生错误"); LOGGER.error("Error while websocket. ", error); error.printStackTrace(); } public void sendMessage(String message) throws IOException { this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } /** * 群发自定义消息 * */ public static void sendInfo(String message) throws IOException { for (WebSocketServer item : webSocketSet) { try { item.sendMessage(message); } catch (IOException e) { continue; } } } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WebSocketServer.onlineCount++; } public static synchronized void subOnlineCount() { WebSocketServer.onlineCount--; } }
html5文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> Welcome<br/> <input id="text" type="text" /> <button onclick="connect()">Connect</button> <button onclick="send()">Send</button> <button onclick="closeWebSocket()">Close</button> <div id="message"> </div> </body> <script type="text/javascript"> var websocket = null; //判断当前浏览器是否支持WebSocket if('WebSocket' in window){ debugger websocket = new WebSocket("ws://localhost:8081/WebSocket"); } else{ alert('Not support websocket') } //连接发生错误的回调方法 websocket.onerror = function(){ debugger setMessageInnerHTML("error"); }; //连接成功建立的回调方法 websocket.onopen = function(event){ debugger setMessageInnerHTML("open"); } //接收到消息的回调方法 websocket.onmessage = function(event){ debugger setMessageInnerHTML(event.data); } //连接关闭的回调方法 websocket.onclose = function(){ setMessageInnerHTML("close"); } //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。 window.onbeforeunload = function(){ websocket.close(); } //将消息显示在网页上 function setMessageInnerHTML(innerHTML){ document.getElementById('message').innerHTML += innerHTML + '<br/>'; } //关闭连接 function closeWebSocket(){ websocket.close(); } //发送消息 function send(){ var message = document.getElementById('text').value; websocket.send(message); } </script> </html>
在做的过程中遇到的问题是【websocket = new WebSocket("ws://localhost:8081/WebSocket");】总是访问不到,这时你要确认你的【ws://localhost:8081/WebSocket】是否写错
自己检查一下即可。
运行
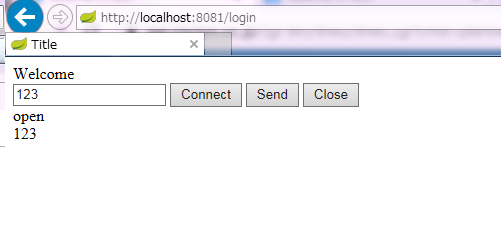
利用Google浏览器和IE浏览器打开网页http://localhost:8081/login,效果如下
Google浏览器



IE浏览器

Google浏览器


IE浏览器