首先,你要自行查阅什么是ES6和ES5、javascript有什么关系,为什么要编译ES6。废话不多说,just go!
第一步:创建项目并让它成为npm可以管理的仓库。
新建一个项目,名字假设为test,然后打开命令行,用cd进入到这个目录,在命令行里输入npm init,回车。接下来会有很多提示,你只要一直按回车即可,然后会发现根目录下多了一个package.json文件,这是npm自动生成的用来管理项目的配置文件。然后在该目录下创建es6.js,代码如下:
"use strict"; let a=1; (x,y)=>{ return x+y; }
第二步:安装babel及babel-preset-es2015,并配置编译规则。
然后命令行输入npm install --save-dev babel-cli babel-preset-es2015,回车。然后修改package.json为如下:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"babel": "babel es6.js --watch --out-file es6-compiled.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.24.1",
"babel-preset-es2015": "^6.24.1"
}
}
解释如下:
"scripts": {
"babel": "babel es6.js --watch --out-file es6-compiled.js"
},
这句意思是创建名称为babel的npm执行命令,以便待会我们可以直接使用npm run babel来编译es6文件。
babel es6.js --watch --out-file es6-compiled.js
这句意思是用babel命令(现在还没安装babel)来编译es6.js文件。--watch参数,即实时监控es6.js,当es6.js改变时,其编译文件也可以实时改变。--out-file参数,即配置编译后生成的es6-compiled.js文件的路径(也可以换成其它的)。
然后在项目根目录下创建 .babelrc文件,配置编译规则。
{
"presets":["es2015"],
"plugins":[]
}
第三步:最后一步,运行npm run babel。
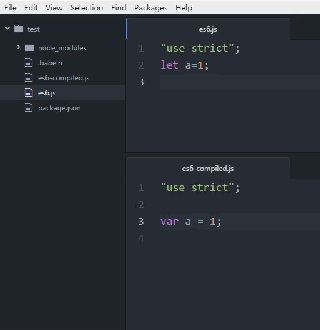
命令行输入npm run babel,会发现在项目根目录下多了一个es6-compiled.js,其代码如下:
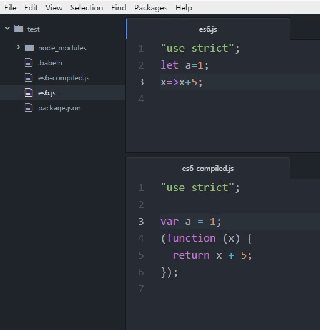
"use strict"; var a = 1; (function (x, y) { return x + y; });
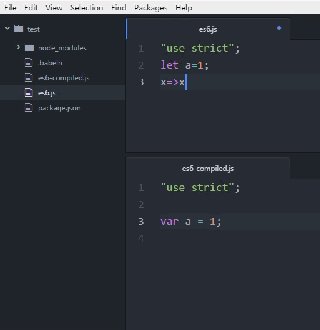
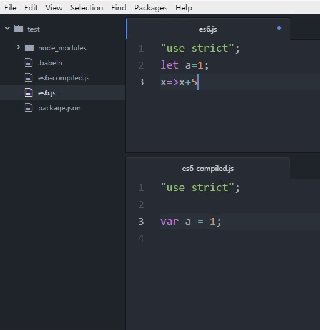
这个就是源es6.js经babel编译后生成的文件,变成了es5的语法格式了。当我们改变es6.js时,这个文件也会随之改变。效果如下:
就是如此简单~~