对于一个web项目,在实际编码之前,有一些通用的步骤来planning a website:
0.Defining the project (predr0->dr0)
对于外部项目,客户一般会发出一个RFP,向潜在的服务提供商征询proposal,通过和客户沟通首先了解到他们所面临要解决的一个问题,并且通过不是很清晰的初步探讨讨论转换成一个可以被感知到的建议 proposal,并且输出很高层次的proposal,该proposal由很高层次的outlined feature list或者叫做scope of work(比如:网站需要blog的功能)这个过程需要深思熟虑的思考和相应方法。RFP需要客户确认,该阶段结束后将进入下一个阶段planning。
在Research阶段回答以下问题:
- 网站的用户是哪些群体?
- 他们访问我们的网站是为了达到什么目标,完成什么任务?
- 他们希望解决什么问题,消除什么忧虑?
- 为了达到他们的目标,他们需要什么信息或者什么步骤来达到目标?
- 网站的 商业目标是什么?
- 按照用户角色模型来分别分解网站的功能(user story)


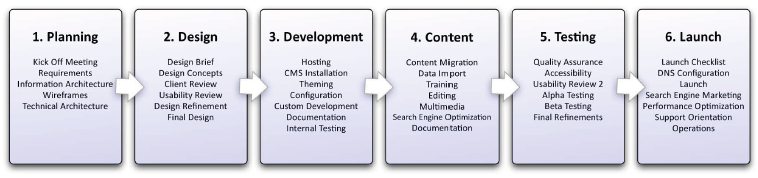
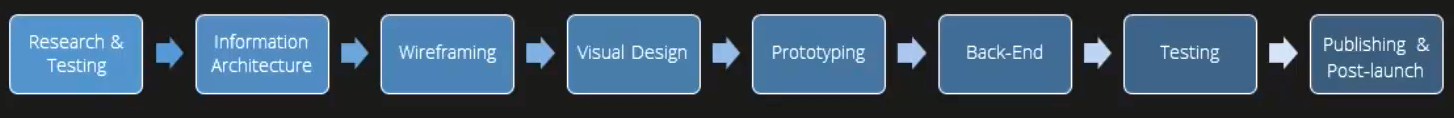
1.Planning(dr0->dr1)
首先你需要对于网站拥有什么样的内容有一个清晰的想法(have an idea for the site's content);
这个阶段通常是大多数项目的第一个阶段,勾画出项目的整个详细的scope.在一些咨询公司里,这个阶段紧随对proposal的approve或者scope of work.在许多公司内部的项目中,项目由计划阶段开始。我们定义计划阶段就是由RFP启动对需求文档的细化,输出requirement文档/user story/product backlog,并且输出wireframe文件,这些被确认后进入下一阶段。
Information Architecture and Content过程需要完成以下工作:
- Gathering content,搜集内容
- Organizing information,组织信息(information architecture)
- Creating potential site maps,创建网站地图

- Potential user flows:


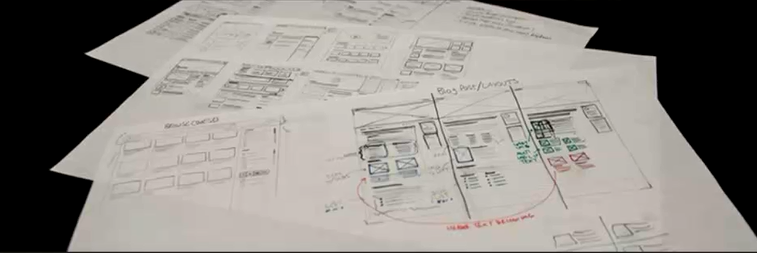
Quickly wireframe需要完成:
- 快速将自己的idea可视化


- 建立信息层次结构和layout pattern
2.Visual Design(dr1->dr2)
这通常是一个项目中变数最大的部分。在一个web开发项目中,design phase通常是non-technical team members有最多输入输出的领域,也是很多小项目run over budget的地方。通常由视觉团队开发。你能够保持visual design phase on track并且On-budget的最好办法是:在第一个阶段创建一个非常清晰非常棒的requirements document以及wireframes。输出由image来承载的每个网页可视化信息;
- establish look and feel
- Mockups
- style guides
- Mood boards
3.Development(dr1->dr2)
在这个开发阶段,我理解有两大领域需要开发:
3.a)前端生成html-mockup;
protypes might be anything from linked images in a tool like inVision, or they might be a working prototype coded with front-end languages like HTML and CSS.
- Test out design
- get a better idea of the experience
- Discover problems sooner
- 使用类似invision的工具来辅助
3.b)后端customize development;
3.c)并且在适当的阶段需要将这两个前端后端合并胶合起来。
开始设计网页 designing the site
在这个阶段,你需要有更多更细致的关于你的用户将看到的细节以及如何和你的网站、应用来交互。这个流程又包括: graphic design;users compability; available technology;future proofing;responsiveness;
这通常是项目的最大阶段,在这个阶段你可能最大机会能够保持高效聚焦,你的开发团队在这个阶段将有充分施展才能的舞台;相反地,这也是你避免危险错误的最大机会所在。依赖于项目的大小,开发阶段可能在planning phase之后立即进行,直到测试阶段结束。
4.content阶段(dr1->dr2)
这个阶段通常和开发及测试阶段有些重合。这个阶段你可能engage你的用户或者客户向你正在buid的系统中Populate内容或者数据。在这个阶段,你也可以向你的客户提供培训。培训对于你的项目成功也是非常重要的。
4. 构建网站的前端 build the site's front-end
一旦你的网站设计工作告一段落,你已经知道了你需要什么,那么是时候我们开始building it了。
5. 如果有需要,则给网站开发后端(前期对于web app开发可以以json来代表后端,对于web网站的开发则将动态数据先做死了,后期由后端模版来动态替换)
很多网站使用类似于一个CMS的管理后端。如果你的网站需要这些功能,那么你需要要么以wordpress作为后端,你的前端以模版的形式存放在系统中
5.测试(dr2->dr4);
6.部署(dr4->dr5->dr6)
Wireframing
什么是wireframing呢?wireframing是web design的一个部分:你构建一个最基本的网站layout,使得你的每一个网页概念可视化,这有助于让你想清楚在哪里放置什么元素。在这个阶段,你应该思考你的网站是否需要target desktop或者mobile user;如果你决定你需要你的网站需要在desktop和mobile上面同时使用,那么很重要一点需要使用responsive design;
visual mock-up和wireframe有什么区别?
一个web redesign项目的可视化的mock-up 可能在header区域包含一个正在使用中的公司logo标志,而在wireframe中,logo只需要使用一个squre box来代替,标注为"logo"。wireframe通常被export成为一个pdf文件,design mock-up通常被输出为jpg文件