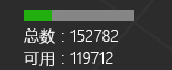
今天设计师给了这么一个效果图



主要是上面那个图,接下来开始:
数据由后台传来,用ajax获得,但是我决定先给他一个固定值,看看效果。
一开始的想法是:两个矩形,一个背景颜色为灰色,至于占用多少用第二个矩形占第一个矩形宽度的百分比表现出来。
1.首先把页面弄出来,初始状态是只有总数,已使用为0,所以首先给 第二个矩形的width:0%,后面通过所给的数据进行计算,转换成百分数,赋予#bar.style.width。
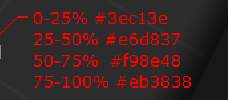
2.底部矩形分为四个区间,同时每一个区间对应一种颜色,用得到的数和四个区间进行比较,一开始是准备分4个if 直接比较然后给颜色,但是经同事提醒,用for()循环会更加简单
于是决定用for循环先和区间数组比较,,得到的数组下标,找出颜色数组对应的颜色即可。开始吧
一.首先是页面:
1 <body> 2 <div class="percent"> 3 <div id="bar" style="0%;"></div> 4 </div> 5 </body>
CSS样式:
1 .percent{ 2 85px; 3 height: 15px; 4 margin: 100px auto; 5 background: #868686; 6 } 7 #bar{ 8 9 height: 15px; 10 }
二 JS部分
1 function run(){ 2 var bar = document.getElementById("bar"); //获取div元素bar 3 4 var a = 5; //总数 5 var b = 1; //可用 6 var c=Math.round((a-b)/a*100); //因为除得的数(已使用)永远在0-1之间,想换成百分数,先乘以100,然后用math.round() 四舍五入取整 7 console.log(c); //调试一下,看看得到的数对不对,再进行下一步 8 var arrnum = [0,25,50,75]; //区间数组 9 var arrcolor = ['#3ec13e','#e6d837','#f98e48','#eb3838']; //颜色数组 10 for (var i = 0; i < arrnum.length; i++) { //for循环 11 if(c >arrnum[i]){ //比较 12 var flag = i; //将数组下标存到新变量,方便后面使用 13 } 14 } 15 console.log(arrcolor[flag]); //检查 16 bar.style.width=c+ "%"; //给bar一个宽度 17 console.log(bar.style.width); 18 19 bar.style.background= "" + arrcolor[flag] + ""; //输出bar背景颜色 20 console.log("" + arrcolor[flag] + "")
三.效果图

没有问题了,然后放入动态数据
我在这里遇到的问题是,run()这个方法放到了window.onload中,数据还没到,这个方法就执行了,所以一直获取不到数据。要将run()放到
success:function(data){ } 里,等待数据加载完成后再运行,以及定义了全局变量获取动态数据。
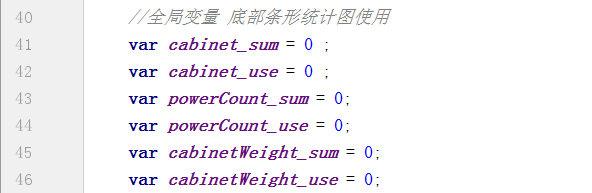
下图是修改完成后代码



总结:善用console.log()调试,看看得到什么结果,思考一下为什么会这样,造成这个错误的原因,然后想想怎么解决,多思考。以前基础不够扎实,数据类型要多了解。
以及顺序真的很重要,要懂得JS的执行顺序,这样写起来能够得到减少很多错误。