添加
针对这个例子来说,添加功能需要解决如下问题:
1. 学号自增
一般这种逻辑ID我们可以自己写算法,或者用redis等保存。这里我只用一个static 变量代替
2. 班级选择
涉及到combobox的获取远程数据
3. 头像上传
这里先不做头像上传,之后专门做easyui图片上传的实现
4. 添加页面的导航
这意思是说:是在点击列表页面的添加按钮之后显示一个对话框还是点击添加按钮之后切换到添加页面。现在我只做了添加功能,页面之间的跳转还没想好怎么做。
5. 表单验证
关于表单的验证,之后专门做
html
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>add</title> 7 </head> 8 9 <body> 10 <style type="text/css"> 11 td { 12 /* padding: 10px 0 10px 20px;*/ 13 } 14 15 </style> 16 17 <form id="stuAddForm" action="" method="post"> 18 <table> 19 <input type="hidden" name="id"> 20 <tr> 21 <td>姓名:</td> 22 <td><input type="text" name="name" class="easyui-textbox" prompt="请输入您的姓名!" 23 data-options="required:true,missingMessage:'请输入您的姓名!'"></td> 24 </tr> 25 <tr> 26 <td>学号:</td> 27 <td><input type="text" name="sNumber" readonly></td> 28 </tr> 29 <tr> 30 <td>身份证号:</td> 31 <td><input type="text" name="idNumber"></td> 32 </tr> 33 <tr> 34 <td>密码:</td> 35 <td><input type="text" name="pwd" class="easyui-passwordbox" prompt="请输入密码" 36 data-options="required:true,missingMessage:'请输入密码!'"></td> 37 </tr> 38 <tr> 39 <td>确认密码:</td> 40 <td><input type="text" name="pwd2" class="easyui-passwordbox" prompt="请确认密码" 41 data-options="required:true,missingMessage:'请输入确认密码!'"></td> 42 </tr> 43 <tr> 44 <td>性别:</td> 45 <td> 46 <label for=""> 47 男<input type="radio" name="sex" value="MAIL" checked> 48 </label> 49 <label for=""> 50 女<input type="radio" name="sex" value="FAMIAL"> 51 </label> 52 </td> 53 </tr> 54 <tr> 55 <td>头像:</td> 56 <td><input type="text" name="headpic" class="easyui-filebox" 57 data-options="prompt:'选择一张图片...',buttonIcon:'icon-mine-search',buttonText:''"></td> 58 </tr> 59 <tr> 60 <td>所在班级:</td> 61 <td> 62 <select id="cc" class="easyui-combobox" name="classesId" style="200px;" 63 data-options="valueField:'id',textField:'name',required:true,panelHeight:'auto',url:'http://one.easyui.com/classes/list',method:'get'"> 64 </select> 65 </td> 66 </tr> 67 <tr> 68 <td>出生日期:</td> 69 <td><input type="text" name="birthday" class="easyui-datebox" required="required"></td> 70 </tr> 71 <tr> 72 <td> 73 <a id="stuSave" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a> 74 </td> 75 <td> 76 <a id="stuCancel" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'">返回</a> 77 </td> 78 </tr> 79 </table> 80 </form> 81 82 <script type="text/javascript" charset="UTF-8"> 83 $(function () { 84 85 86 87 $('#stuSave').click(function () { 88 $.ajax({ 89 url : SM.url.student.save, 90 type : 'post', 91 data : $('#stuAddForm').serialize(), 92 dataType : 'json', 93 success : function(msg){ 94 console.log(msg); 95 var result = SM.judgeEasyuiResult.judge(msg); 96 if (result.success) { 97 $.messager.show({ 98 title: '提示', 99 msg: '添加成功!', 100 timeout: 3000, 101 showType: 'slide' 102 }); 103 } else if (result.failed) { 104 $.messager.show({ 105 title: '提示', 106 msg: '添加失败!', 107 timeout: 3000, 108 showType: 'slide' 109 }); 110 } else if (result.error) { 111 $.messager.show({ 112 title: '提示', 113 msg: '添加错误!', 114 timeout: 3000, 115 showType: 'slide' 116 }); 117 } 118 } 119 }); 120 }); 121 122 123 }); 124 </script> 125 </body> 126 </html>
controller
1 private static Long sNum = Long.valueOf(7017); 2 3 private String getSnum(){ 4 return String.valueOf(sNum++); 5 } 6 7 @RequestMapping(value = "save",method = RequestMethod.POST,produces = "application/json; charset=utf-8") 8 public ResponseEntity<EasyuiResult> save( Student student){ 9 EasyuiResult easyuiResult = new EasyuiResult(); 10 try { 11 student.setsNumber(getSnum()); 12 Integer result = studentService.save(student); 13 if( 0 >= result ) { 14 easyuiResult.changeToFailed(); 15 } 16 return ResponseEntity.ok(easyuiResult); 17 }catch (Exception e) { 18 e.printStackTrace(); 19 } 20 easyuiResult.changeError(); 21 return ResponseEntity.status(HttpStatus.SC_INTERNAL_SERVER_ERROR).body(easyuiResult); 22 }
Classes
1 package com.laolang.easyui.one.domain; 2 3 import javax.persistence.*; 4 5 public class Classes extends BaseDomain { 6 7 8 // 省略 getter,setter,toString,构造函数 9 10 /** 11 * ID 12 */ 13 @Id 14 @GeneratedValue(strategy = GenerationType.IDENTITY) 15 private Long id; 16 17 /** 18 * 班级名称 19 */ 20 private String name; 21 22 /** 23 * 班主任ID 24 */ 25 private Long tId; 26 27 /** 28 * 学生人数 29 */ 30 private Integer num; 31 32 /** 33 * 所属专业ID 34 */ 35 private Long pId; 36 37 }
ClassesController
1 package com.laolang.easyui.one.web; 2 3 4 import com.laolang.easyui.one.domain.Classes; 5 import org.springframework.http.ResponseEntity; 6 import org.springframework.stereotype.Controller; 7 import org.springframework.web.bind.annotation.RequestMapping; 8 import org.springframework.web.bind.annotation.RequestMethod; 9 10 import java.util.ArrayList; 11 import java.util.List; 12 13 @RequestMapping("classes") 14 @Controller 15 public class ClassesController { 16 17 private static List<Classes> classesList; 18 static{ 19 classesList = new ArrayList<>(); 20 for (int i = 0; i < 4; i++) { 21 Classes c = new Classes(); 22 c.setId(i+1L); 23 switch (i){ 24 case 0 :{ 25 c.setName("一班"); 26 break; 27 } 28 case 1 :{ 29 c.setName("二班"); 30 break; 31 }case 2 :{ 32 c.setName("三班"); 33 break; 34 }case 3 :{ 35 c.setName("四班"); 36 break; 37 } 38 } 39 classesList.add(c); 40 } 41 } 42 43 @RequestMapping(value="list",method = RequestMethod.GET, produces = "application/json; charset=utf-8") 44 public ResponseEntity<List<Classes>> list(){ 45 return ResponseEntity.ok(classesList); 46 } 47 }
注意事项
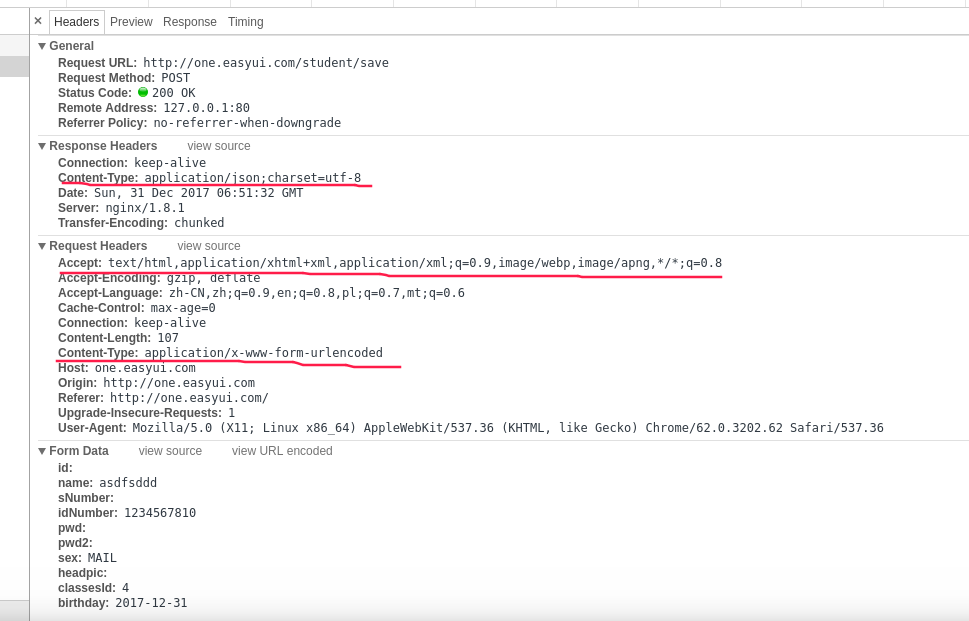
我这里没有使用easyui的form.submit,原因看下图:

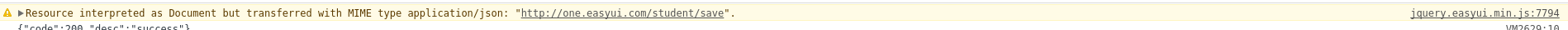
可以看到我返回的是applicatin/json数据类型,而请求中Accept中没有application/json这一项,也就是请求数据类型和返回数据类型不同,于是浏览器返回如下错误:

这会导致后面的JS无法执行。 于是我只好放弃使用easyui的form.submit,转而使用jquery的ajax提交。其实还有一个方式,可以直接重写easyuji的form.submit方法,这方面我还在查找资料
修改功能
2. 行编辑功能
3. 图片上传功能
4. 使用easyui做一个小demo