下载地址
http://download.csdn.net/album/detail/343
我使用的环境
操作系统:windows/linux(deepin)
数据库:mysql 5.6 / mariadb 10.0.x.x
jdk : 8
ide : spring tool suite 3.9.2 【不是不想用idea而是频繁的找注册码实在太麻烦了】
maven : 3.5.2
tomcat : 7
easyui : 1.5.2
参考资料
JQuery EasyUI 中文网 : http://www.jeasyui.net/
http://download.csdn.net/album/detail/343 中的中文文档
百度及各大论坛等
Hello World
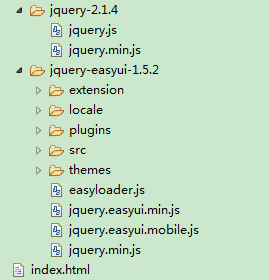
目录结构

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 </head> 9 <body> 10 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">easyui</a> 11 12 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 13 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 14 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 15 <script type="text/javascript" charset="utf-8"> 16 $(function(){ 17 $('#btn').click(function(){ 18 $.messager.confirm('确认','您确认删除记录么?',function(r){ 19 if(r){ 20 console.log('删除!'); 21 }else{ 22 console.log('取消!'); 23 } 24 }); 25 }); 26 }); 27 </script> 28 </body> 29 </html>
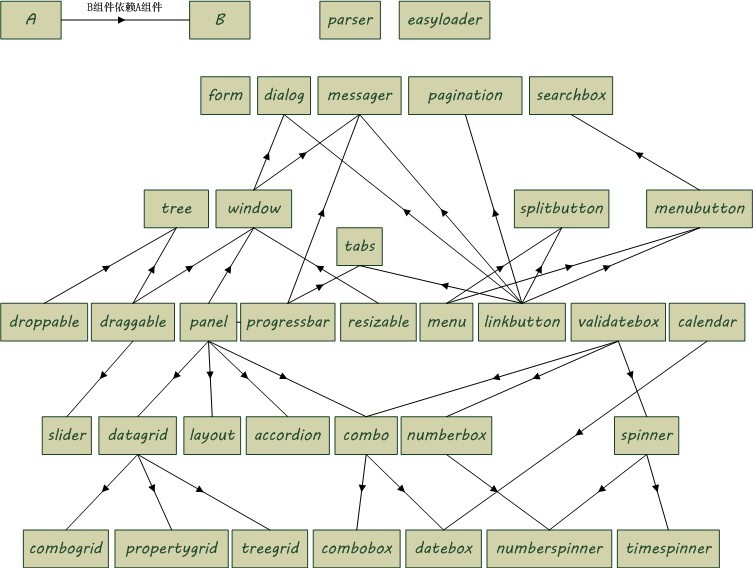
easyui 组件依赖关系

easyui 自定义图标
推荐使用淘宝的icon库:http://www.iconfont.cn/
注意下载16 X 16的。然后将你下载的图片放在 jquery-easyui-x.x.x hemesicons中,并在jquery-easyui-x.x.x hemesicon.css中添加如下代码:
1 /* mine */ 2 .icon-mine-search{ 3 background:url('icons/mine-search.png') no-repeat center center; 4 }
效果 :

panel
===最简单的panel
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 </head> 9 <body> 10 <div id="panel01"></div> 11 12 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 13 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 14 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 15 <script type="text/javascript" charset="utf-8"> 16 $(function(){ 17 $('#panel01').panel({ 18 width : 500, 19 height : 150, 20 title : '我的面板' 21 22 }); 23 }); 24 </script> 25 </body> 26 </html>
效果

===常用属性
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 <style type="text/css"> 9 #box{ 10 width: 700px; 11 height: 300px; 12 margin: 0 auto; 13 border: 1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="box"> 19 <div id="panel01"></div> 20 </div> 21 22 23 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 24 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 25 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 26 <script type="text/javascript" charset="utf-8"> 27 $(function(){ 28 var panel01 = $('#panel01').panel({ 29 width : 500, 30 height : 150, 31 title : '我的面板', 32 collapsible : true, // 是否显示可折叠按钮,默认 false 33 minimizable : true, // 是否显示最小化按钮,默认 false 34 maximizable : true, // 是否显示最大化按钮,false 35 closable : true, // 是否显示关闭按钮,默认 fasle 36 content : '<h1>Hello World!</h1>', 37 onBeforeOpen : function(){ 38 console.log('onBeforeOpen'); 39 var self = $(this); 40 var parentWidth = self.parent().parent().width(); 41 var parentHeight = self.parent().parent().height(); 42 console.log(parentWidth); 43 console.log(parentHeight); 44 45 var width = self.parent().width(); 46 var height = self.parent().height(); 47 48 var left = (parentWidth - width) / 2; 49 var top = (parentHeight - height) / 2; 50 self.parent().css({ 51 marginLeft : left, 52 marginTop : top 53 }); 54 if( parentHeight < height ){ 55 self.parent().css({ 56 marginLeft : left, 57 marginTop : 0 58 }); 59 } 60 } 61 }); 62 console.log(panel01.panel('options')); 63 64 }); 65 </script> 66 </body> 67 </html>
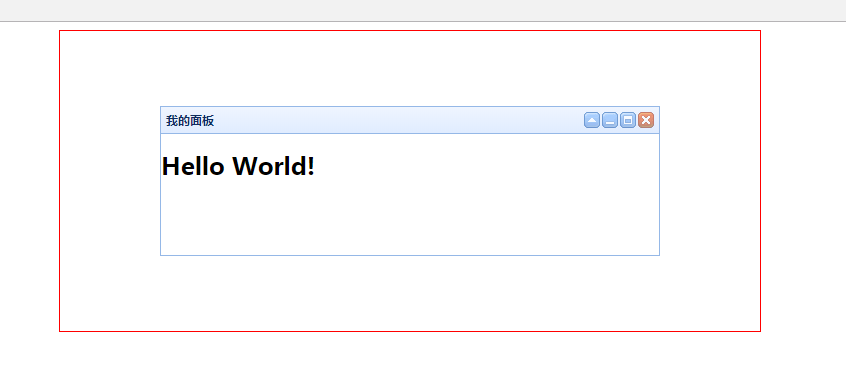
效果:

其中比较重要的是:onBeforeOpen:在打开面板之前触发,返回false可以取消打开操作。
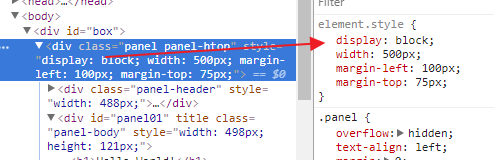
在这个方法中的代码是进行面板居中操作。参考自:https://www.cnblogs.com/AaronYang/p/3465315.html。不过原代码写的不对,原因如下:

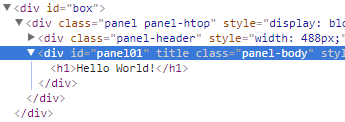
可以在easyui生成的代码中看到,除了我们自己写的div之外,还增加了一个 <div class="panel-header">和一个<div class='panel panel-htop'>。其中的标签父子关系已经很明显了。原文中设置的是left与top属性,然而<div class='panel panel-htop'>的display属性为:block。

所以应该修改的是margin-left与margin-top属性。
===加载远程数据
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>easyui one panel</title> 6 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 8 <style type="text/css"> 9 #box{ 10 width: 700px; 11 height: 300px; 12 margin: 0 auto; 13 border: 1px solid red; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="box"> 19 <div id="panel01"></div> 20 </div> 21 22 23 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 24 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 25 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 26 <script type="text/javascript" charset="utf-8"> 27 $(function(){ 28 var panel01 = $('#panel01').panel({ 29 width : 500, 30 height : 150, 31 title : '我的面板', 32 collapsible : true, // 是否显示可折叠按钮,默认 false 33 minimizable : true, // 是否显示最小化按钮,默认 false 34 maximizable : true, // 是否显示最大化按钮,false 35 closable : true, // 是否显示关闭按钮,默认 fasle 36 loadingMessage : '正在加载', // 在加载远程数据的时候在面板内显示一条消息。 37 cache : false, // 如果为true,在超链接载入时缓存面板内容。 38 href : 'panel-href.html', 39 40 }); 41 42 }); 43 </script> 44 </body> 45 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>panel href</title> 6 <style type="text/css"> 7 p{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <p>panel 内容!</p> 14 <script type="text/javascript" charset="utf-8"> 15 $(function(){ 16 console.log('panel 内容!'); 17 }); 18 </script> 19 </body> 20 </html>
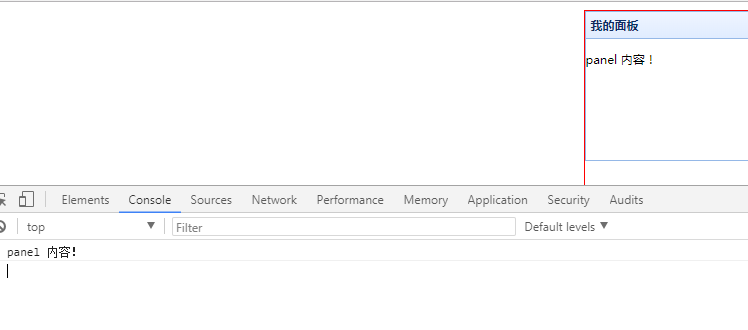
效果

可以看到,panel-href.html中的样式并没有起作用。但是js代码确执行了。这说明panel在加载远程页面的时候,只会加载body体重的内容。解决方式是把CSS代码直接写在body体内或者把link标签写在body体内。而关于把style和link放在body体中会有什么影响,可参考:
style标签写在body后与body前有什么区别? - 贺师俊的回答 - 知乎 https://www.zhihu.com/question/39840003/answer/181308294
window
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>easyui one window</title> 7 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 8 <link type="text/css" rel="stylesheet" href="assets/jquery-easyui-1.5.2/themes/icon.css" /> 9 <style type="text/css"> 10 #box { 11 width: 1200px; 12 height: 600px; 13 margin: 0 auto; 14 border: 1px solid red; 15 } 16 17 </style> 18 </head> 19 20 <body> 21 <div id="box"> 22 <div id="window01"></div> 23 <div id="window02"></div> 24 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-mine-search'">easyui</a> 25 </div> 26 27 28 <script type="text/javascript" charset="utf-8" src="assets/jquery-2.1.4/jquery.min.js"></script> 29 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 30 <script type="text/javascript" charset="utf-8" src="assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 31 <script type="text/javascript" charset="utf-8"> 32 $(function() { 33 $('#btn').click(function() { 34 $.messager.confirm('确认', '您确认删除记录么?', function(r) { 35 if (r) { 36 console.log('删除!'); 37 } else { 38 console.log('取消!'); 39 } 40 }); 41 }); 42 43 var window01 = $('#window01').window({ 44 300, 45 height: 150, 46 title: '第一个window', 47 collapsible: true, // 是否显示可折叠按钮,默认 false 48 minimizable: true, // 是否显示最小化按钮,默认 false 49 maximizable: true, // 是否显示最大化按钮,false 50 closable: true, // 是否显示关闭按钮,默认 fasle 51 loadingMessage: '正在加载', // 在加载远程数据的时候在面板内显示一条消息。 52 cache: false, // 如果为true,在超链接载入时缓存面板内容。 53 href: 'panel-href.html', 54 modal: true, // 定义是否将窗体显示为模式化窗口。默认为:false 55 zIndex : 2, // 窗口Z轴坐标。默认:9000 56 inline : true, // 定义如何布局窗口,如果设置为true,窗口将显示在它的父容器中,否则将显示在所有元素的上面。默认:fasle 57 58 }); 59 window01.window('center'); 60 61 var window02 = $('#window02').window({ 62 500, 63 height: 250, 64 title: '第二个window', 65 collapsible: true, // 是否显示可折叠按钮,默认 false 66 minimizable: true, // 是否显示最小化按钮,默认 false 67 maximizable: true, // 是否显示最大化按钮,false 68 closable: true, // 是否显示关闭按钮,默认 fasle 69 loadingMessage: '正在加载', // 在加载远程数据的时候在面板内显示一条消息。 70 cache: false, // 如果为true,在超链接载入时缓存面板内容。 71 href: 'panel-href.html', 72 modal: true, 73 zIndex : 1, 74 border : 'thin' // 定义窗体边框的样式。可用值:true,false,'thin','thick'。(该方法自1.4.5版开始可用)。默认:true 75 }); 76 77 }); 78 79 </script> 80 </body> 81 82 </html>
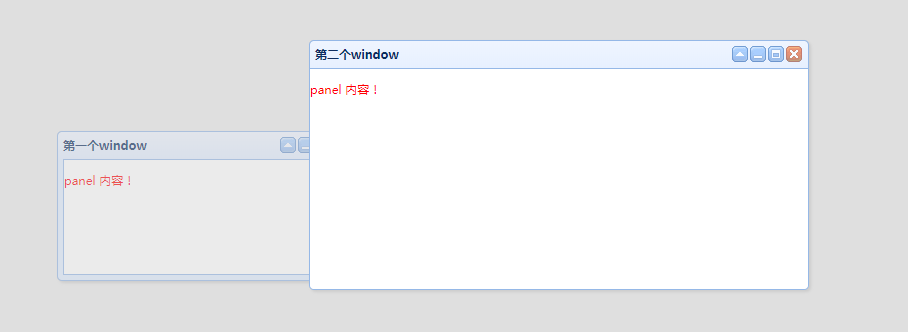
效果:

其中center方法好像没有什么用。
布局
easyui中布局有:tabs、accordion、layout这三种方式【没算panel与自己定位position】。我目测这几种布局的每一个方法与属性都很重要,我就不再写摘要了,直接写一个例子好了。
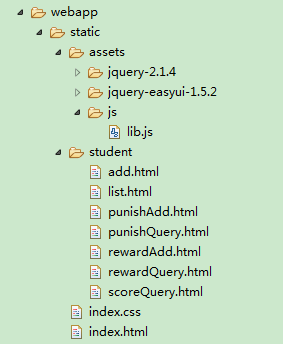
所有的文件:

其中student目录中的文件内容与左侧树中的子节点文本相同,不再写出
index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>easyui one</title> 7 <link type="text/css" rel="stylesheet" href="http://localhost:8081/static/assets/jquery-easyui-1.5.2/themes/default/easyui.css" /> 8 <link type="text/css" rel="stylesheet" href="http://localhost:8081/static/assets/jquery-easyui-1.5.2/themes/icon.css" /> 9 <link type="text/css" rel="stylesheet" href="http://localhost:8081/static/index.css" /> 10 </head> 11 12 <body class="easyui-layout"> 13 <div data-options="region:'north'" style="height:50px;"> 14 <h1 class="banner">学生信息管理系统</h1> 15 <div class="nav-top"> 16 菜单 17 </div> 18 </div> 19 <div data-options="region:'west',title:'系统菜单',split:true" style="180px;"> 20 <div id="accdion-left" class="easyui-accordion" data-options="fit:true"> 21 <div title="学生管理" data-options=""> 22 <ul id="stuManagerTree" class="easyui-tree" data-options='lines:true,animate:true'> 23 <li> 24 <span>基本管理</span> 25 <ul> 26 <li><span>学生基本信息</span></li> 27 <li><span>添加学生</span></li> 28 <li><span>成绩查询</span></li> 29 </ul> 30 </li> 31 <li> 32 <span>奖惩管理</span> 33 <ul> 34 <li><span>奖励查询</span></li> 35 <li><span>添加奖励</span></li> 36 <li><span>处罚查询</span></li> 37 <li><span>添加处罚</span></li> 38 </ul> 39 </li> 40 </ul> 41 </div> 42 <div title="教师管理" data-options="" style=""> 43 教师管理 44 </div> 45 <div title="课程管理"> 46 课程管理 47 </div> 48 </div> 49 50 51 </div> 52 <div data-options="region:'center',title:'center title'"> 53 <div id="tabs-center" class="easyui-tabs" data-options="fit:true"> 54 <div title="主 页"> 55 tab1 56 </div> 57 </div> 58 </div> 59 60 61 <script type="text/javascript" charset="utf-8" src="http://localhost:8081/static/assets/jquery-2.1.4/jquery.min.js"></script> 62 <script type="text/javascript" charset="utf-8" src="http://localhost:8081/static/assets/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> 63 <script type="text/javascript" charset="utf-8" src="http://localhost:8081/static/assets/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script> 64 <script type="text/javascript" charset="utf-8" src="http://localhost:8081/static/assets/js/lib.js"></script> 65 <script type="text/javascript" charset="utf-8"> 66 $(function() { 67 var tabsCenter = $('#tabs-center'); 68 var stuManagerTree = $('#stuManagerTree'); 69 stuManagerTree.tree({ 70 onClick: function(node) { 71 if (stuManagerTree.tree('isLeaf', node.target)) { 72 var text = node.text; 73 if(tabsCenter.tabs('exists',text)){ 74 tabsCenter.tabs('select',text); 75 }else{ 76 tabsCenter.tabs('add',{ 77 title : text, 78 closable : true, 79 href : SM.convertTreeNodeToUrl(text) 80 }); 81 } 82 } 83 } 84 }); 85 }); 86 87 </script> 88 </body> 89 90 </html>
lib.js
1 var SM = { 2 /** 3 * 将树节点中的文本转换为URL 4 */ 5 convertTreeNodeToUrl: function (nodeText) { 6 var url = 'http://localhost:8081/static/'; 7 switch (nodeText) { 8 case '学生基本信息': 9 { 10 url += 'student/list.html'; 11 break; 12 } 13 case '添加学生': 14 { 15 url += 'student/add.html'; 16 break; 17 } 18 case '成绩查询': 19 { 20 url += 'student/scoreQuery.html'; 21 break; 22 } 23 case '奖励查询': 24 { 25 url += 'student/rewardQuery.html'; 26 break; 27 } 28 case '添加奖励': 29 { 30 url += 'student/rewardAdd.html'; 31 break; 32 } 33 case '处罚查询': 34 { 35 url += 'student/punishQuery.html'; 36 break; 37 } 38 case '添加处罚': 39 { 40 url += 'student/punishAdd.html'; 41 break; 42 } 43 default: 44 { 45 url = 'http:localhost:8081'; 46 break; 47 } 48 } 49 return url; 50 } 51 };
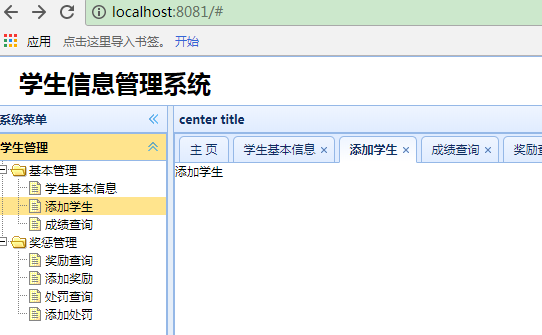
效果

现在这个布局只是简单的添加了点击事件,且树是硬编码在代码中的,目前tree组件还不是重点,之后写到了再说。而且easyui的布局确实没办法去写一个摘要,之后用到什么高级功能了再说【比如点击子页面中一个按钮,打开另一个子页面】。
其中tree组件与tabs的点击事件处理基本流程如下:
首先判断当前点击是否为叶子节点
如果是叶子节点,则根据节点的标题判断tabs容器中是否存在
如果存在
选中
如果不存在,
从node中提取其对应的URL【由于现在还没把tree保存到数据库中,这里用字符串替换】、标题、icon【如果有的话】、closable属性【其实这个可以设置为除了主页之外其它tab页面的closable属性均为true】,
创建对应的tab页面
选中
datagrid开始
开始datagrid
快速例子
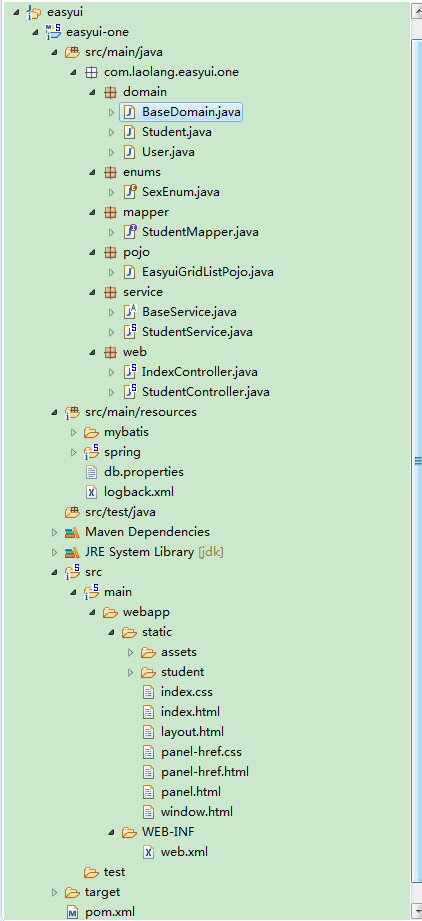
本例使用的后台技术为:spring + spring mvc + mybatis,数据库为mysql,使用了mybatis通用mapper,可参考:https://gitee.com/free/Mapper。整体目录结构:

本想把静态页面与后台代码完全分离的,但是电脑的80端口被大量程序占用,想了想还是算了吧,就不搞那些对本例没用的东西了
===pom
此pom文件是我经常使用的一个,里面有很多东西可以去掉
1 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 2 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> 3 <modelVersion>4.0.0</modelVersion> 4 <groupId>com.laolang.easyui</groupId> 5 <artifactId>easyui-one</artifactId> 6 <packaging>war</packaging> 7 <version>0.0.1-SNAPSHOT</version> 8 9 <!-- 集中定义依赖版本号 --> 10 <properties> 11 <!-- test --> 12 <junit.version>4.10</junit.version> 13 <hamcrest.version>1.3</hamcrest.version> 14 15 16 <!-- java ee --> 17 <javaee-api.version>7.0</javaee-api.version> 18 <servlet-api.version>3.0.1</servlet-api.version> 19 <persistence-api.version>1.0</persistence-api.version> 20 <jstl.version>1.2</jstl.version> 21 <standard.version>1.1.2</standard.version> 22 23 24 <!-- spring --> 25 <spring.version>4.2.0.RELEASE</spring.version> 26 27 <!-- mybatis --> 28 <mybatis.version>3.2.8</mybatis.version> 29 <mybatis.spring.version>1.2.2</mybatis.spring.version> 30 <mybatis.paginator.version>1.2.15</mybatis.paginator.version> 31 <pagehelper.version>4.0.3</pagehelper.version> 32 <tk.mapper.version>3.2.2</tk.mapper.version> 33 34 35 <mysql.version>5.1.32</mysql.version> 36 37 <!-- log --> 38 <slf4j.version>1.7.12</slf4j.version> 39 <logback.version>1.1.3</logback.version> 40 <logback.ext.version>0.1.2</logback.ext.version> 41 42 <!-- json --> 43 <jackson.version>2.4.2</jackson.version> 44 <jackson.mapper.version>1.9.13</jackson.mapper.version> 45 46 <!-- google --> 47 <gson.version>2.2.2</gson.version> 48 <guava.version>18.0</guava.version> 49 50 <!-- alibaba --> 51 <druid.version>1.0.12</druid.version> 52 53 <!-- ehcache --> 54 <ehcache.version>2.7.5</ehcache.version> 55 56 <!-- apache --> 57 <httpclient.version>4.5</httpclient.version> 58 <commons-lang3.version>3.3.2</commons-lang3.version> 59 <commons-io.version>2.5</commons-io.version> 60 <commons-fileupload.version>1.3.2</commons-fileupload.version> 61 <commons-net.version>3.3</commons-net.version> 62 <commons-codec.version>1.9</commons-codec.version> 63 64 <!-- beetl --> 65 <beetl.version>2.7.5</beetl.version> 66 67 <!-- JSR 303 --> 68 <hibernate-validator.version>5.1.3.Final</hibernate-validator.version> 69 <validator-api.version>1.1.0.Final</validator-api.version> 70 71 <joda-time.version>2.5</joda-time.version> 72 </properties> 73 74 <dependencies> 75 <!-- test --> 76 <dependency> 77 <groupId>junit</groupId> 78 <artifactId>junit</artifactId> 79 <version>${junit.version}</version> 80 <scope>test</scope> 81 </dependency> 82 <dependency> 83 <groupId>org.hamcrest</groupId> 84 <artifactId>hamcrest-all</artifactId> 85 <version>${hamcrest.version}</version> 86 <scope>test</scope> 87 </dependency> 88 89 <!-- java ee --> 90 <dependency> 91 <groupId>javax</groupId> 92 <artifactId>javaee-api</artifactId> 93 <version>${javaee-api.version}</version> 94 <scope>provided</scope> 95 </dependency> 96 <dependency> 97 <groupId>javax.servlet</groupId> 98 <artifactId>javax.servlet-api</artifactId> 99 <version>${servlet-api.version}</version> 100 <scope>provided</scope> 101 </dependency> 102 <dependency> 103 <groupId>javax.persistence</groupId> 104 <artifactId>persistence-api</artifactId> 105 <version>1.0</version> 106 </dependency> 107 <dependency> 108 <groupId>jstl</groupId> 109 <artifactId>jstl</artifactId> 110 <version>${jstl.version}</version> 111 </dependency> 112 <dependency> 113 <groupId>taglibs</groupId> 114 <artifactId>standard</artifactId> 115 <version>${standard.version}</version> 116 </dependency> 117 118 <!-- Spring --> 119 <dependency> 120 <groupId>org.springframework</groupId> 121 <artifactId>spring-context</artifactId> 122 <version>${spring.version}</version> 123 </dependency> 124 <dependency> 125 <groupId>org.springframework</groupId> 126 <artifactId>spring-oxm</artifactId> 127 <version>${spring.version}</version> 128 </dependency> 129 <dependency> 130 <groupId>org.springframework</groupId> 131 <artifactId>spring-tx</artifactId> 132 <version>${spring.version}</version> 133 </dependency> 134 <dependency> 135 <groupId>org.springframework</groupId> 136 <artifactId>spring-jdbc</artifactId> 137 <version>${spring.version}</version> 138 </dependency> 139 <dependency> 140 <groupId>org.springframework</groupId> 141 <artifactId>spring-beans</artifactId> 142 <version>${spring.version}</version> 143 </dependency> 144 <dependency> 145 <groupId>org.springframework</groupId> 146 <artifactId>spring-aop</artifactId> 147 <version>${spring.version}</version> 148 </dependency> 149 <dependency> 150 <groupId>org.springframework</groupId> 151 <artifactId>spring-test</artifactId> 152 <version>${spring.version}</version> 153 </dependency> 154 <dependency> 155 <groupId>org.springframework</groupId> 156 <artifactId>spring-aspects</artifactId> 157 <version>${spring.version}</version> 158 </dependency> 159 <dependency> 160 <groupId>org.springframework</groupId> 161 <artifactId>spring-web</artifactId> 162 <version>${spring.version}</version> 163 </dependency> 164 <dependency> 165 <groupId>org.springframework</groupId> 166 <artifactId>spring-webmvc</artifactId> 167 <version>${spring.version}</version> 168 </dependency> 169 <dependency> 170 <groupId>org.springframework</groupId> 171 <artifactId>spring-core</artifactId> 172 <version>${spring.version}</version> 173 </dependency> 174 <!--<dependency> --> 175 <!--<groupId>org.springframework</groupId> --> 176 <!--<artifactId>spring-jms</artifactId> --> 177 <!--</dependency> --> 178 <!--<dependency> --> 179 <!--<groupId>org.springframework</groupId> --> 180 <!--<artifactId>spring-context-support</artifactId> --> 181 <!--</dependency> --> 182 183 184 185 <!-- JSR 303 --> 186 <dependency> 187 <groupId>javax.validation</groupId> 188 <artifactId>validation-api</artifactId> 189 <version>${validator-api.version}</version> 190 </dependency> 191 192 <dependency> 193 <groupId>org.hibernate</groupId> 194 <artifactId>hibernate-validator</artifactId> 195 <version>${hibernate-validator.version}</version> 196 </dependency> 197 198 199 <!-- beetl --> 200 <dependency> 201 <groupId>com.ibeetl</groupId> 202 <artifactId>beetl</artifactId> 203 <version>${beetl.version}</version> 204 </dependency> 205 206 <!-- Mybatis --> 207 <dependency> 208 <groupId>org.mybatis</groupId> 209 <artifactId>mybatis</artifactId> 210 <version>${mybatis.version}</version> 211 </dependency> 212 <dependency> 213 <groupId>org.mybatis</groupId> 214 <artifactId>mybatis-spring</artifactId> 215 <version>${mybatis.spring.version}</version> 216 </dependency> 217 <dependency> 218 <groupId>com.github.pagehelper</groupId> 219 <artifactId>pagehelper</artifactId> 220 <version>${pagehelper.version}</version> 221 </dependency> 222 <dependency> 223 <groupId>tk.mybatis</groupId> 224 <artifactId>mapper</artifactId> 225 <version>${tk.mapper.version}</version> 226 </dependency> 227 228 229 <!-- MySql --> 230 <dependency> 231 <groupId>mysql</groupId> 232 <artifactId>mysql-connector-java</artifactId> 233 <version>${mysql.version}</version> 234 </dependency> 235 236 <!-- alibaba --> 237 <dependency> 238 <groupId>com.alibaba</groupId> 239 <artifactId>druid</artifactId> 240 <version>${druid.version}</version> 241 </dependency> 242 243 <!-- Jackson Json处理工具包 --> 244 <dependency> 245 <groupId>org.codehaus.jackson</groupId> 246 <artifactId>jackson-mapper-asl</artifactId> 247 <version>${jackson.mapper.version}</version> 248 </dependency> 249 <dependency> 250 <groupId>com.fasterxml.jackson.core</groupId> 251 <artifactId>jackson-core</artifactId> 252 <version>${jackson.version}</version> 253 </dependency> 254 <dependency> 255 <groupId>com.fasterxml.jackson.core</groupId> 256 <artifactId>jackson-databind</artifactId> 257 <version>${jackson.version}</version> 258 </dependency> 259 <dependency> 260 <groupId>com.fasterxml.jackson.core</groupId> 261 <artifactId>jackson-annotations</artifactId> 262 <version>${jackson.version}</version> 263 </dependency> 264 265 <!-- google --> 266 <dependency> 267 <groupId>com.google.code.gson</groupId> 268 <artifactId>gson</artifactId> 269 <version>${gson.version}</version> 270 </dependency> 271 <dependency> 272 <groupId>com.google.guava</groupId> 273 <artifactId>guava</artifactId> 274 <version>${guava.version}</version> 275 </dependency> 276 277 278 <!-- apache --> 279 <dependency> 280 <groupId>org.apache.commons</groupId> 281 <artifactId>commons-lang3</artifactId> 282 <version>${commons-lang3.version}</version> 283 </dependency> 284 <dependency> 285 <groupId>commons-io</groupId> 286 <artifactId>commons-io</artifactId> 287 <version>${commons-io.version}</version> 288 </dependency> 289 <dependency> 290 <groupId>commons-fileupload</groupId> 291 <artifactId>commons-fileupload</artifactId> 292 <version>${commons-fileupload.version}</version> 293 </dependency> 294 <dependency> 295 <groupId>org.apache.httpcomponents</groupId> 296 <artifactId>httpclient</artifactId> 297 <version>${httpclient.version}</version> 298 </dependency> 299 <dependency> 300 <groupId>commons-net</groupId> 301 <artifactId>commons-net</artifactId> 302 <version>${commons-net.version}</version> 303 </dependency> 304 <dependency> 305 <groupId>commons-codec</groupId> 306 <artifactId>commons-codec</artifactId> 307 <version>${commons-codec.version}</version> 308 </dependency> 309 310 311 312 313 <!-- logback --> 314 <dependency> 315 <groupId>org.slf4j</groupId> 316 <artifactId>slf4j-api</artifactId> 317 <version>${slf4j.version}</version> 318 </dependency> 319 <dependency> 320 <groupId>org.slf4j</groupId> 321 <artifactId>jcl-over-slf4j</artifactId> 322 <version>${slf4j.version}</version> 323 </dependency> 324 <dependency> 325 <groupId>ch.qos.logback</groupId> 326 <artifactId>logback-core</artifactId> 327 <version>${logback.version}</version> 328 </dependency> 329 <dependency> 330 <groupId>ch.qos.logback</groupId> 331 <artifactId>logback-classic</artifactId> 332 <version>${logback.version}</version> 333 </dependency> 334 <dependency> 335 <groupId>org.logback-extensions</groupId> 336 <artifactId>logback-ext-spring</artifactId> 337 <version>${logback.ext.version}</version> 338 </dependency> 339 340 341 <!-- 时间操作组件 --> 342 <dependency> 343 <groupId>joda-time</groupId> 344 <artifactId>joda-time</artifactId> 345 <version>${joda-time.version}</version> 346 </dependency> 347 348 349 350 351 </dependencies> 352 353 <build> 354 <finalName>${project.artifactId}</finalName> 355 <plugins> 356 <!-- 资源文件拷贝插件 --> 357 <plugin> 358 <groupId>org.apache.maven.plugins</groupId> 359 <artifactId>maven-resources-plugin</artifactId> 360 <version>2.7</version> 361 <configuration> 362 <encoding>UTF-8</encoding> 363 </configuration> 364 </plugin> 365 <!-- java编译插件 --> 366 <plugin> 367 <groupId>org.apache.maven.plugins</groupId> 368 <artifactId>maven-compiler-plugin</artifactId> 369 <version>3.2</version> 370 <configuration> 371 <source>1.7</source> 372 <target>1.7</target> 373 <encoding>UTF-8</encoding> 374 </configuration> 375 </plugin> 376 <!-- 运行 java 类 --> 377 <!-- 必须先使用 mvc compile 编译 --> 378 <!-- mvn exec:java --> 379 <plugin> 380 <groupId>org.codehaus.mojo</groupId> 381 <artifactId>exec-maven-plugin</artifactId> 382 <version>1.4.0</version> 383 </plugin> 384 385 <!-- 配置Tomcat插件 --> 386 <plugin> 387 <groupId>org.apache.tomcat.maven</groupId> 388 <artifactId>tomcat7-maven-plugin</artifactId> 389 <version>2.2</version> 390 <configuration> 391 <port>8081</port> 392 <path>/</path> 393 <!-- 防止GET中文乱码 --> 394 <uriEncoding>UTF-8</uriEncoding> 395 </configuration> 396 </plugin> 397 </plugins> 398 </build> 399 400 401 </project>
===controller
1 @RequestMapping(value="list",method = RequestMethod.GET, produces = "application/json; charset=utf-8") 2 public ResponseEntity<EasyuiGridListPojo<Student>> findPageList(@RequestParam(name = "page", defaultValue = "1") Integer page, 3 @RequestParam(name = "rows", defaultValue = "10") Integer size,Student record){ 4 try { 5 PageInfo<Student> pageInfo = studentService.findPageListByWhere(page, size, record); 6 List<Student> students = pageInfo.getList(); 7 EasyuiGridListPojo<Student> easyuiGridListPojo = new EasyuiGridListPojo<>(); 8 easyuiGridListPojo.setRows(students); 9 easyuiGridListPojo.setTotal(pageInfo.getTotal()); 10 return ResponseEntity.ok(easyuiGridListPojo); 11 }catch(Exception e) { 12 13 } 14 15 return ResponseEntity.status(HttpStatus.SC_INTERNAL_SERVER_ERROR).body(null); 16 }
===EasyuiGridListPojo
1 package com.laolang.easyui.one.pojo; 2 3 import java.util.List; 4 5 public class EasyuiGridListPojo<T> { 6 // 空构造函数,getter,setter,tostring等省略 7 8 9 private Long total; 10 11 private List<T> rows; 12 }
===BaseDomain
1 package com.laolang.easyui.one.domain; 2 3 import com.fasterxml.jackson.annotation.JsonFormat; 4 5 import java.util.Date; 6 7 /** 8 * 实体类基类 9 * @author laolang2016 10 * @version 1.0 11 */ 12 public class BaseDomain { 13 14 // 省略 getter,setter 15 16 /** 17 * 创建时间 18 */ 19 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") 20 protected Date created; 21 22 /** 23 * 最后更新时间 24 */ 25 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss") 26 protected Date updated; 27 28 29 30 31 32 }
===Student
1 package com.laolang.easyui.one.domain; 2 3 import javax.persistence.*; 4 5 import com.fasterxml.jackson.annotation.JsonFormat; 6 7 import java.util.Date; 8 9 @Table(name = "tb_student") 10 public class Student extends BaseDomain { 11 12 // 空构造器,getter,setter,tostring等省略 13 14 /** 15 * ID 16 */ 17 @Id 18 @GeneratedValue(strategy = GenerationType.IDENTITY) 19 private Long id; 20 21 /** 22 * 学号 23 */ 24 @Column(name = "s_number") 25 private String sNumber; 26 27 /** 28 * 姓名 29 */ 30 private String name; 31 32 /** 33 * 身份证号 34 */ 35 @Column(name = "id_number") 36 private String idNumber; 37 38 /** 39 * 出生日期 40 */ 41 @JsonFormat(pattern = "yyyy-MM-dd") 42 private Date birthday; 43 44 /** 45 * 性别 46 */ 47 private String sex; 48 49 /** 50 * 头像地址 51 */ 52 @Column(name = "head_pic") 53 private String headPic; 54 55 /** 56 * 密码 57 */ 58 private String pwd; 59 60 /** 61 * 所在班级ID 62 */ 63 @Column(name = "classes_Id") 64 private Long classesId; 65 66 }
===html
接上面的布局代码,将student/list.html修改为如下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>student list</title> 6 </head> 7 <body> 8 <div class="easyui-layout" data-options="fit:true"> 9 <div region="north" title="复杂查询" data-options="height:150,collapsible:true,collapsed:true"> 10 复杂查询 11 </div> 12 <div region="center" > 13 <table id="studentListTable" data-options="fit:true"></table> 14 </div> 15 </div> 16 <script type="text/javascript" charset="utf-8"> 17 $(function(){ 18 // 初始化表格 19 $('#studentListTable').datagrid({ 20 url : SM.url.student.list, 21 title : '学生基本信息', 22 pagination : true, // 如果为true,则在DataGrid控件底部显示分页工具栏。默认:false 23 pageSize : 25, // 在设置分页属性的时候初始化页面大小。默认:10 24 pageList : [25,50,100], // 在设置分页属性的时候 初始化页面大小选择列表。默认:[10,20,30,40,50]。注意:此列表中的数字必须为pageSize的整数倍 25 idField : 'id', // 指明哪一个字段是标识字段。 26 method : 'get', // 该方法类型请求远程数据。默认:post 27 rownumbers : true, // 如果为true,则显示一个行号列。默认:false, 28 striped : true, // 是否显示斑马线效果。默认:false 29 fit : true, 30 columns : [[{ 31 title : 'id', 32 field : 'id', 33 width : 100, 34 hidden : true 35 },{ 36 title : '学号', 37 field : 'sNumber', 38 width : 100, 39 checkbox : true 40 },{ 41 title : '姓名', 42 field : 'name', 43 width : 100 44 },{ 45 title : '身份证号', 46 field : 'idNumber', 47 width : 125 48 },{ 49 title : '出生日期', 50 field : 'birthday', 51 width : 100 52 },{ 53 title : '性别', 54 field : 'sex', 55 width : 100, 56 formatter : function(value,row,index){ 57 return SM.convertStudentSex(value); 58 } 59 },{ 60 title : '头像', 61 field : 'headPic', 62 width : 100 63 },{ 64 title : '所属性班级编号', 65 field : 'classesId', 66 width : 100 67 }]], 68 toolbar : [ { 69 text : '增加', 70 iconCls : 'icon-add', 71 handler : function() { 72 73 } 74 },'-',{ 75 text: '删除', 76 iconCls : 'icon-remove', 77 handler : function(){ 78 79 } 80 },'-',{ 81 text : '修改', 82 iconCls : 'icon-edit', 83 handler : function(){ 84 85 } 86 }] 87 88 }); 89 }); 90 </script> 91 </body> 92 </html>
===SM.convertStudentSex
1 /** 2 * 格式化学生性别信息 3 */ 4 convertStudentSex : function( sex ){ 5 if( 'MAIL' === sex ){ 6 return '男'; 7 }else if( 'FAMAIL' === sex ){ 8 return '女'; 9 } 10 }
===sql
1 CREATE TABLE `tb_student` ( 2 `id` bigint(11) NOT NULL AUTO_INCREMENT COMMENT '学生ID', 3 `name` varchar(20) NOT NULL comment '学生姓名', 4 s_number varchar(20) NOT NULL UNIQUE comment '学号', 5 id_number varchar(25) NOT NULL UNIQUE comment '身份证号', 6 birthday date NOT NULL comment '出生日期', 7 sex varchar(10) NOT NULL default 'MAIL' comment '性别。MAIL男,FAMIAL:女', 8 head_pic varchar(150) DEFAULT NULL comment '头像地址', 9 pwd varchar(30) NOT NULL comment '密码', 10 classes_id bigint(11) comment '所在班级ID', 11 `created` datetime DEFAULT NULL COMMENT '创建时间', 12 `updated` datetime DEFAULT NULL COMMENT '更新时间', 13 PRIMARY KEY (`id`) 14 15 ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='学生表';
===生成测试数据的代码
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta content="text/html; charset=utf-8" http-equiv="Content-Type"/> 5 <title>Document</title> 6 </head> 7 <body> 8 9 </body> 10 <script type="text/javascript" charset="utf-8"> 11 window.onload = function(){ 12 var createStudentSql = function(){ 13 var sql = "INSERT INTO `tb_student` (`name`,s_number,id_number,birthday,sex,pwd,classes_id,created,updated) VALUES ("; 14 var i = 1; 15 for( i = 1; i <= 456; i++ ){ 16 sql += "'" + createName(i) + "',"; 17 sql += "'" + createSnumber(i) + "',"; 18 sql += "'" + createIdNumber(i) + "',"; 19 sql += "'1991-12-06',"; 20 if( 0 === i % 3 ){ 21 sql += "'MAIL',"; 22 }else{ 23 sql += "'FAMAIL',"; 24 } 25 sql += "'123465',"; 26 var classesId = i % 4 + 1; 27 sql +=classesId + ","; 28 sql += "'2017-12-30 05:33:25', '2017-12-30 05:33:25');"; 29 console.log(sql); 30 sql = "INSERT INTO `tb_student` (`name`,s_number,id_number,birthday,sex,pwd,classes_id,created,updated) VALUES ("; 31 32 } 33 } 34 // INSERT INTO `tb_student` (`name`,s_number,id_number,birthday,sex,pwd,classes_id,created,updated) 35 //VALUES ('小代码', '1002', '4105221002', '1991-12-06', 'MAIL', '123456', '1', '2017-12-30 05:33:25', '2017-12-30 05:33:25'), 36 function createName( i ){ 37 var name = 'xiaodaima_' + i; 38 return name; 39 } 40 41 function createSnumber( i ){ 42 var sNumber = 1000 + i; 43 return sNumber; 44 } 45 46 function createIdNumber( i ){ 47 var idNumber = 4105221000 + i ; 48 return idNumber; 49 } 50 51 52 53 createStudentSql(); 54 }; 55 </script> 56 </html>
原本想用java写的,但是电脑忽然抽风,可以运行maven tomcat 插件,无法运行java main方法,且不知道什么原因,这个html文件输出中文的时候总是乱码,就先这么地吧。
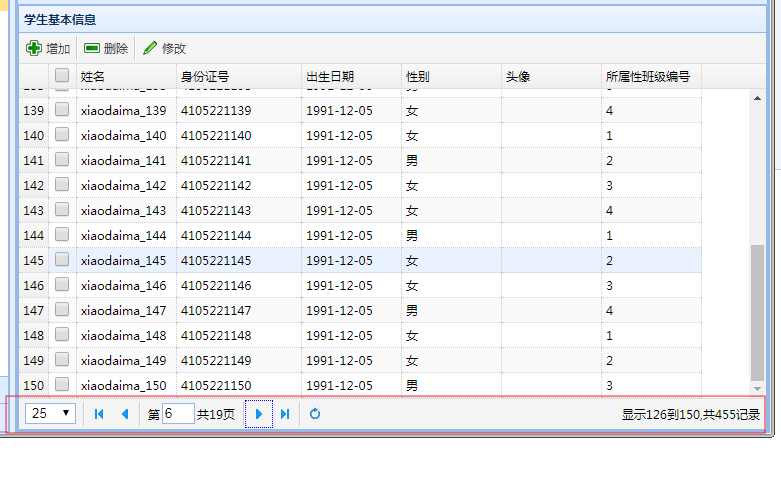
===效果

===注意事项
1. 默认method为post,要根据实际情况进行修改
2. idField是否设置需要考虑清楚。因为这涉及到翻页选择的问题。
3. 注意pageSize与pageList的关系,pageList中的每一个值都是pageSize的整数倍
4. 传给datagreid的数据必须要有total与rows属性,其中total为数据库表的总记录数,rows为本次查询出的数据,具体原因:
在datagrid的属性中,有这样一个属性:loadFilter,其解释为:
1 返回过滤数据显示。该函数带一个参数'data'用来指向源数据(即:获取的数据源,比如Json对象)。您可以改变源数据的标准数据格式。这个函数必须返回包含'total'和'rows'属性的标准数据对象。
2 代码示例:
3
4 // 从Web Service(asp.net、java、php等)输出的JSON对象中移除'd'对象
5 $('#dg').datagrid({
6 loadFilter: function(data){
7 if (data.d){
8 return data.d;
9 } else {
10 return data;
11 }
12 }
13 });
这个属性的说明其实已经非常明确的解释了datagrid接收json数据的结构。这也就是说我们返回的json数据结构是可以自定义的,不一定必须包含total与rows,但是最终交给datagrid去渲染数据的时候,必须要满足如下结构:
1 { 2 total : 123, // 当前表中总记录数 3 rows : [{ // 当前页数据 4 ... 5 },{ 6 ... 7 }] 8 }
5. 复选框选项加在第一个显示的属性上即可
===BUG
我在datagrid上添加了一个面板,默认是折叠起来的,但是运行之后标题无法显示。解决方案已经找到,原因还不知道