Data Object(class) impliment INotifyPropertyChanged; then the Object can update BindingSource.
Implimentation

public abstract class NotifyProperyChangedBase : INotifyPropertyChanged { #region INotifyPropertyChanged Members public event PropertyChangedEventHandler PropertyChanged; #endregion #region methods protected bool CheckPropertyChanged<T>(string propertyName, ref T oldValue, ref T newValue) { if (oldValue == null && newValue == null) { return false; } if ((oldValue == null && newValue != null) || !oldValue.Equals((T)newValue)) { oldValue = newValue; FirePropertyChanged(propertyName); return true; } return false; } protected void FirePropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } #endregion }
Use

class NotifiablePerson : MyComponentModel.NotifyProperyChangedBase { private string _firstName; public string FirstName { get { return _firstName; } set { if (this.CheckPropertyChanged<string>("FirstName", ref _firstName, ref value)) { this.DisplayNameChanged(); } } } private string _lastName; public string LastName { get { return _lastName; } set { if (this.CheckPropertyChanged<string>("LastName", ref _lastName, ref value)) { this.DisplayNameChanged(); } } } public string DisplayName { get { return _firstName + " " + _lastName; } } private void DisplayNameChanged() { this.FirePropertyChanged("DisplayName"); } }
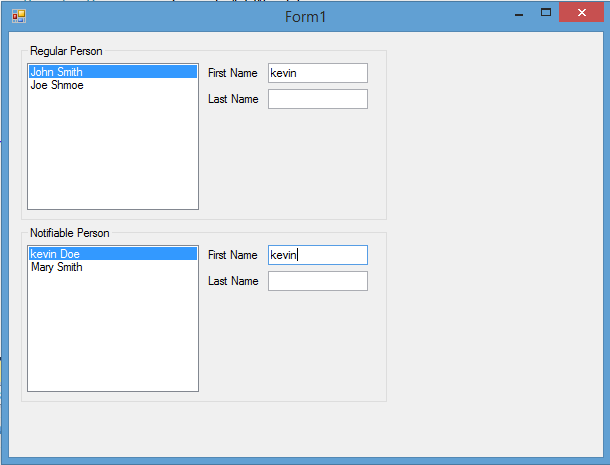
One Way binding => textBox event -> textBox1_TextChanged(object sender, EventArgs e) update Data/Property -> Property update another control(listBox2.DataSource = nl;).

public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { LoadRegularList(); LoadNotiList(); } private void LoadRegularList() { System.ComponentModel.BindingList<RegularPerson> rl = new System.ComponentModel.BindingList<RegularPerson>(); RegularPerson rp = rl.AddNew(); rp.FirstName = "John"; rp.LastName = "Smith"; RegularPerson rp2 = rl.AddNew(); rp2.FirstName = "Joe"; rp2.LastName = "Shmoe"; listBox1.DataSource = rl; } private void LoadNotiList() { System.ComponentModel.BindingList<NotifiablePerson> nl = new System.ComponentModel.BindingList<NotifiablePerson>(); NotifiablePerson np = nl.AddNew(); np.FirstName = "Jane"; np.LastName = "Doe"; NotifiablePerson np2 = nl.AddNew(); np2.FirstName = "Mary"; np2.LastName = "Smith"; listBox2.DataSource = nl; } private void textBox1_TextChanged(object sender, EventArgs e) { if (listBox1.SelectedItem != null) { ((RegularPerson)listBox1.SelectedItem).FirstName = textBox1.Text; } } private void textBox2_TextChanged(object sender, EventArgs e) { if (listBox1.SelectedItem != null) { ((RegularPerson)listBox1.SelectedItem).LastName = textBox2.Text; } } private void textBox3_TextChanged(object sender, EventArgs e) { if (listBox2.SelectedItem != null) { ((NotifiablePerson)listBox2.SelectedItem).FirstName = textBox3.Text; } } private void textBox4_TextChanged(object sender, EventArgs e) { if (listBox2.SelectedItem != null) { ((NotifiablePerson)listBox2.SelectedItem).LastName = textBox4.Text; } } }

TextBox(First Name, Last Name) => Notifiable Person => ListBox
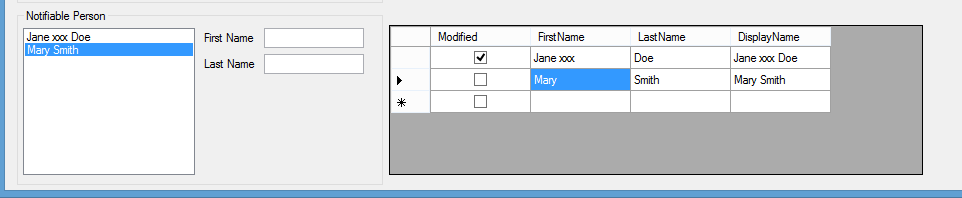
Add a modifying property to tag changes of an object.
Code =>

class NotifiablePerson : MyComponentModel.NotifyProperyChangedBase { public bool Modified {get; set;} private string _firstName; public string FirstName { get { return _firstName; } set { if (this.CheckPropertyChanged<string>("FirstName", ref _firstName, ref value)) { this.DisplayNameChanged(); Modified = true; } } } private string _lastName; public string LastName { get { return _lastName; } set { if (this.CheckPropertyChanged<string>("LastName", ref _lastName, ref value)) { this.DisplayNameChanged(); Modified = true; } } } public string DisplayName { get { return _firstName + " " + _lastName; } } private void DisplayNameChanged() { this.FirePropertyChanged("DisplayName"); } }
usage = >

private void LoadNotiList() { System.ComponentModel.BindingList<NotifiablePerson> nl = new System.ComponentModel.BindingList<NotifiablePerson>(); NotifiablePerson np = nl.AddNew(); np.FirstName = "Jane"; np.LastName = "Doe"; np.Modified = false; NotifiablePerson np2 = nl.AddNew(); np2.FirstName = "Mary"; np2.LastName = "Smith"; np2.Modified = false; listBox2.DataSource = nl; dataGridView1.DataSource = nl; }
Add Event = > CellValueChanged

private void dataGridView1_CellValueChanged(object sender, DataGridViewCellEventArgs e) { dataGridView1.Invalidate(); }