我们用一个系列来讲解从需求到上线、从代码到k8s部署、从日志到监控等各个方面的微服务完整实践。
整个项目使用了go-zero开发的微服务,基本包含了go-zero以及相关go-zero作者开发的一些中间件,所用到的技术栈基本是go-zero项目组的自研组件,基本是go-zero全家桶了。
实战项目地址:https://github.com/Mikaelemmmm/go-zero-looklook
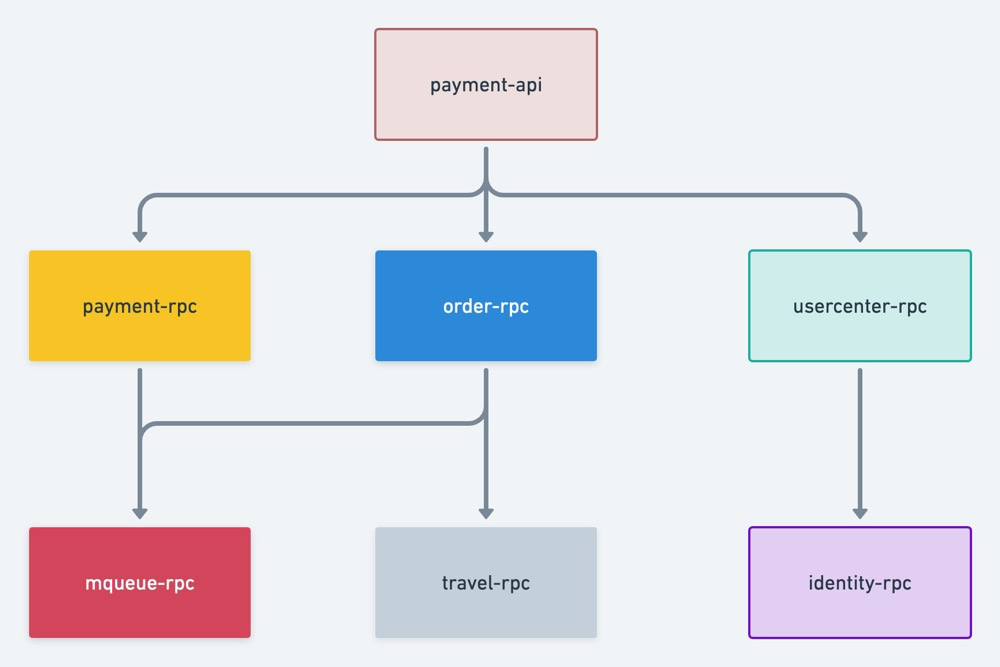
1、支付服务业务架构图

2、依赖关系
payment-api(支付api)
- order-rpc(订单rpc)
- payment-rpc(支付rpc)
- usercenter(用户rpc)
payment-rpc(支付rpc)
- mqueue-rpc(消息队列)
order-rpc(订单rpc)
- mqueue-rpc(消息队列)
- travel-rpc
usercenter(用户rpc)
- identity-rpc(授权认证rpc)
3、微信支付举例
3.1 创建支付预处理订单
1、用户在我们这边创建完订单之后,要去微信那边创建预支付订单
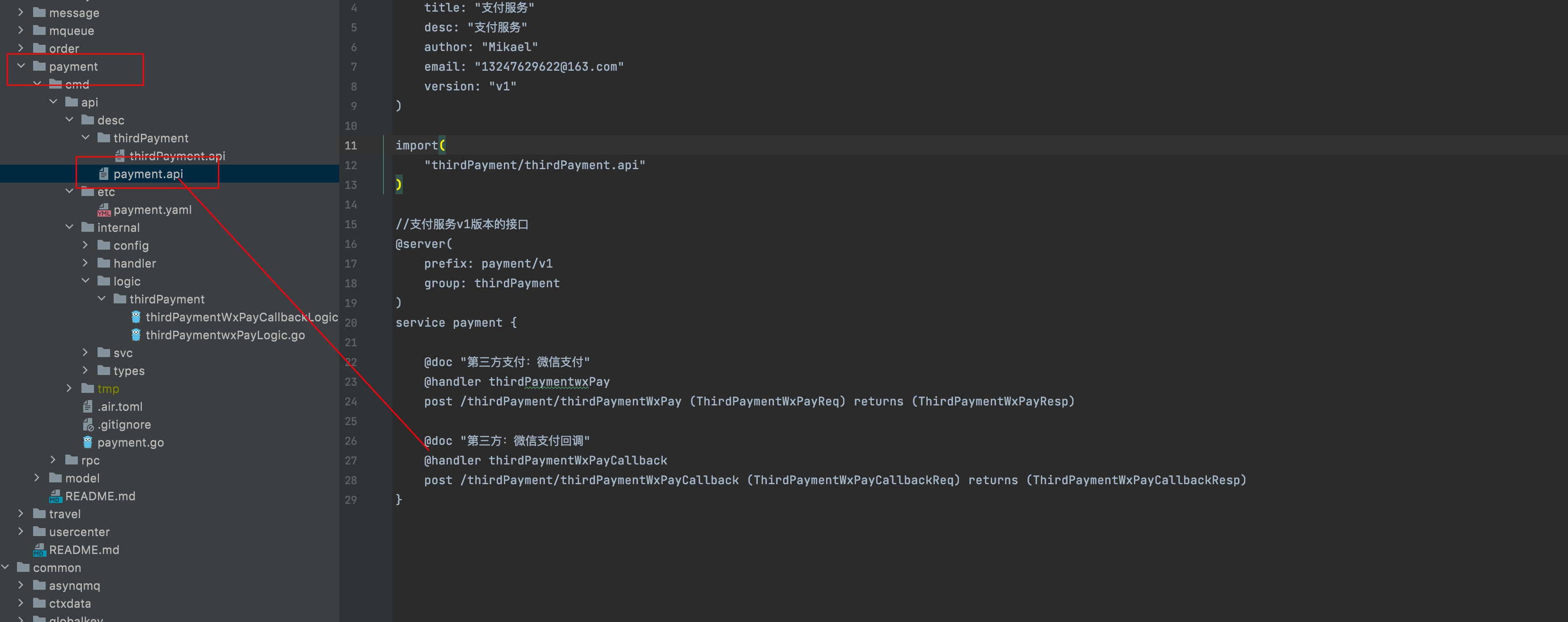
app/payment/cmd/api/desc/payment.api
// 支付服务v1版本的接口
@server(
prefix: payment/v1
group: thirdPayment
)
service payment {
@doc "第三方支付:微信支付"
@handler thirdPaymentwxPay
post /thirdPayment/thirdPaymentWxPay (ThirdPaymentWxPayReq) returns (ThirdPaymentWxPayResp)
...
}
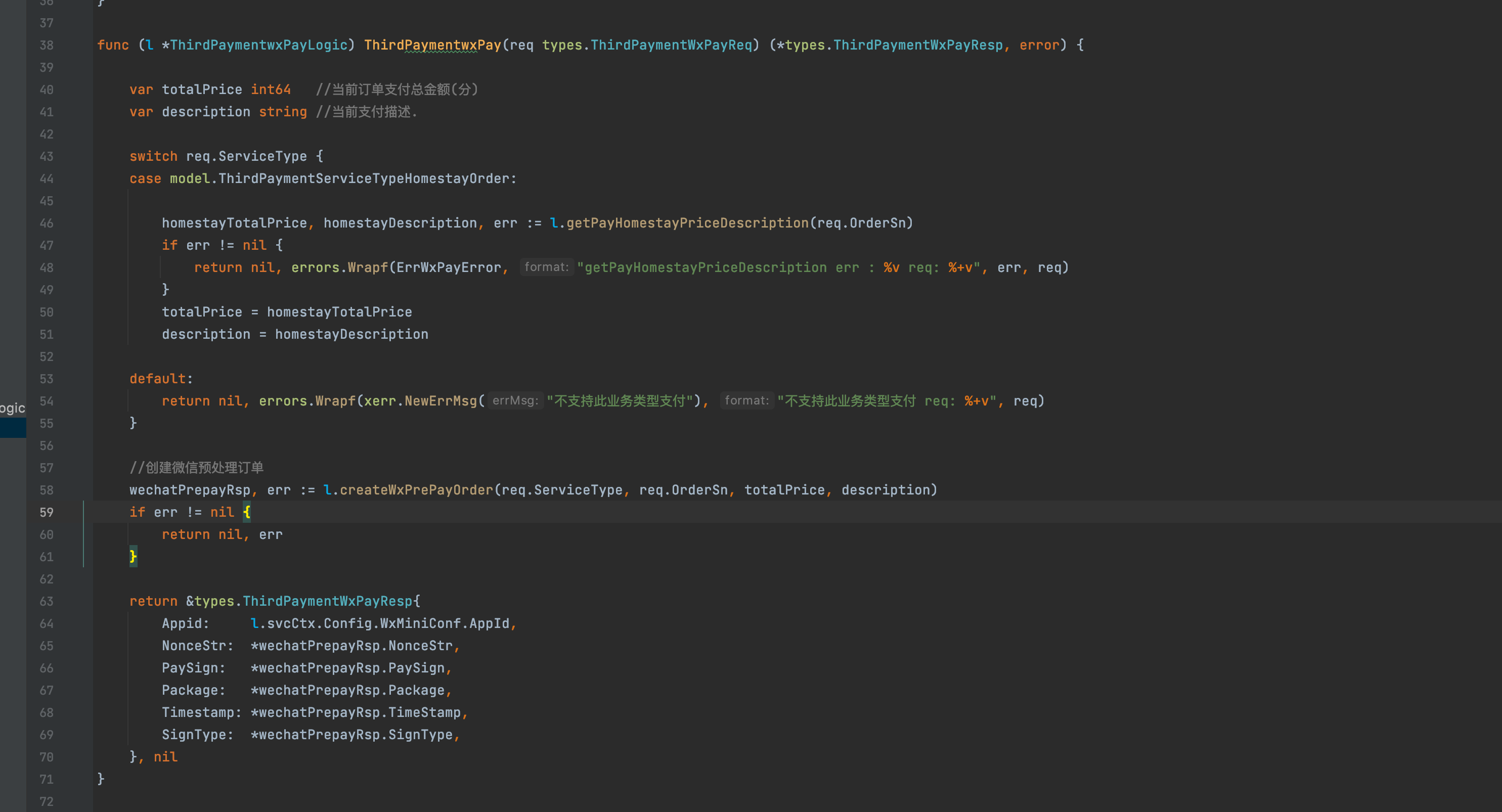
app/payment/cmd/api/internal/logic/thirdPayment/thirdPaymentwxPayLogic.go
- ThirdPaymentwxPay
见下图,我们创建微信预支付订单时候做了一次封装,因为我们平台后续支付业务肯定不止民宿支付订单,肯定还会有其他的,比如我们后续可以推出商城,推出课程等,所以在这里使用switch做了个业务分类,目前我们只有民宿订单,但是除了查询业务不一样,其他都一样,我们把一样的逻辑封装起来,所以我们继续看封装后的方法 createWxPrePayOrder

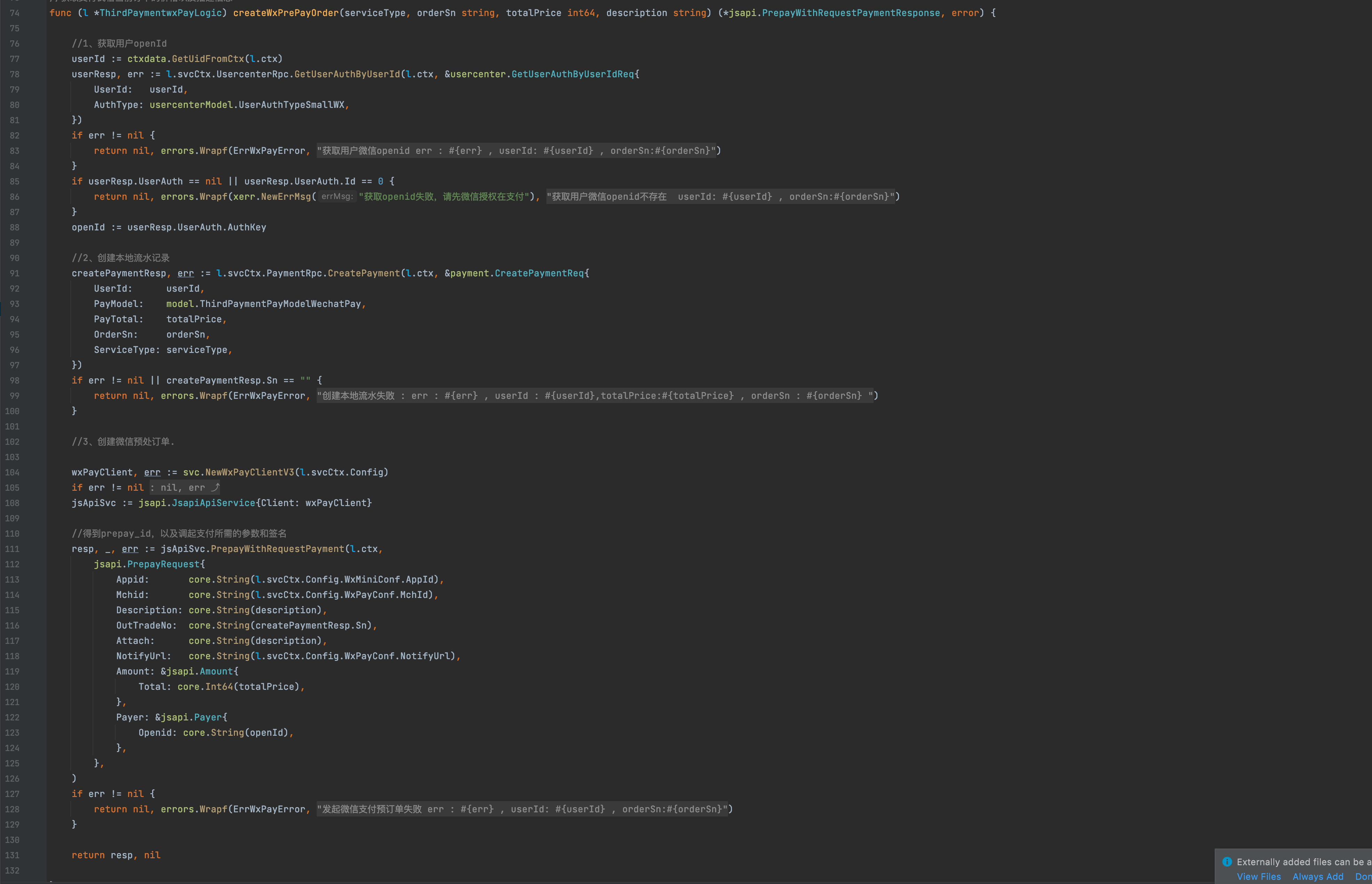
app/payment/cmd/api/internal/logic/thirdPayment/thirdPaymentwxPayLogic.go
- createWxPrePayOrder
这里就是拿到用户的登陆userId去换openid(这块我们之前注册登陆那里有小程序注册登陆,那时候就获取了openid),然后调用paymentRpc中的CreatePayment创建我们本地的支付流水单号,再通过调用微信sdk-> svc.NewWxPayClientV3(这里是我基于go-zero封装了一次,没啥难度都能看懂) ,
然后在微信端创建了一个关联我们本地流水单号的预支付订单,返回给前端,前端通过js发起请求即可

3.2 微信支付回调
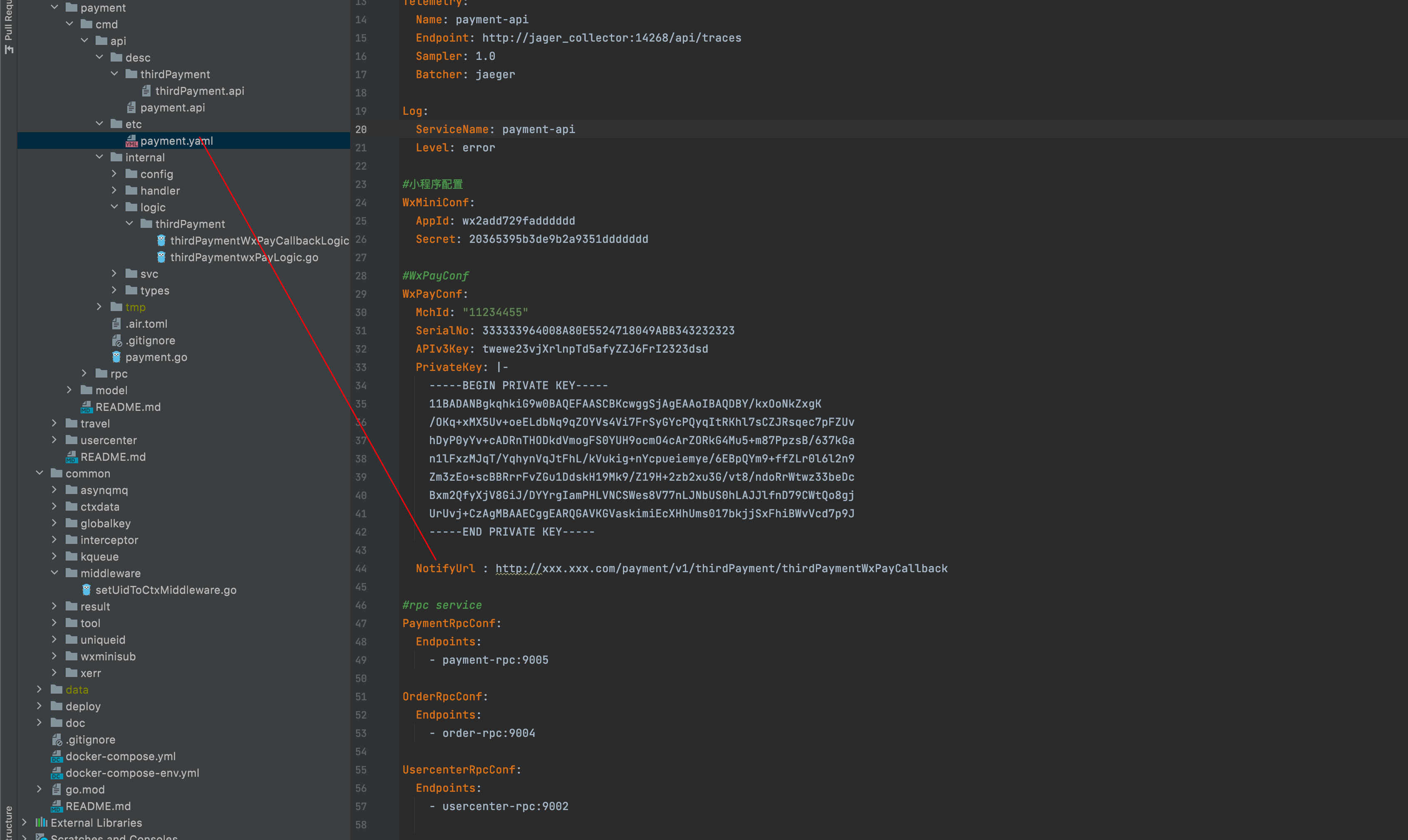
当前端拿着我们给的微信预处理订单发起支付,用户输入密码支付成功后,微信服务器会回调我们服务器,回调地址在我们配置中填写的

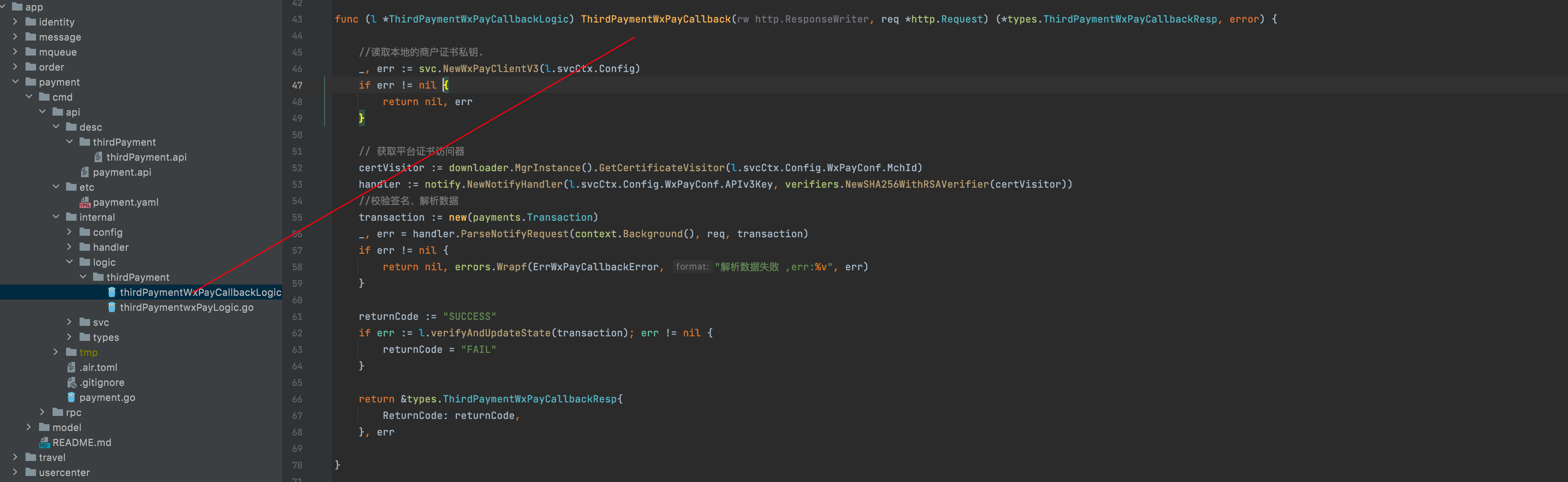
这个回调地址,一定要填写我们支付api服务中的回调处理方法,也就是如下图的接口,这样我们才能接收到微信回调进来,我们才可以做后续处理。

微信回调回来之后,我们要处理回调逻辑,我们要调用verifyAndUpdateState 将我们流水单号改为已支付

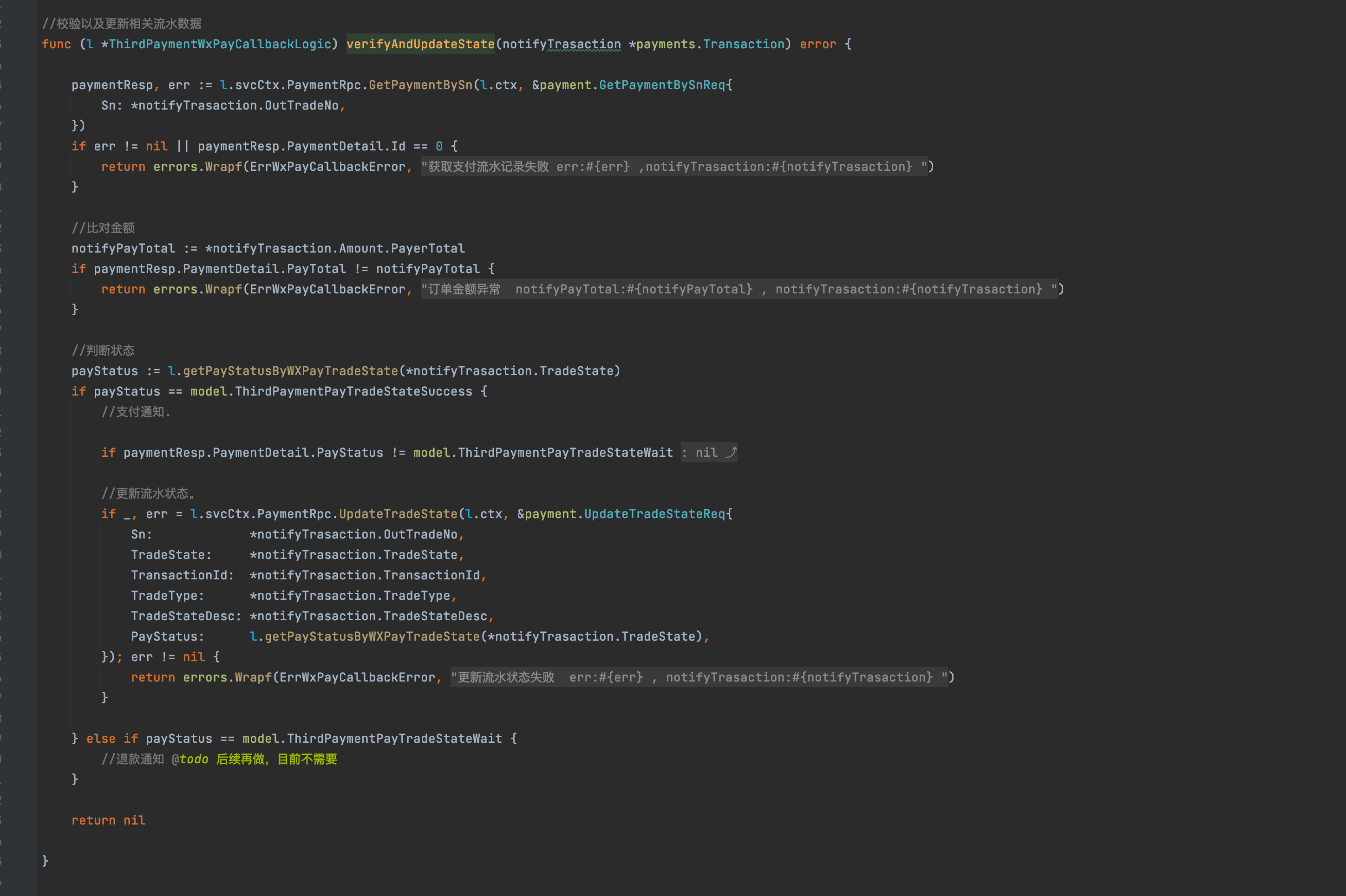
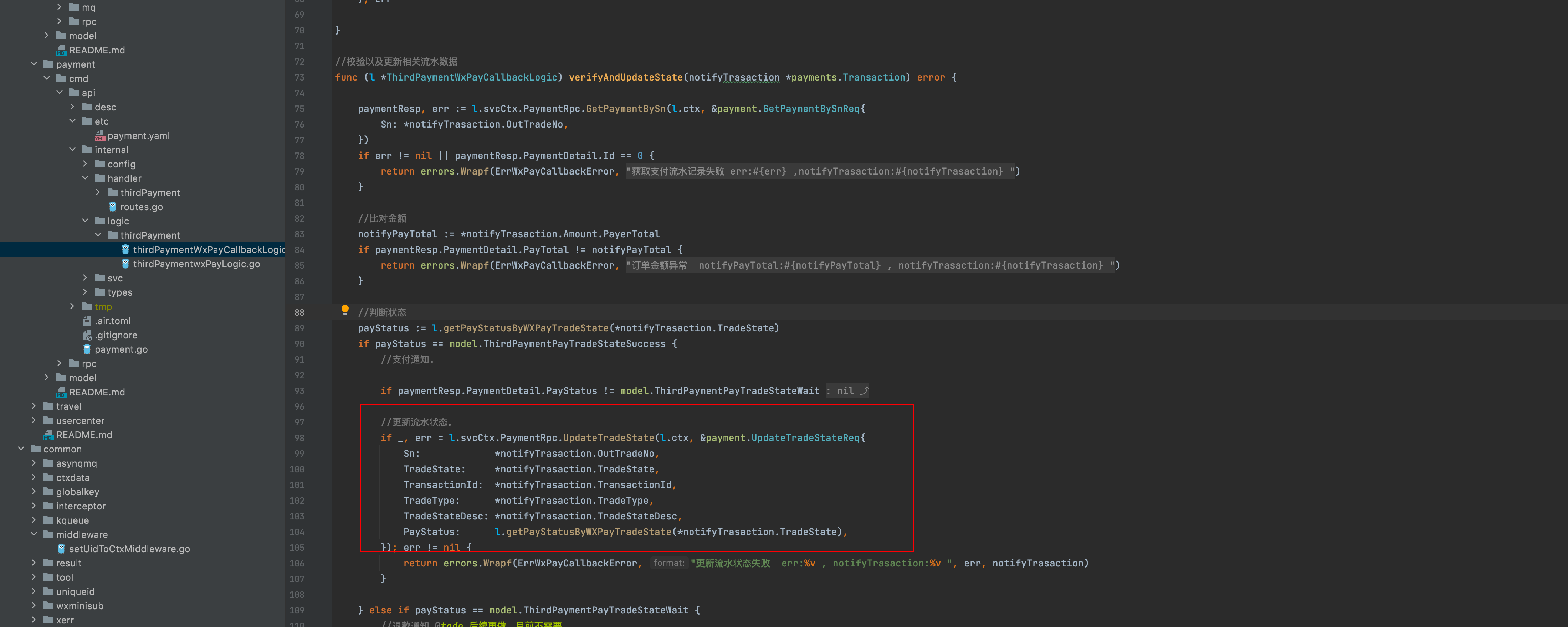
我们来看看verifyAndUpdateState方法,我们要查询单号是否存在,比对回调回来的金额与创建时候金额是否一致更新流水单号即可。这里不用在校验签名了,前一步的sdk已经做了处理了

这里还要给前端写一个轮训接口,前端用户支付成功后前端不能以前端的微信返回结果为准,要通过后端提供的接口轮训,判断这个流水单是否真的是后端返回支付成功状态,如果这个接口返回成功才算成功,微信前端返回的不能作为依据,因为微信前端返回的不安全,一般开发都明白不知道的自己百度。
3.3 支付成功发送小程序模版消息
我们支付回调成功之后,会给用户发送一个入驻码,去了商家那里要展示这个码,商家通过后台核对码,其实就是美团的样子,我们去美团下单,美团会给你个码,用户拿着这个码去入住或者消费等。
ok,回调成功,我们会调用pyamentRpc去修改当前流水单状态成功

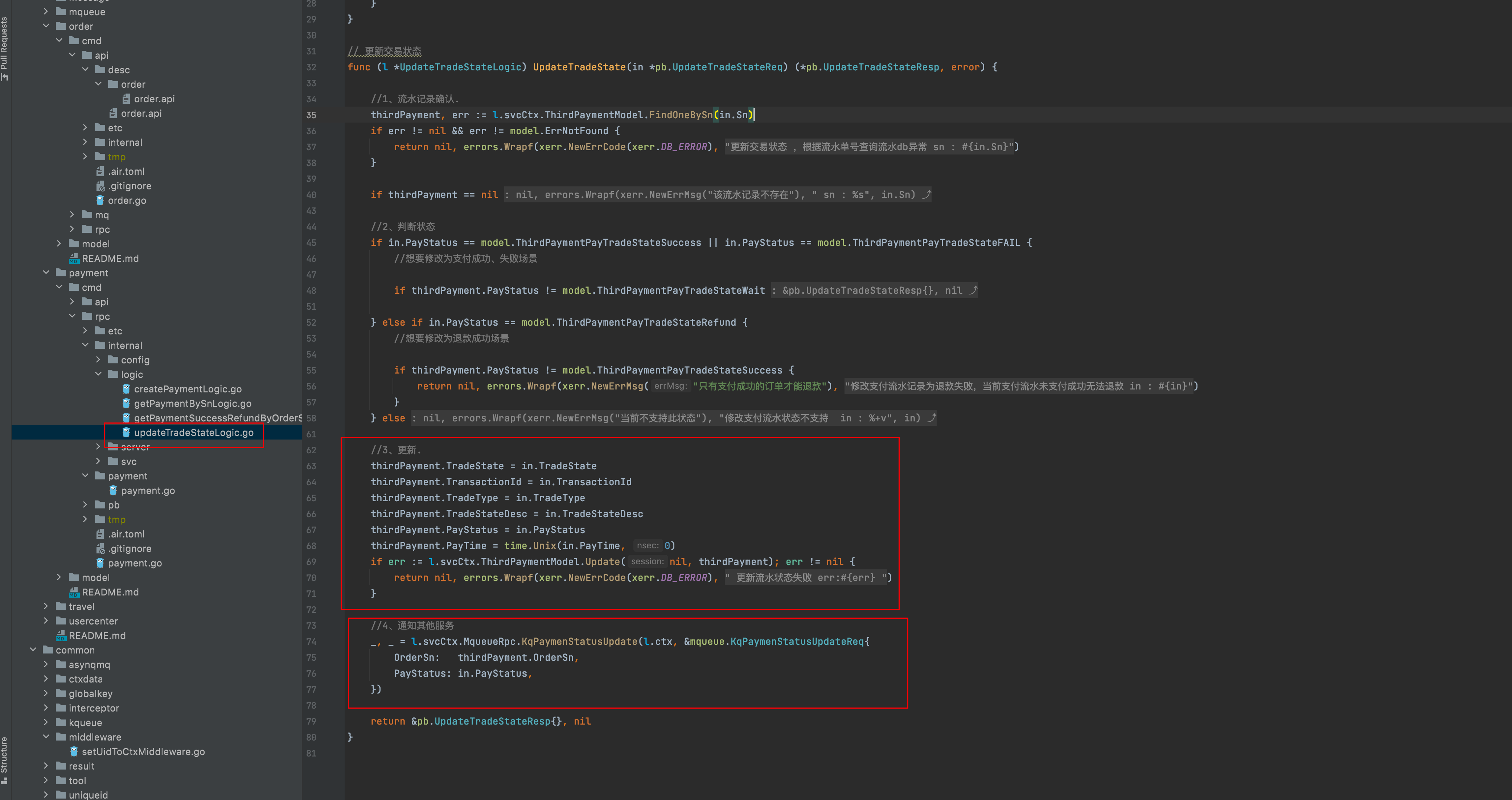
我们来看看paymentRpc中做了什么,

前面是校验,核心做了两件事情,第一是更新状态,第二向消息队列发送了一条消息,我们看看消息队列中对应的代码

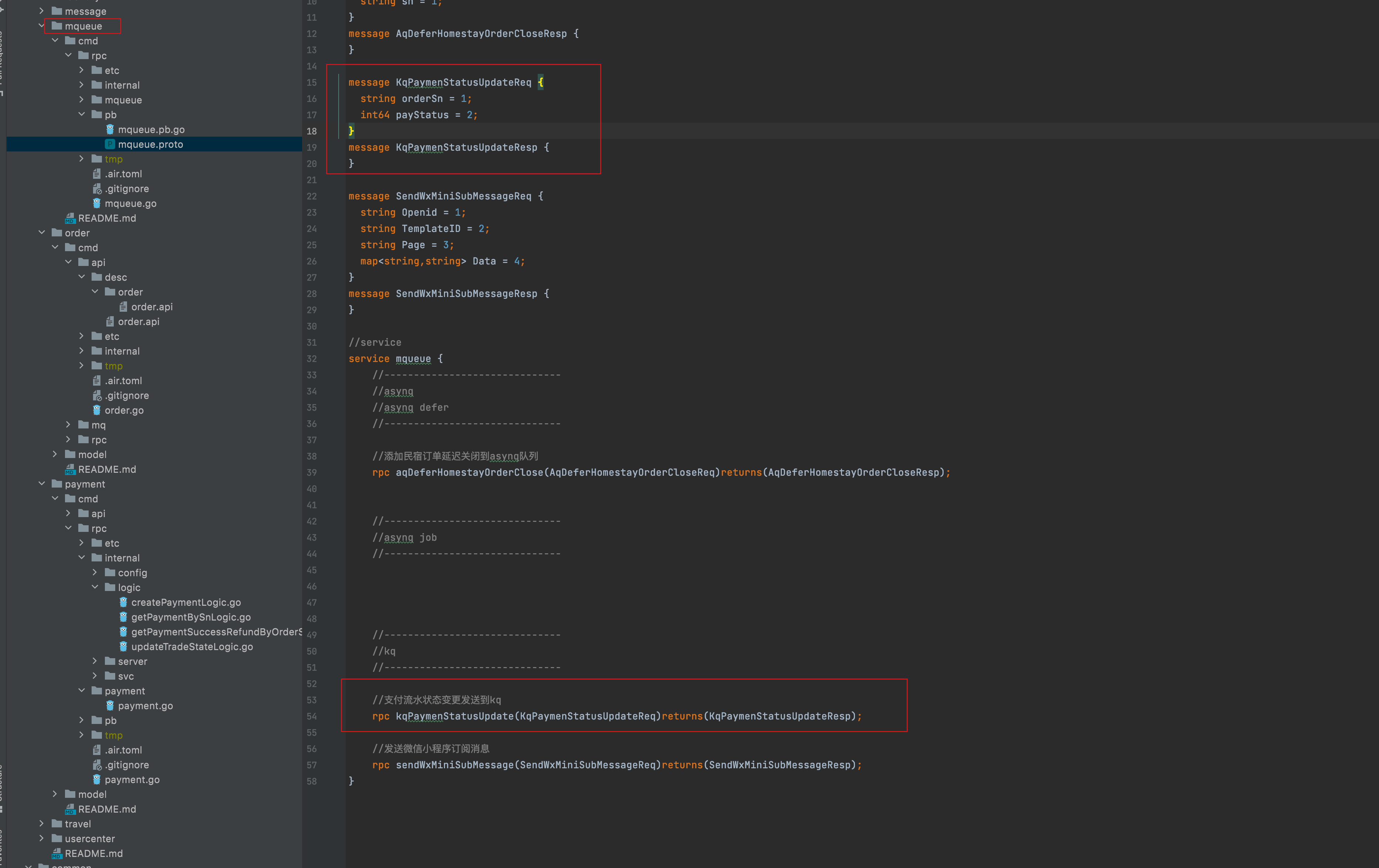
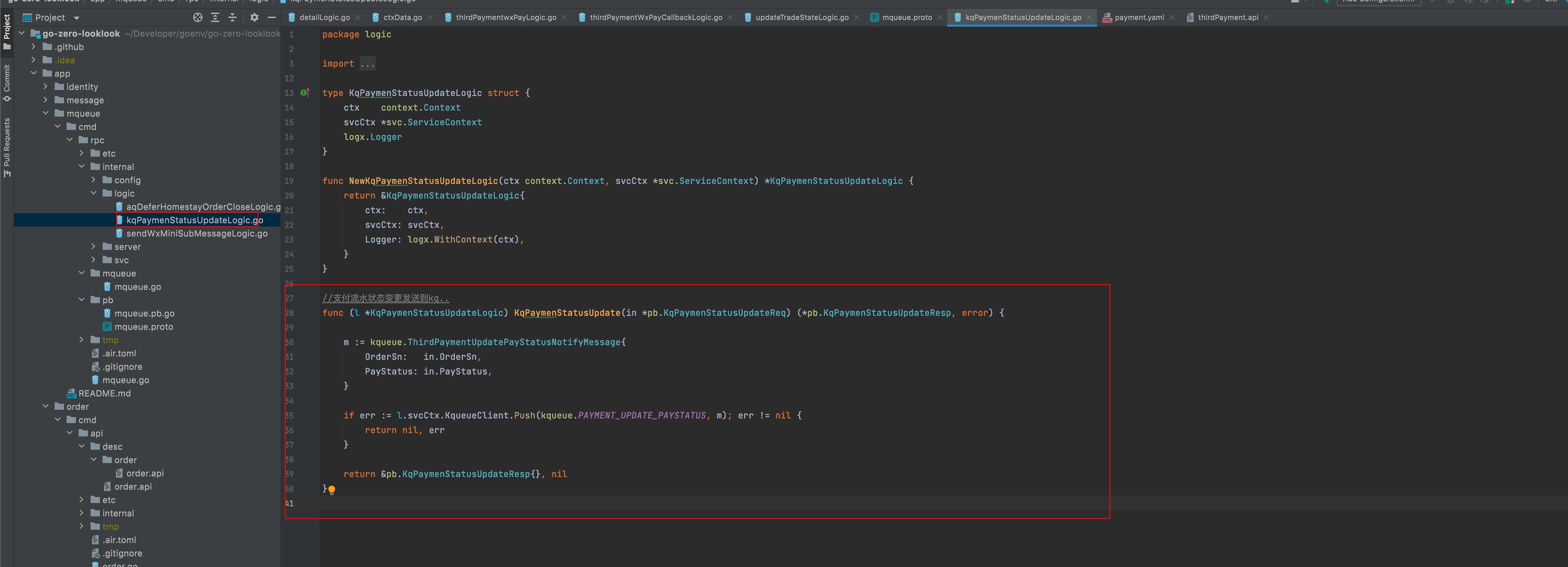
可以看到我们使用了go-queue发送了一条kq消息到kafka,而不是asynq延迟消息,因为我们想让所有订阅了该支付状态的业务都能收到此消息后做相应的处理,虽然目前我们只有一个地方监听做处理(发送小程序模版消息通知用户支付成功),所以这里就是发了一条该支付流水相关信息到kafka中,这里跟之前订单那里是一样的只是添加消息到队列,没有处理,那我们看看order-mq中怎么处理的。

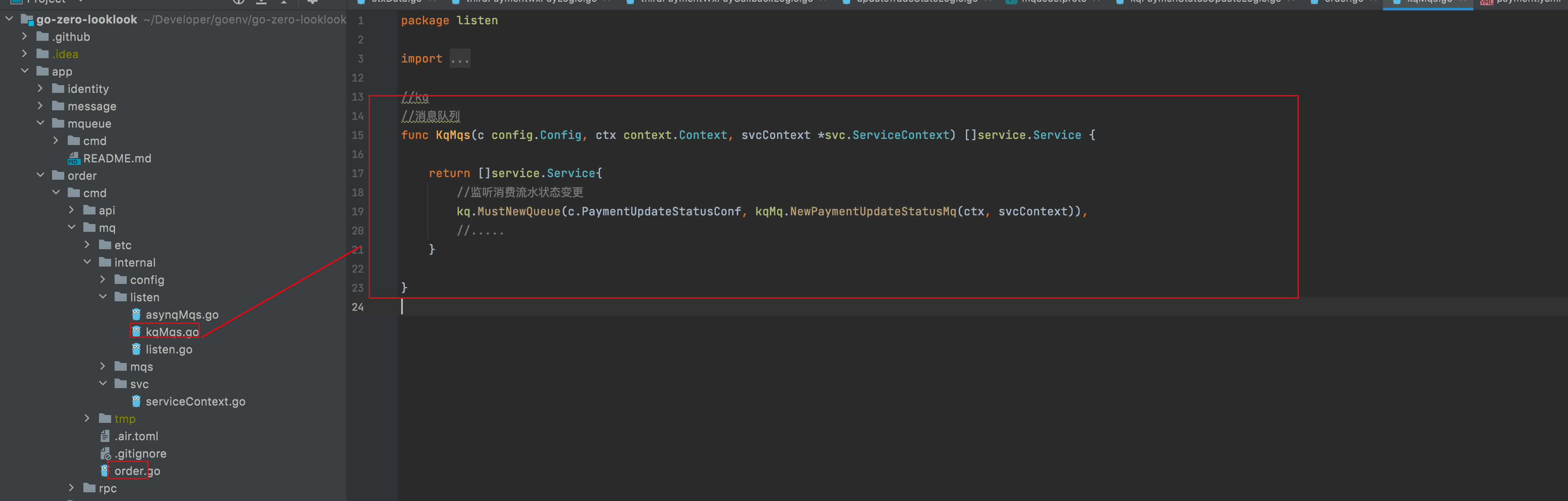
前面order一节已经介绍了整个order-mq的运作机制,这里不再多说了,我们只说kq这里
当order-mq启动后,go-queue会监听kafka中的消息

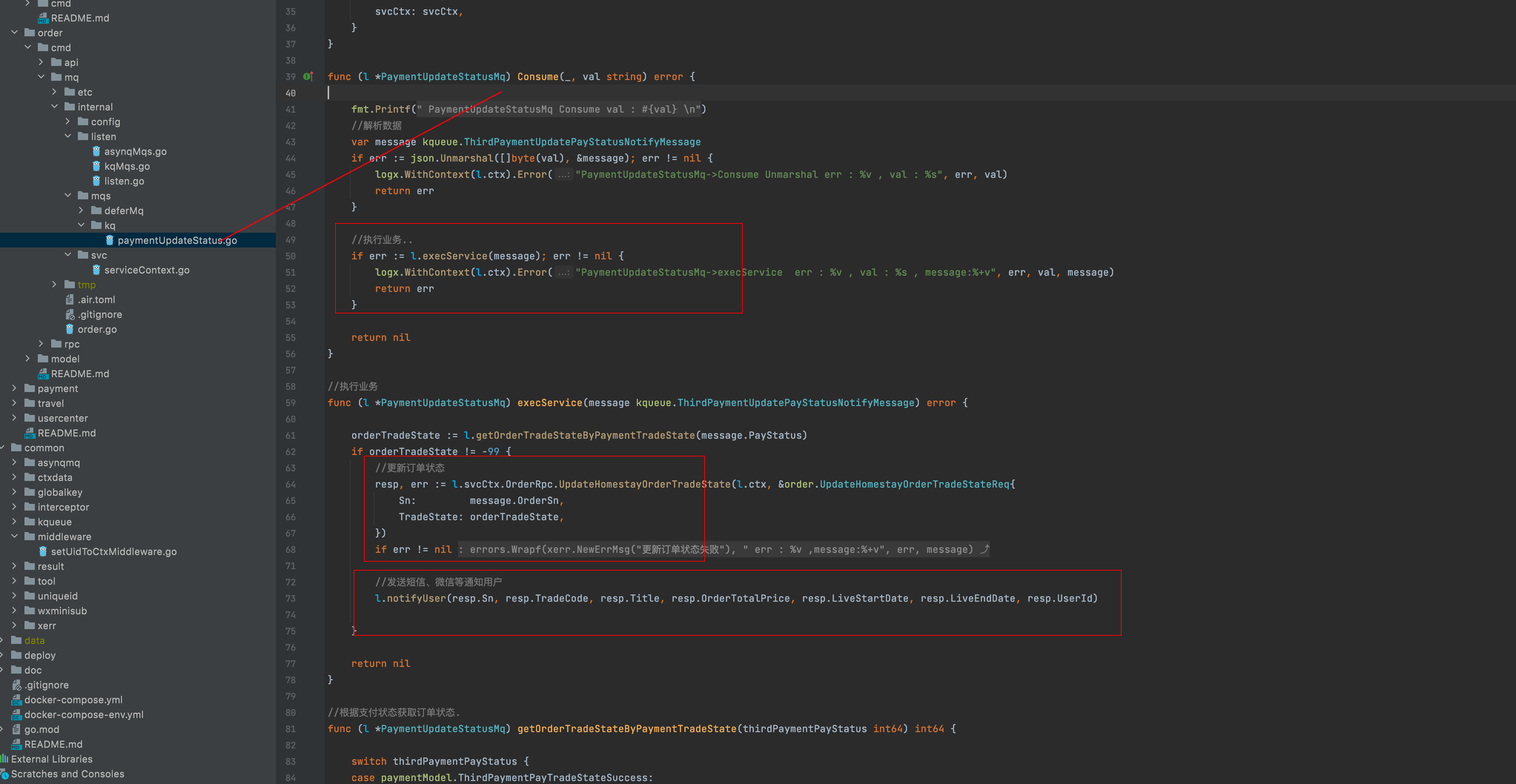
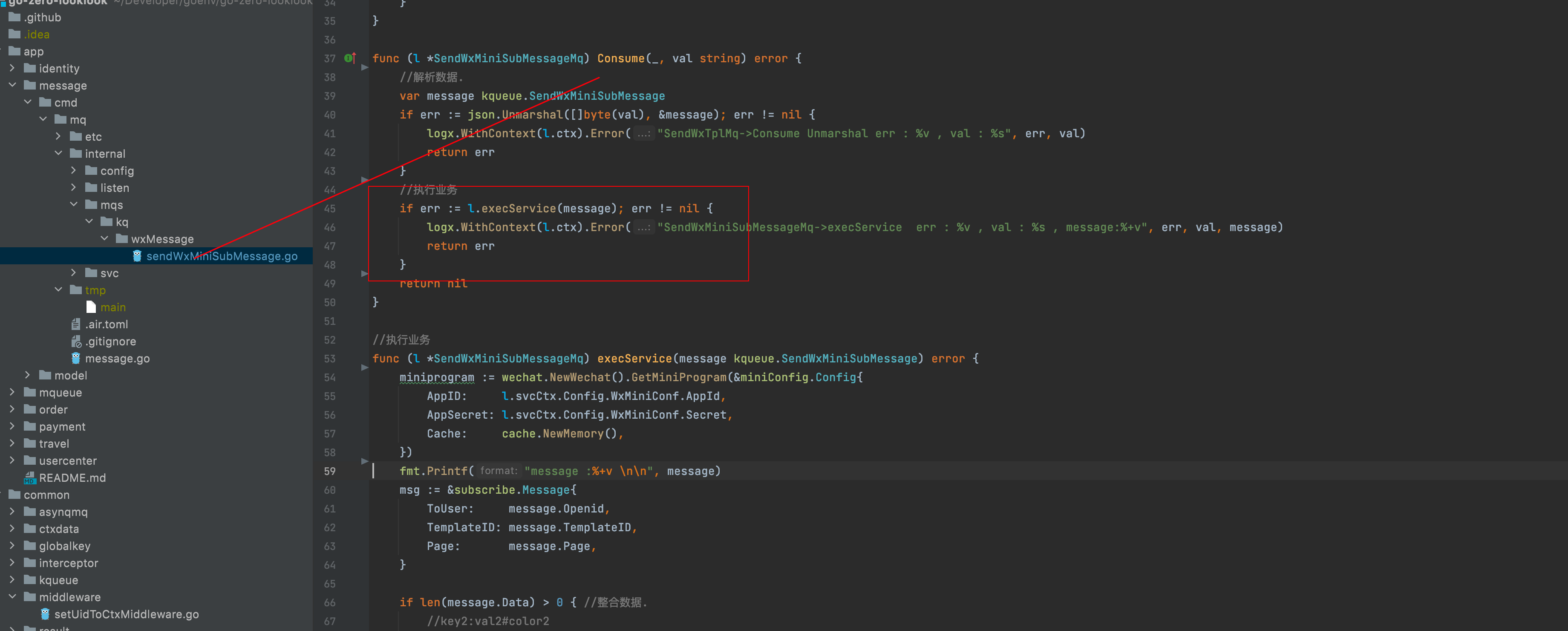
我们再来看下具体实现 , 当前面支付回调成功添加到kafka中时候,order-mq中kafka会接受消息,也就是PaymentUpdateStatusMq.Consume会接收到kafka的消息,然后反序列化数据,传递给execService 执行具体业务,那execService中执行了什么呢?
可以看到下方红框内,一个是修改订单状态(非支付状态,订单也有自己状态),一个是发消息(短信、微信小程序模版消息)给用户
app/order/cmd/mq/internal/mqs/kq/paymentUpdateStatus.go

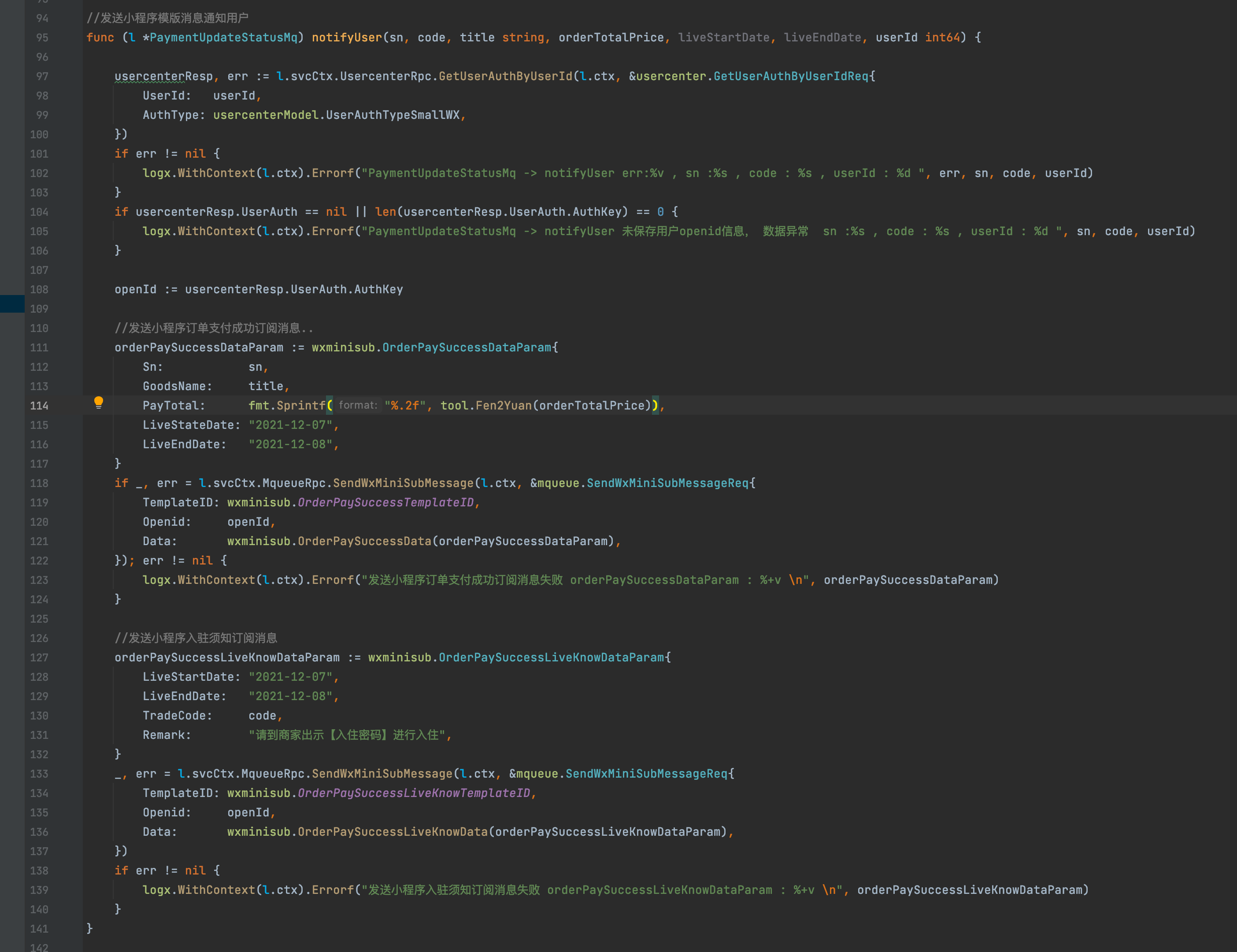
修改订单状态的我们就不看了,我们可以来看看发送小程序模版消息,下方LiveStateDate\LiveEndDate之前调试写死的,这个直接改成方法传递过来的时间就好了,转换一下
【注】用户想收到小程序模版消息,必须在前端让用户授权才行,这是小程序必须的不是我们能控制的

这里发送消息我们也不是真正的调用微信sdk去发送消息,也是往消息队列MqueueRpc中插入模版消息(其实这里也可以直接发),然后由message消息服务从kafka中取出来真正发送,是想所有的短信、email、微信等消息统一从这个服务发送出去,这个自己根据自己公司业务或者架构去灵活设计吧,不一定非得这样。
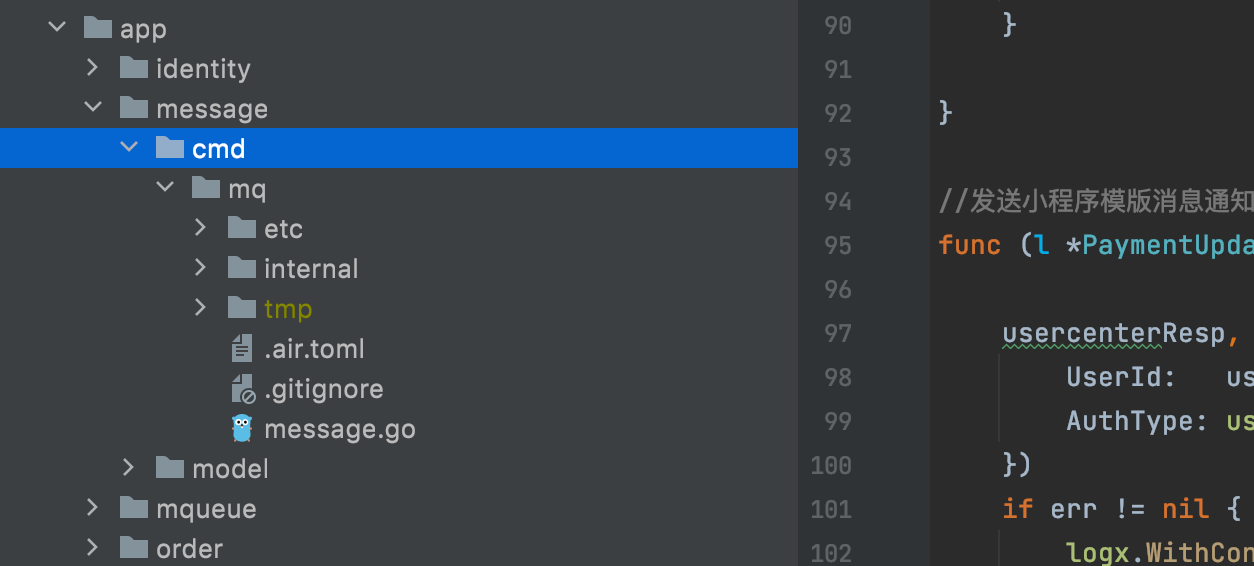
那我们说到这里了就直接去看看message消息服务代码吧

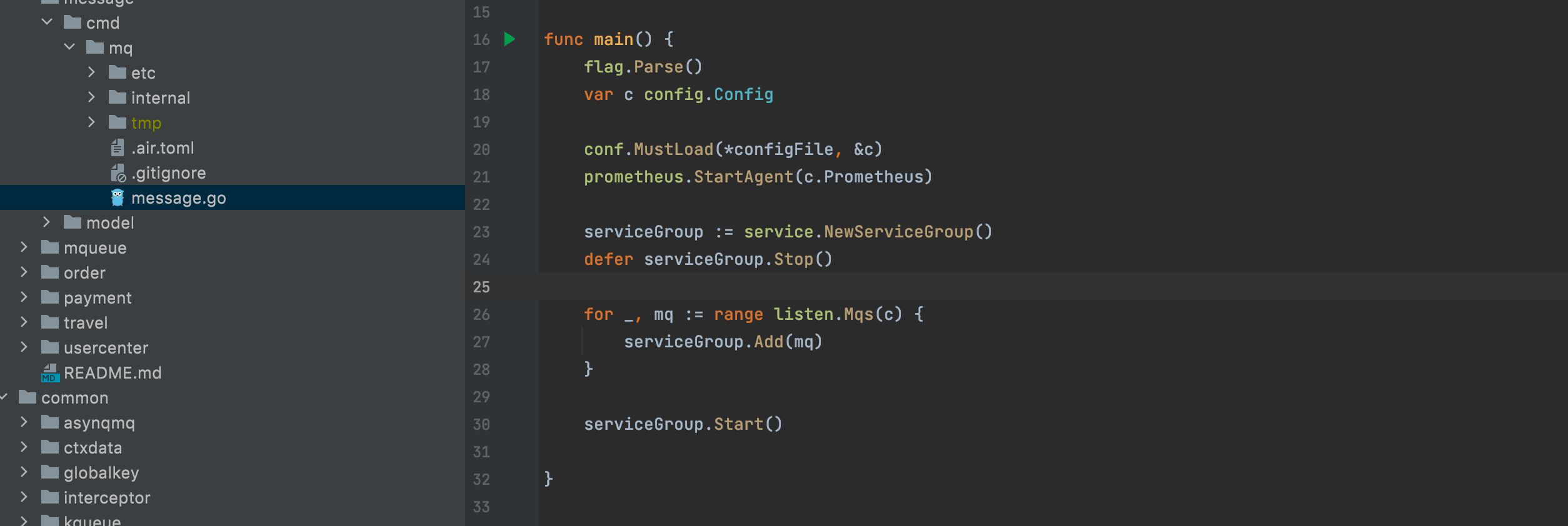
message业务中只有一个mq,因为他不需要rpc、api,只需要定时从队列去消息发送消息,所以它运行逻辑跟order-mq一样的,同样适用serviceGroup管理

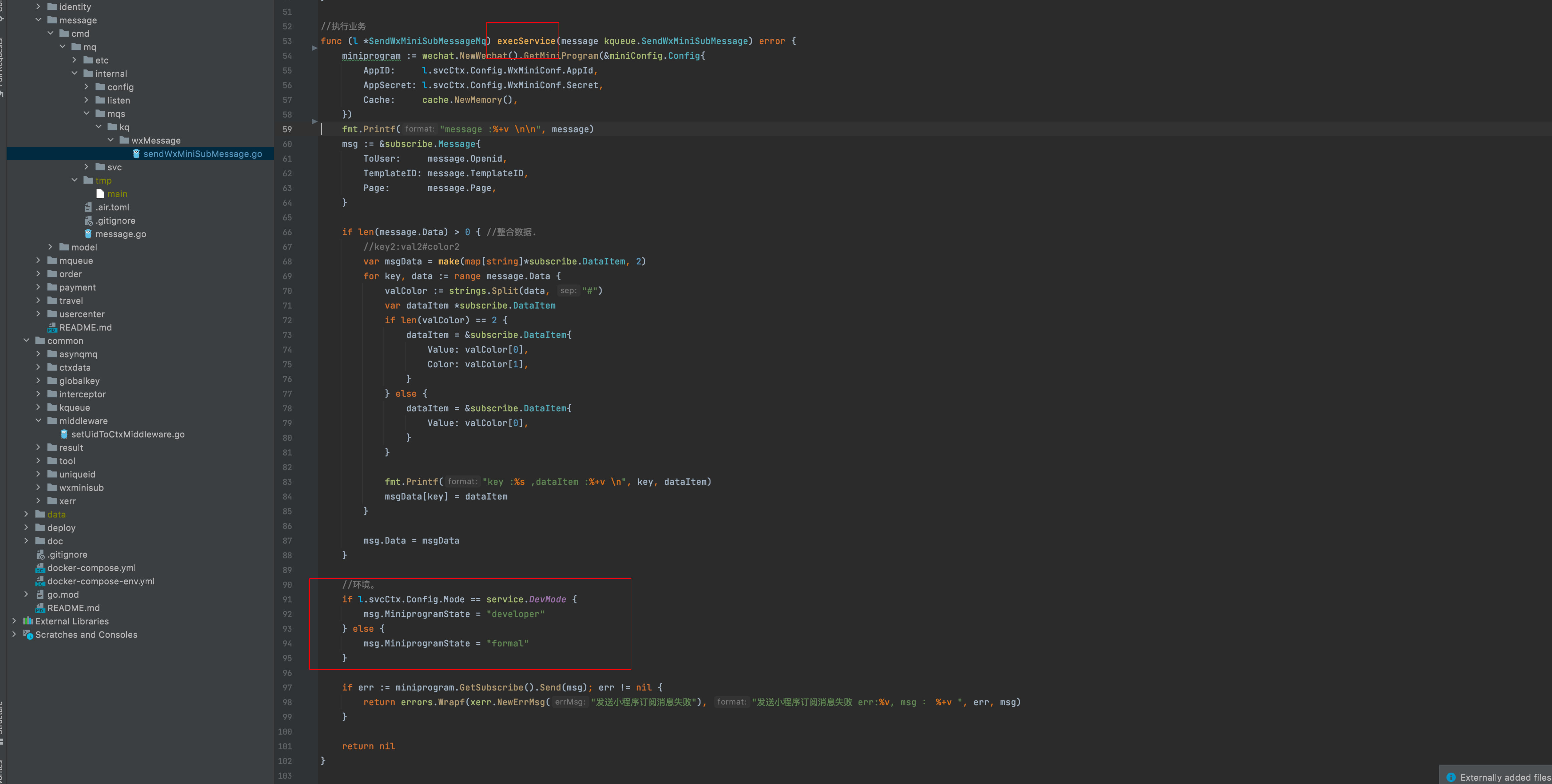
我们不细说了,运行逻辑可以去看订单服务那一节的order-mq有细说,我们只看具体实现逻辑,go-queue从kafka队列中取出每一条要发送的微信小程序模版消息数据,然后反序列化交给execService去处理,我们来看看execService

execService 主要就是整合数据,通过小程序sdk的client 发送给小程序即可,这里有个注意点,小程序是可以区分环境的,是发送到线上小程序还是体验版小程序,在下方红色框内有做区分,实际这样是不安全的 通过这种方式,最好搞到配置文件里,万一开发环境有人捣乱改成formal,随便发给别人openid就出事了,这个自己可以改改哈

4、小结
到这里基本上整体项目服务逻辑都差不多说明完了,后续会介绍收集日志、监控、部署等
项目地址
https://github.com/zeromicro/go-zero
欢迎使用 go-zero 并 star 支持我们!
微信交流群
关注『微服务实践』公众号并点击 交流群 获取社区群二维码。