总结了一下题主最近使用DXP空间设计自适应布局的经验。好的,让我们开始
一、设计一个simplebutton水平居中并且高度可调整
1、拖入一个PanelControl并设置其Dock为Bottom
2、拖入LayoutControl到PanelControl中并设置其Dock为Fill
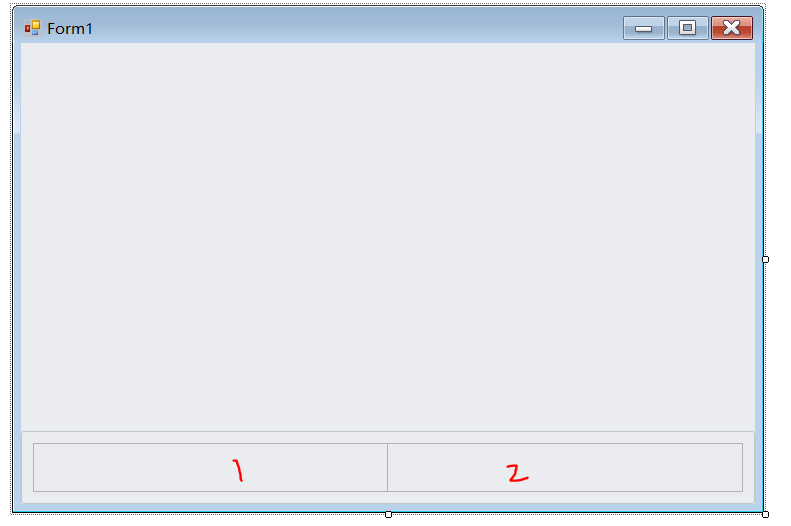
3、LayoutControl上右键,选择CreateEmptySpaceItem生成两个空白辅助排版区域。将他们水平排放。如下图

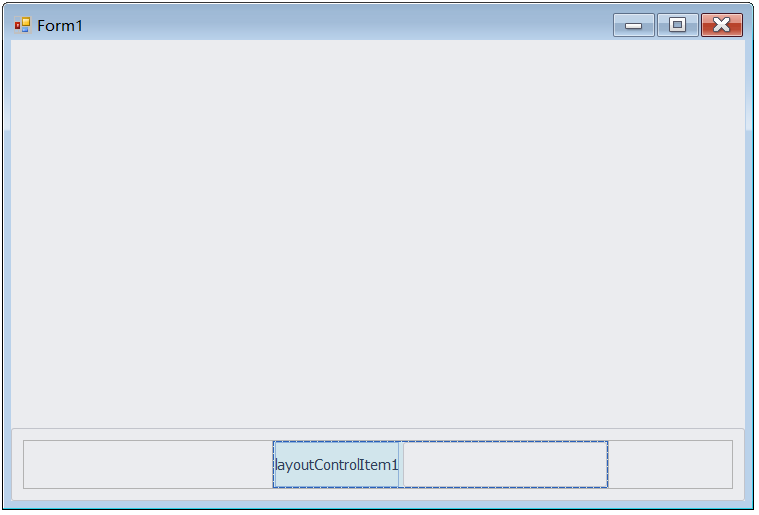
4、拖拽一个PanelControl放入1和2中间

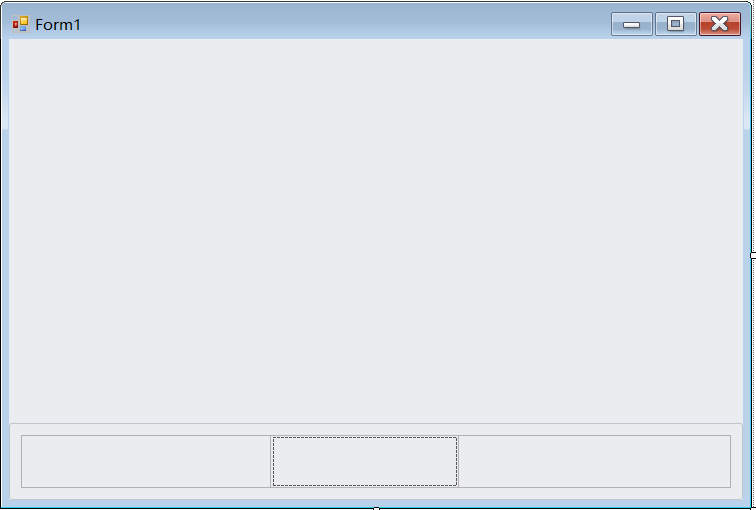
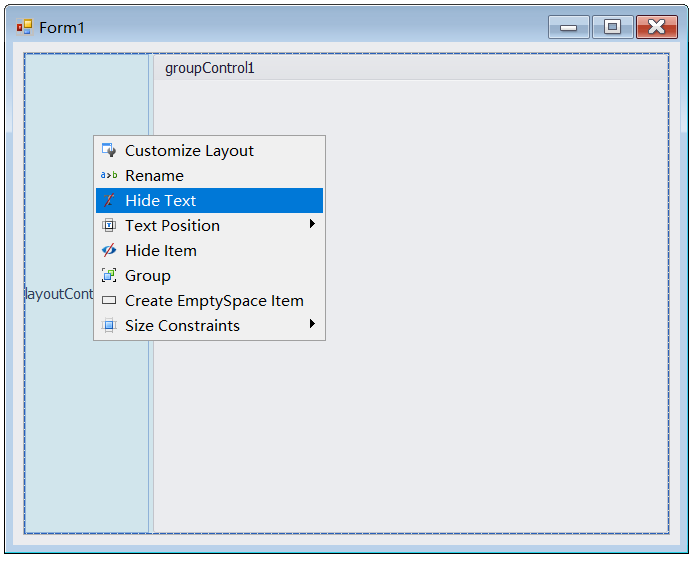
5、右键HideText可隐藏layoutControlItem1文字。同时拖拽调整保证1和2宽度相同。设置中间的PanelControl的BorderStyle为NoBorder

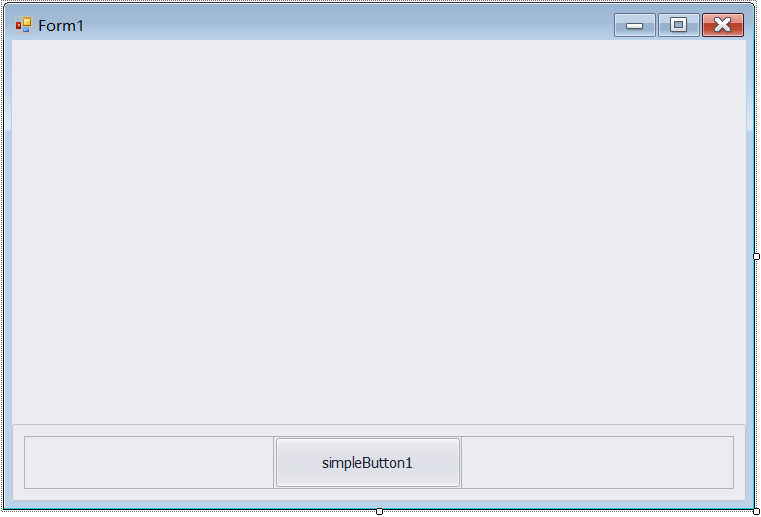
6、拖拽一个SimpleButton到中间的PanelControl上,并设置Dock属性为Fill。这样便可以自由调整SimpleButton的高度和宽度啦,总之要灵活应用PanelControl

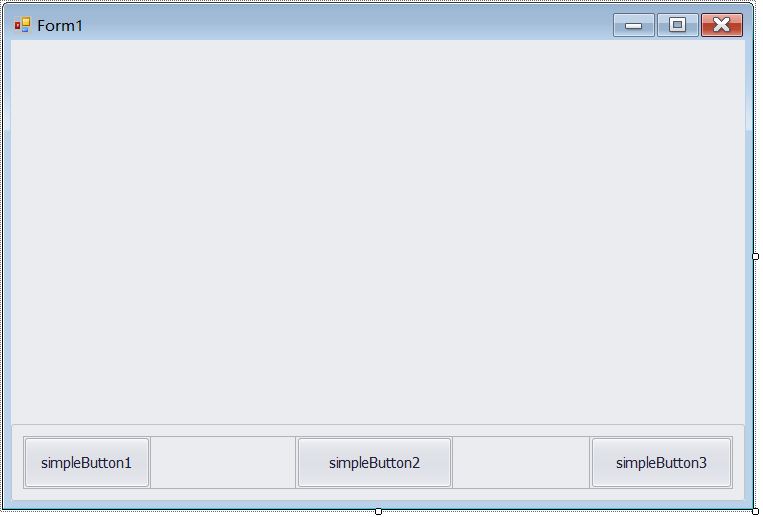
二、设计N个水平方向等距的按钮(这里以3个为例)
如下图,参考一中可以实现

三、设计一个simplebutton垂直居中
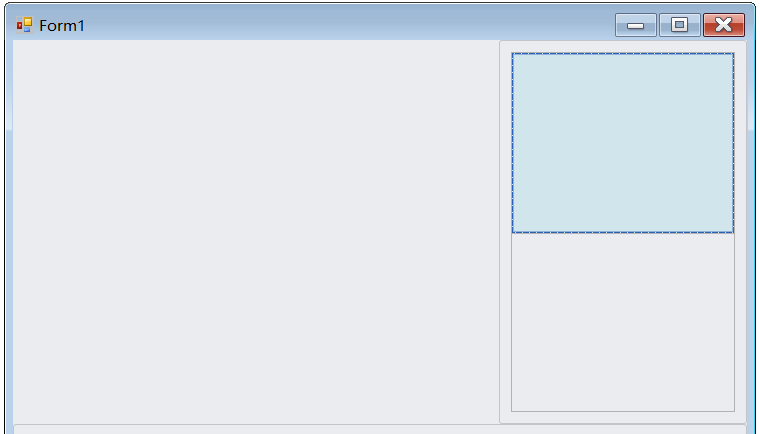
1、在PanelControl放入一个LayoutControl并设置其Dock为Fill
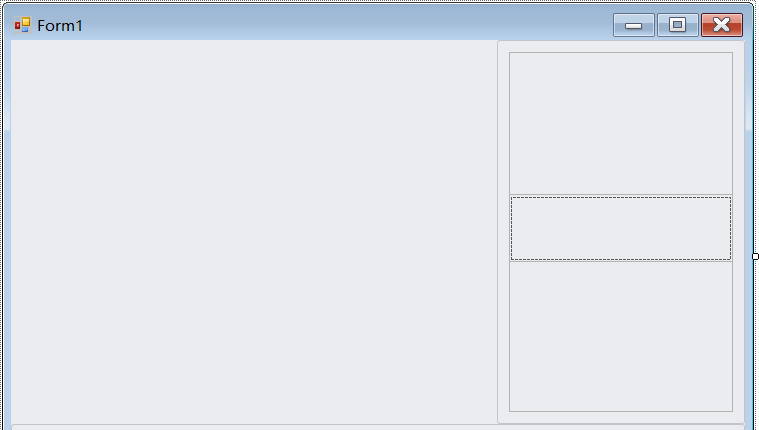
2、生成两个EmptySpaceItem并拖拽使其垂直排列

3、拖入一个PanleControl放在中间,并HideText。设置BorderStyle为NoBorder

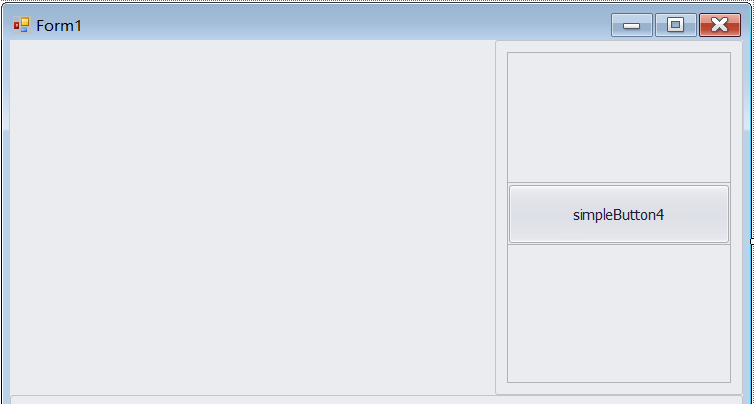
4、将SimpleButton放入中间的PanelControl中并设置Dock属性为Fill

四、设计N个垂直方向等距的按钮(这里以3个为例)
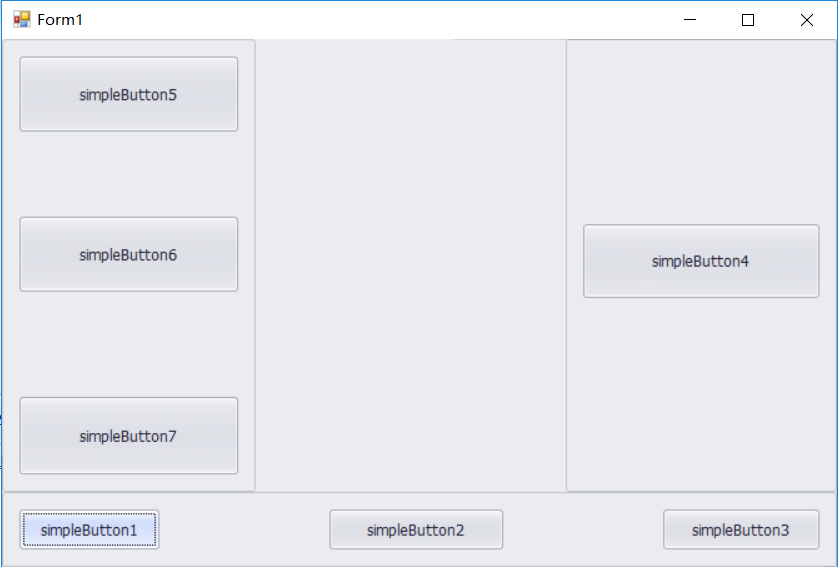
1、参考三中的步骤,可设计如下界面

程序运行后效果如下图

五、设计一个自适应分选项卡信息填写页面
1、在Panel上拖入一个LayoutControl控件并设置其Dock属性为Fill

2、拖入一个GroupControl并HideText

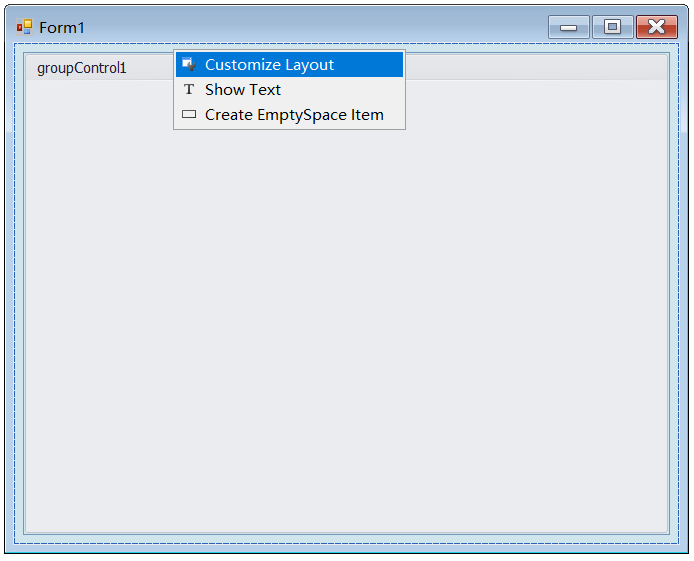
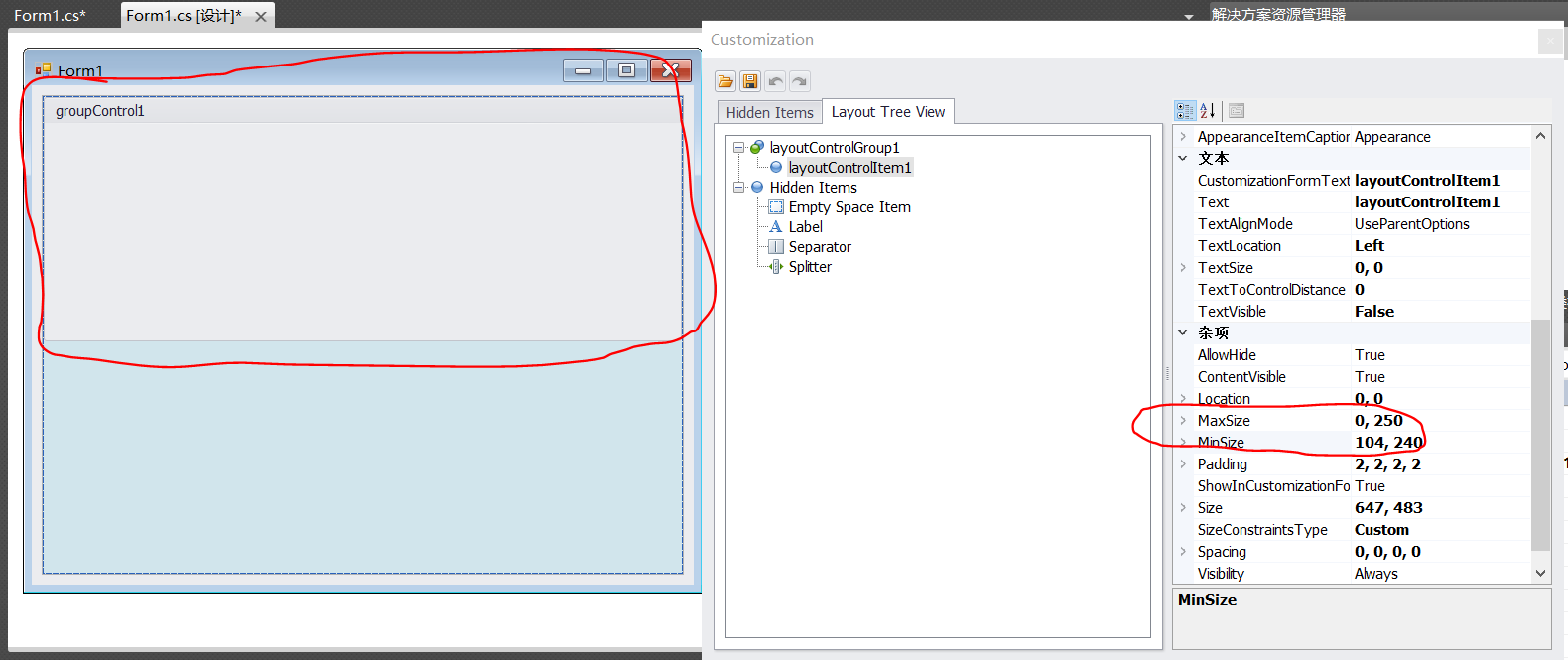
3、LayoutControl上右键选择Customize Layout调整布局

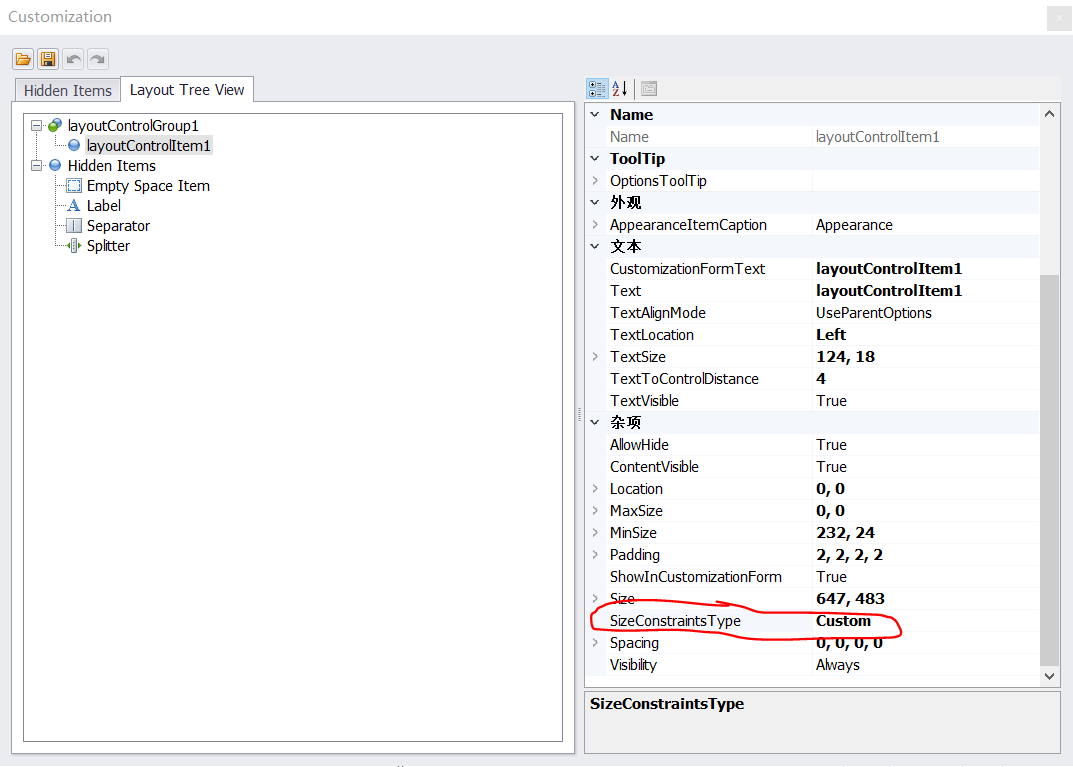
4、设置SizeConstraintsType为Custom

5、调整MaxSize和MinSize属性到合适数字。左边布局会根据数字的变化而变化

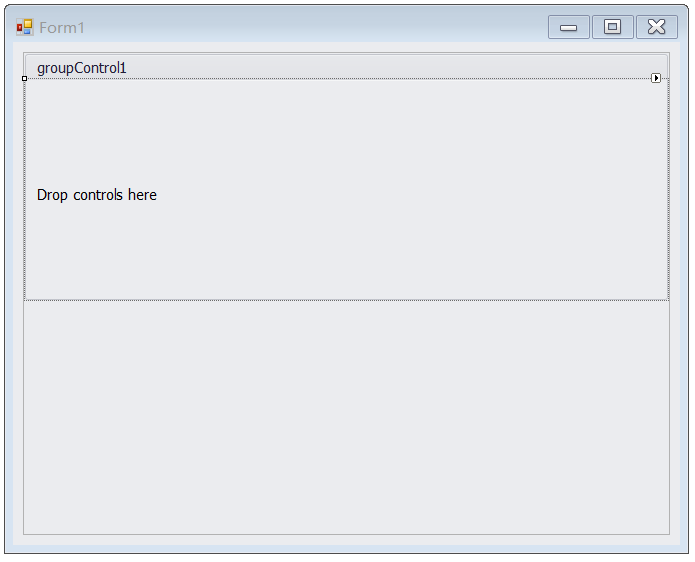
5、在groupControl1中再拖入一个LayoutControl并设置Dock属性为Fill

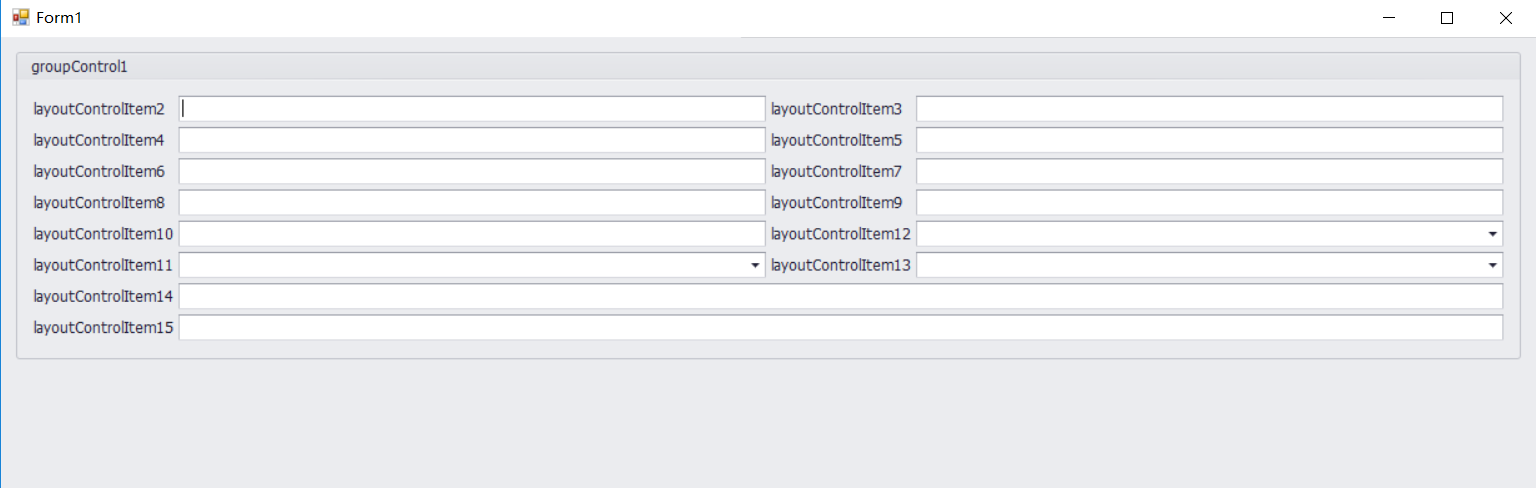
6、拖拽TextEdit和ComboboxEdit控件到layoutControl中即可自适应布局。可用来做信息展示和输入

拉长之后效果如下图

---------------------
作者:陈荷西
来源:CNBLOGS
原文:https://www.cnblogs.com/niudieyi/p/10249689.html