1. CSS定位与DIV布局
1.1. Div&Span
1. Div是一个区块容器标示,可以看做是一个容器,可以容纳段落,标题,表格,图片等。
2. Span和DIV一样,也是作为容器出现的。
3. DIV和SPAN的区别是,div是一个块级元素,他包含的元素会自动换行,SPAN是一个行内元素,在他的前后不会换行。SPAN没有结构意义,而DIV是一个结构体。
4. 经验说明:通常情况下,DIV设计为页面中大的区块,而SPAN则仅仅用于需要单独设置样式风格的小元素,例如一个单词,图片或者超链接。
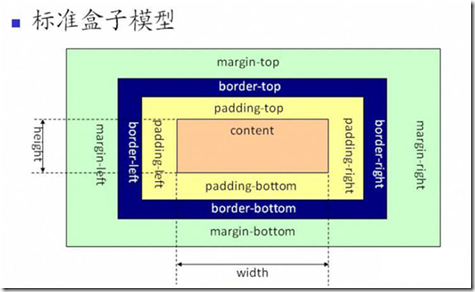
1.2. 盒子模型
1. 盒子模型应用范围:
不仅仅对应DIV,对界面中的任意元素都如此,因为界面中的所有元素都可以看成是一个矩形的盒子,占据着一定的空间。一般来说,这些被占据的空间都比实际的内容要大,因此通过调整盒子的边框,距离等来调整盒子的实际大小。
2. 盒子模型组成部分:
由内容(content), 边框(border), 内间距(padding), 外间距(margin)四个部分组成,就像上图中的相框一样。一个盒子的实际宽度=content+padding+border+margin部分组成。对于任何一个盒子,都可以设置四个边,包括border,padding和margin. 如果需要调整内容的长宽,通过width和height来调整。在浏览器中,width指的是width+padding的值。
3. Border边框
Border用户分离元素,border有实际的宽度,他是元素的最外围,因此计算元素的实际宽度也需要包含border,由其在精细的计算中。
Border可设置的属性包括:颜色color, 粗细width, 样式style,设置border时经常需要将这三个值进行组合使用。Style可以设置为none, hidden, dotted, dashed, solid, double等。None和hidden一样,二者效果相同,只是hidden可以用来解决边框冲突的问题。对于IE浏览器不支持的border-style,在实际应用中不要使用。
另外需要注意的是,如果需要给元素设置背景色,IE作用的区域是content+padding,而firefox作用的区域是content+padding+border.
4. 内边框(padding)
控制content和border之间的距离,可以将四个边分别设置。值得注意的是,浏览器中设置了元素的width和height之后,由于width包含了content和padding,content会受到padding的挤压。Padding概念非常简单,但在css排版中与margin一起使用,就能使得页面千变万化。
5. 外边距(margin)
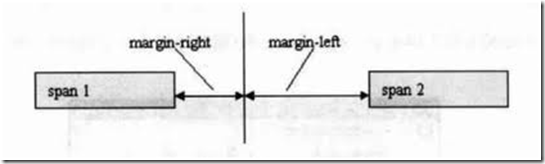
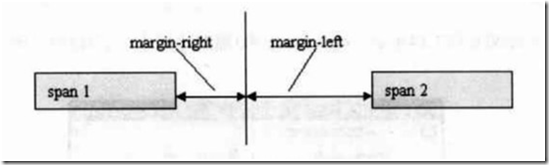
Margin指的是元素于元素之间的距离。如下图:
当两个行内元素相邻时,他们之间的距离等于第一个元素的margin-right+第二个元素的marge-left..
如果不是行内元素,而是产生换行效果的块级元素,比如在垂直方向,两个元素之间的距离不再是margin-botton和margin-top的和,而是其中较大的。
这个特性要非常注意,否则会发现在实际应用中,增加了margin-top或者margin-bottom之后,发现块并没有移动。
除了行内元素和块级元素之外,还有一种父子关系。子块的margin将以父块的content为参考,并不是子块的content以父块为参考,而是margin.
IE和firefox在处理也有差别,假如设置了父元素的高度height值,如果此时子元素的高度超过了父亲的height,二者的显示效果完全不同。
Margin设置为负数,在排版中经常使用。当设置为负数时,会使得响应的块向相反的方向移动,甚至覆盖在另外的块上。如果是父子关系,设置负数,可以使得子块从父块中脱离处理。
1.3. 元素的定位
1.4. Float定位
1. Float是CSS排版中的重要手段,可以设置为left,right或者none. 当设置了元素向左或者向右浮动时,元素会向其父元素的左侧或者右侧靠紧。
2. Div如果未设置float,则它的宽度占据了它的父亲元素,间隙仅仅为父亲的padding和自己的margin。而设置了float之后,DIV会浮动到左边或者右边,宽度变为内容加上自己的padding. DIV浮动到最左端的位置是父亲的padding-left加上自己的margin-left, 而不是父亲的边界。如果margin设置为负数,子块能浮动的最左端依然是父亲的padding-left加上这个负数,但是视觉上移动到了父亲块的左边。
3. 制止上一个块浮动的影响使用clear属性。可以选择left,right和both. 通常来说,最下端的脚注部分就需要设置clear属性,从而消除正文的影响。
1.5. Posotion定位
1. 它是相对于其父块的位置和相对于它自身应该在的位置。一共有四个值,分别是static, absolute, relative, fixed.
2. 当子块的边框设置为absolute的时候,实际上已经不属于父容器了。
3. Top, right, bottom,left都是配合position来使用的,表示的是块的各个边界离页面边框的距离。这四个不仅仅可以设置为绝对的像素,还可以设置百分比。
4. Relative:设置为他时,相对于其父块来进行定位,一般需要配合top, right, bottom,left来使用。
5. 当position设置为relative时,块的位置是相对于它原来的位置进行调整的,而不是父块。
6. Fixed不会随着滚动条的滚动而滚动。
2. z-index
1. 调整重叠快。
2. Z-index可以使整数,也可以使负数。设置了position之后,就可以设置各个块的重叠了。默认是0;
案例文档:http://115.com/file/e6a6850p#