来源:js对象数组按照多个字段进行排序
一、数组排序
Array.sort()方法可以传入一个函数作为参数,然后依据该函数的逻辑,进行数组的排序。
一般用法:(数组元素从小大进行排序)
var a = [9, 6, 5, 7, 11, 52, 15];
a.sort((a, b) => a-b)
// (7) [5, 6, 7, 9, 11, 15, 52]
sort()方法,接收了一个函数作为参数时,排序主要根据传入函数的返回值是否大于0进行排序。
1)当 a - b < 0 时, 则 a 元素排在 b 元素的前面。
2)当 a - b = 0 时, a , b 元素的位置不变。
3)当 a - b > 0 是, 则 a 元素排在 b 元素的后面。
以上是针对单纯的整数数组,但是需求往往肯定不会是这么简单。所以如果当数组的元素为对象时,则可能需要根据对象的属性进行排序,此时就会涉及到多条件排序。
二、数组对象多条件排序
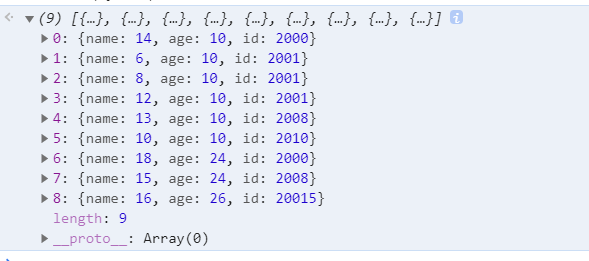
如数组中的元素是obj对象,此时需要根据, age、id、name三个维度对数组进行排序。
需求如下:age小的排前面,其次 id 小的排前面,其次name小的排在前面
// 先按age排序,age相同再按id排序,id相同则再按name排序
function mysort(a,b){
if (a.age !== b.age) return a.age < b.age ? -1 : 1
else if (a.id !== b.id) return a.id < b.id ? -1 : 1
else if (a.name !== b.name) return a.name < b.name ? -1 : 1
}
let arr = [
{name:12,age:10,id:2001},
{name:10,age:10,id:2010},
{name:15,age:24,id:2008},
{name:13,age:10,id:2008},
{name:8,age:10,id:2001},
{name:18,age:24,id:2000},
{name:16,age:26,id:20015},
{name:6,age:10,id:2001},
{name:14,age:10,id:2000},
]
arr.sort(mysort)