
1.新建http云函数,选中http云函数,右键,打开终端,安装依赖:
npm install request-promise
2.http.js引入request-promise用于做网络请求
var rp = require('request-promise');
3.云函数入口函数逻辑
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event,context)
let url = event.url;
if (event.method == "post" || event.method == "POST" || event.method == "Post") {
//发送post请求
} else {
//发送get请求
}
}
4.http.js中get请求
var options = {
uri: url,
method:"GET",
qs: event.datas,
headers: {
'User-Agent': 'Request-Promise'
},
json: true
};
rp(options)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
5.http.js中post请求
var options = {
method: 'POST',
uri: url,
body: {
some: 'payload'
},
form: event.datas,
json: true
};
rp(options)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
6.选中http云函数,右键,上传并部署:云端安装依赖
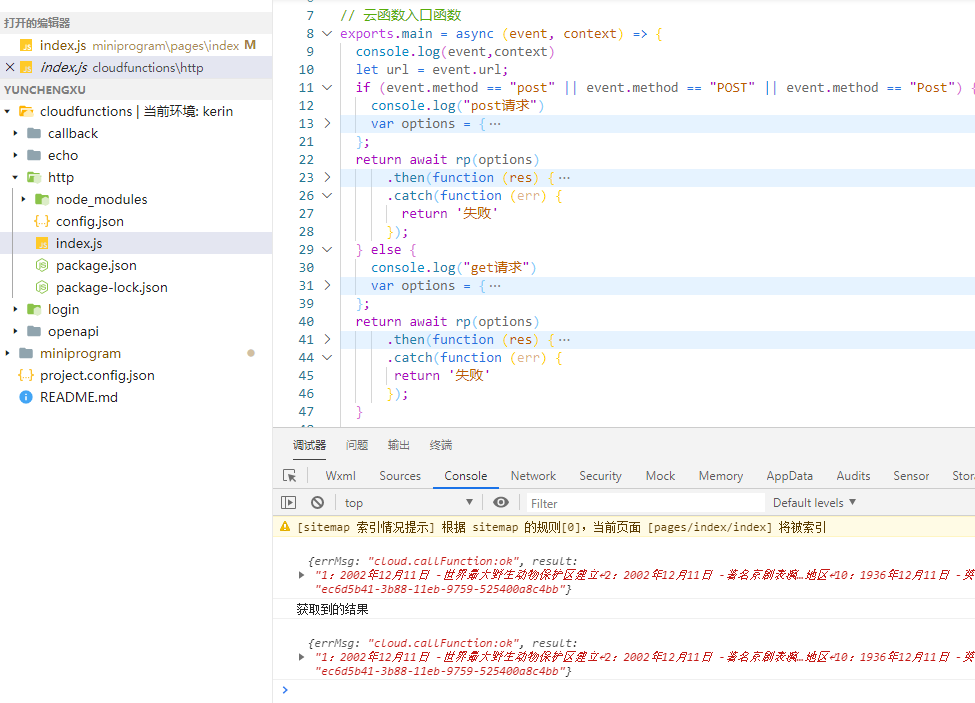
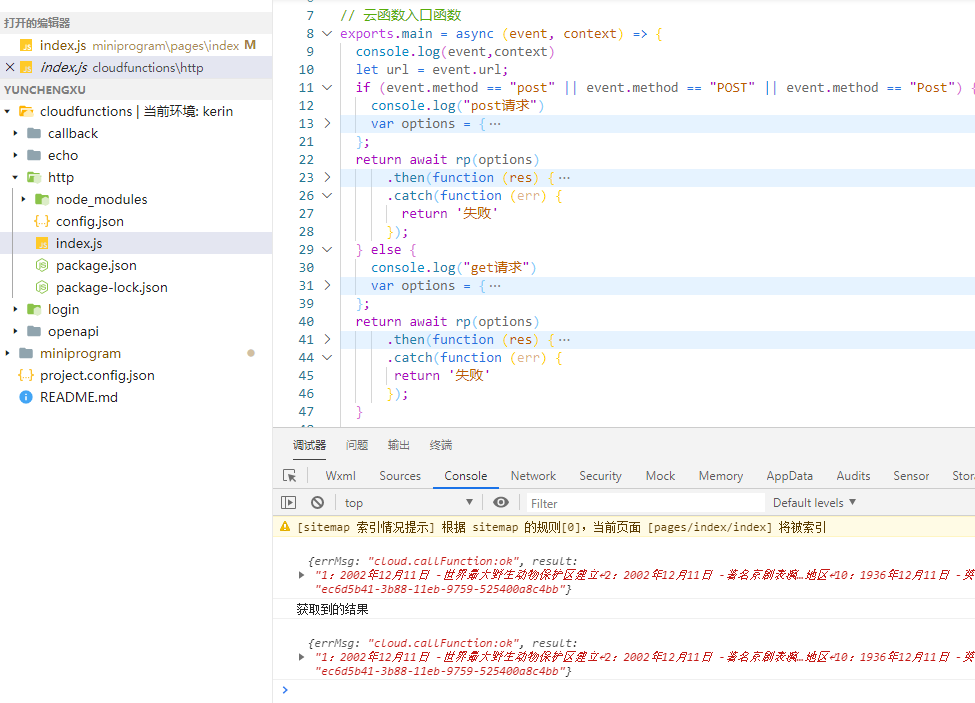
7.云端测试
8.调用:
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'http',
// 传递给云函数的event参数
data: {
url:"http://api.xxx.com/api/xxx",
method:"get",
datas:{
msg:"xxx"
}
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
效果