MDN上概念
scrollTop:获取或设置一个元素的内容垂直滚动的像素数。
scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
clientHeight:元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
只看概念,似懂非懂,还是要自己测试一遍才知道,做个记录,以下为谷歌浏览器测试。
css
.box {
height: 500px;
300px;
overflow: scroll;
color: #fff;
}
html
<div class="box">
<div>鸟语花香</div>
<div>鸟语花香</div>
...
<div>鸟语花香</div>
</div>
来看看scrollTop、scrollHeight与clientHeight都是多少
console.log("scrollTop:"+div.scrollTop)//页面内容的滚动距离
console.log("scrollHeight:"+div.scrollHeight)//滚动内容的总大小
console.log("clientHeight:"+div.clientHeight)//滚动容器的高

与magin的关系?css加上margin: 30px;
结果如下:

结论:没关系
与padding的关系?css加上padding: 10px;
结果如下:

结论:有关系
scrollHeight=高度height(滚动内容)+上下padding
clientHeight=高度height(滚动容器)+上下padding
与border的关系?css加上border: 14px;
结果如下:

结论:没关系
执行oncroll:
var div = document.querySelector(".box")
var istan = true //加个开关,否则会append好多p标签
div.onscroll = function () {
//距离底部300时执行
if (div.scrollHeight - div.scrollTop < div.clientHeight + 300) {
if (istan) {
var p = document.createElement("p")
p.style.color = "#f40"
p.innerText = '快到底了'
div.appendChild(p)
istan = false
}
}
var hue = 360 - 360 * (div.scrollTop + div.clientHeight) / div.scrollHeight
//改变背景颜色
div.style.backgroundColor = 'hsl(' + hue + ',60%,70%)'
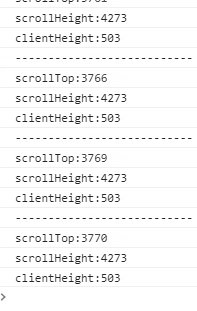
如下图:

判断是否滚动到底
element.scrollHeight等于element.scrollTop+element.clientHeight的时候说明滚动到底了
element.scrollHeight - element.scrollTop === element.clientHeight
注:快滑到最后的时候scrollHeight多了53,是添加的p标签的高度(height+margin)
CSS hsl() 函数
hsl(hue, saturation, lightness)
hue 色相 0 (或 360) 为红色, 120 为绿色, 240 为蓝色
saturation 饱和度 色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值
lightness 亮度 取0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
实现效果

jq操作scroll
scrollLeft()
设置或返回匹配元素相对滚动条左侧的偏移。
scrollTop()
设置或返回匹配元素相对滚动条顶部的偏移。