一.安装htmlpublisher
1.如图所示,在Jenkis中点击manager Jenkis

2.如图所示,点击manager plugins
![]()
3.切换到可选插件,找到htmlpublisher,进入安装界面 安装,安装成功重启Jenkis即可
![]()
4.如果安装不了,可以下载到本地再上传,步骤如下:
插件下载地址:http://updates.jenkins-ci.org/download/plugins/htmlpublisher/
下载之后,在步骤3界面,切换到高级tab,上传插件,重启Jenkis即可。
二.配置htmlpublisher
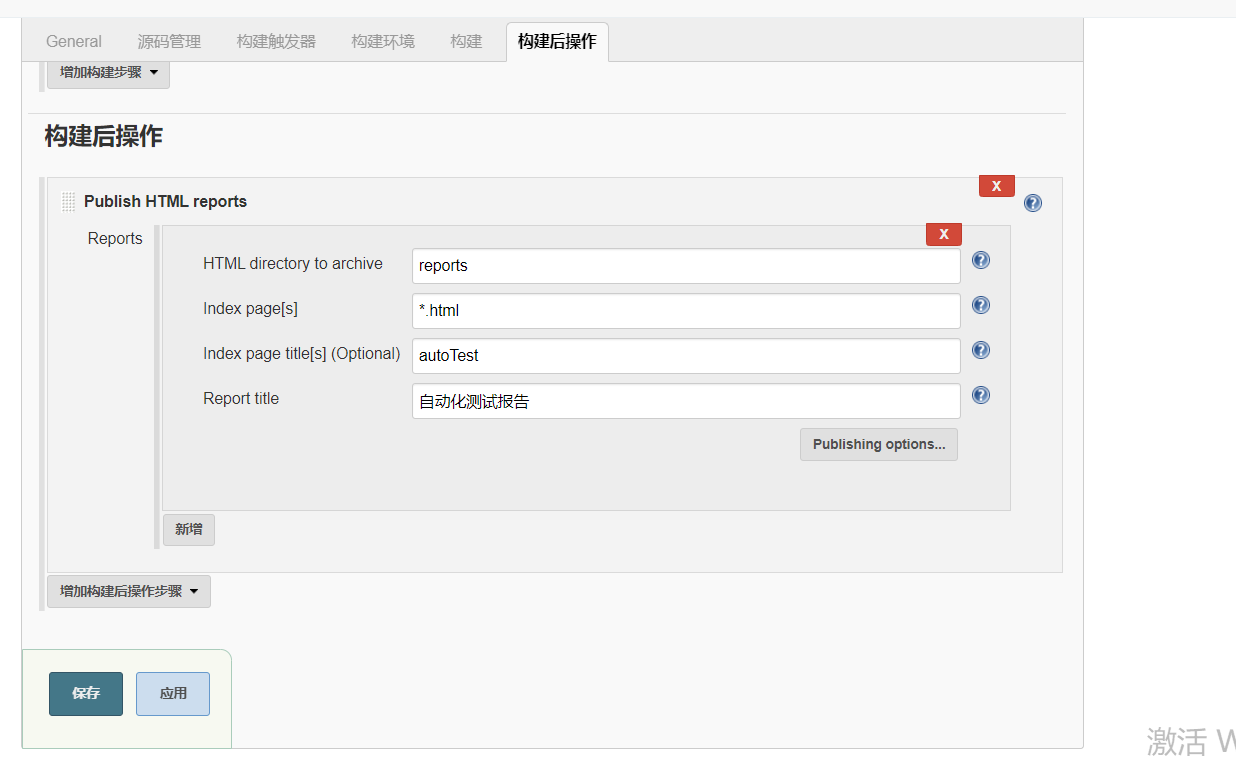
1.在你要构建的文件下,点击配置,切换到构建后操作,如下图所示:
HTML directory to archive:你项目中测试报告的路径,因为我Jenkis的工作路径是当前的项目,所以直接写测试报告的文件夹就行
(Jenkis当前项目 → 工作空间,显示的目录路径为当前的工作路径)
Index page[s]:测试报告的名称
Index page title[s] (Optional):测试报告详情页显示的title
Report title:测试报告的名称

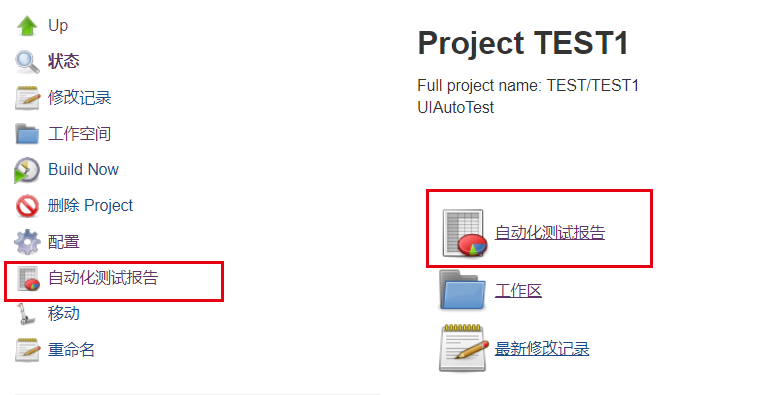
2.保存,构建之后就可以看到生成的测试报告