项目验收完,趁着事情不是很多,对这个项目进行梳理。我主要负责地图模块,网站其他模块主要有两个,一个是报表,主要是100多张报表,技术没有难度,主要是工作量的问题。另一个是数据的校验,就是校验数据的冲突。
现在主要介绍地图,地图主要使用openlayers+geoserver,通过Geoserver加载路线以及点状物的shape数据,将各个图层形成一个图层组,页面前端用openlayers加载该图层组,然后对此图层组进行查询。这样做的好处就是,如果有新的图层增加,如果没有特殊的需求,是不需要修改代码的,只需要在Geoserver中修改图层组,增加新的图层就可以了。如果你添加的是图层的数组,你就需要修改代码,而且查询的时候,不需要单独增加遍历新的图层。公司的数据工程部,就是负责Geoserver的配图,他们交付其他项目的时候,都是这种做法。因为这个项目地图是我一个人做,所以配图就不是那么好看,中规中矩。地图中区域的铁路、湖泊等装饰性图层都没有,没有那么好看。
地图主要加载的是某区域的国道(6326条路)、省道(8380条)、县道(9076条路)、乡道(7万)、村道(9万)、专道(134条)以及路线上的桥隧渡涵。为了此项目,去其他用到openlayers开发部门去借鉴经验,因为他们的项目需求定位就是只加载高速,数据量很小,直接从数据库加载,很显然对于此项目行不通,数据量太大。
开发的环境是Geoserver 2.7.1.1,第一次用的Geoserver 2.6.3,后来发现它对页面中文会显示乱码(尽管已经将图层的数据存储(Store)的DBF字符集设置成GBK,可能还需要其他设置就不知道了),所以改用了新的版本 。openlayers用的是2.13.1,并不是现在最新的openlayers 3.x,尽管新的备受推崇,但是由于项目太紧,没有时间去学习和替换。
在做项目的时候,参考了很多文章,比较有用的是longshenguoji的文章,也推荐加群OpenLayers官方旗舰群[2] (群号:274788071),里面很多高手,不过大部分都是推崇openlayers 3.x,进去的时候,还是不要做伸手党,很多官方的demo都能解决问题。
以上是对项目介绍,年前打算把地图部分梳理完,预计写四章内容,第一章项目介绍以及地图加载,第二章Geoserver的配置,第三章地图的图层查询以及数据的解析,第四章地图小工具。文章中都会写一些项目中自己的体会以及经验教训,走过的弯路也算是后车之鉴,毕竟openlayers 2.x有点老了。一个人的精力毕竟是有限的,欢迎大家多交流。
第一章简单介绍地图的加载,下面是主要前端页面,Window.css主要是将body设置成页面全宽。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title ></title> <script src="Script/jquery-1.10.2.min.js"></ script> <script src="Script/OpenLayers/OpenLayers.js"></ script> <script src="Script/Map.js"></ script> <link rel="stylesheet" type="text/css" href="CSS/Window.css" /> </head> <body> <div id='map' class="map"> </div > </body> </html>
下面的代码是这一系列主要的内容Map.js,页面的加载,以及后面介绍的查询以及小工具 都会写在这个js里面。

var map; //地图初始化加载 function init() { var bounds = new OpenLayers.Bounds(109.62468672071573, 20.061844970906243, 117.35435946391824, 25.528473333333334); //地图的边界 var options = { projection: "EPSG:4326", minResolution: "auto", maxResolution: "auto", numZoomLevels: 20, center: new OpenLayers.LonLat(113, 23) };//地图控制 map = new OpenLayers.Map( 'map', options); //group就是相应的图层组,在Geoserver中该图层组叫 guangdong var group = new OpenLayers.Layer.WMS("group" , //geoserver所在服务器地址,ip是内网的,geoserver端口是8090; "http://192.168.0.87:8090/geoserver/guangdong/wms" , { layers: "guangdong",//图层组名称 transparent: "true" }, { isBaseLayer: true } ); map.addLayer(group); map.zoomToExtent(bounds); //将地图扩大的数据 } $(function () { init(); })
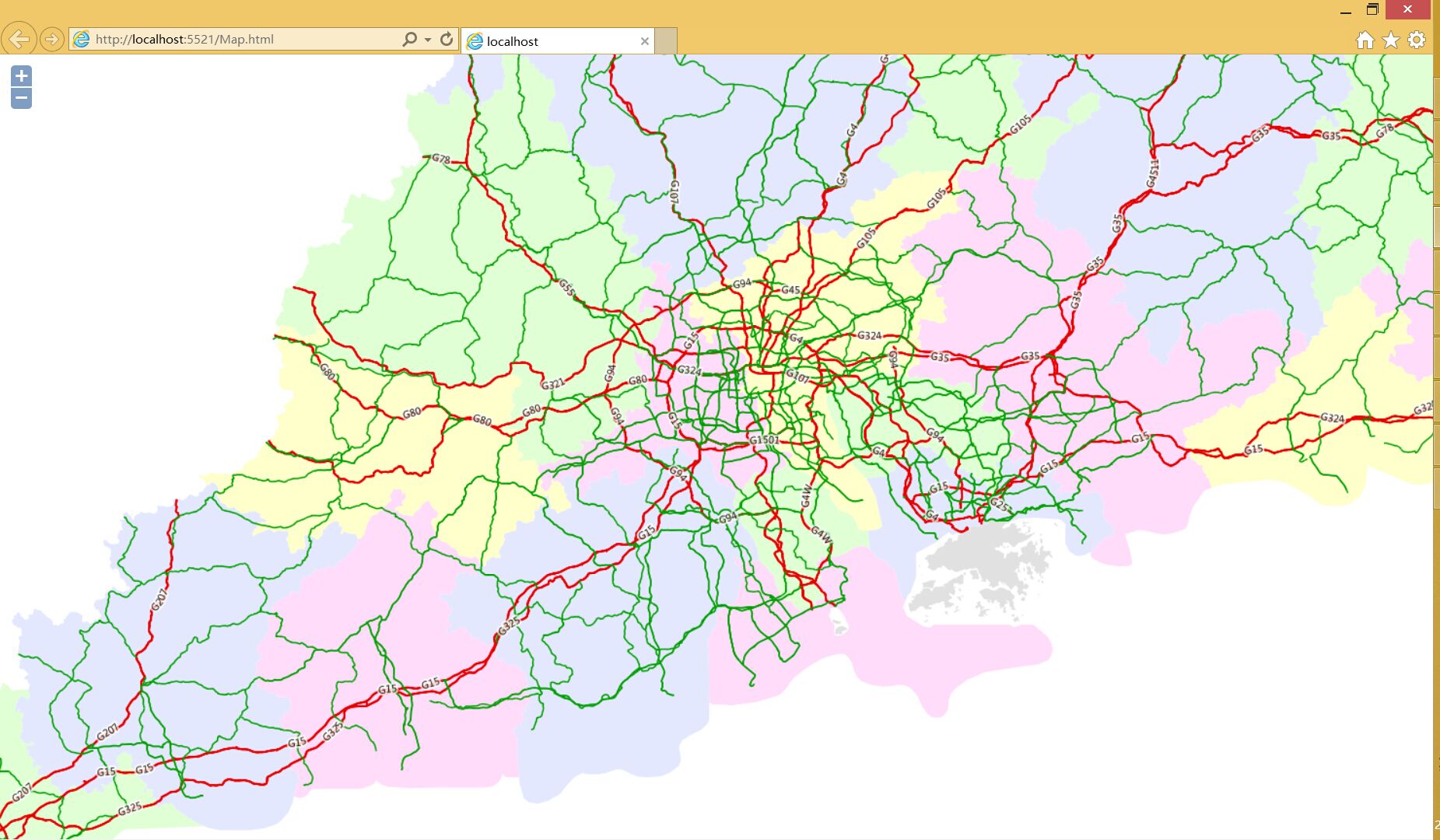
效果图如下: