ECharts数据图表系统? 5分钟上手!
【ECharts简介】
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
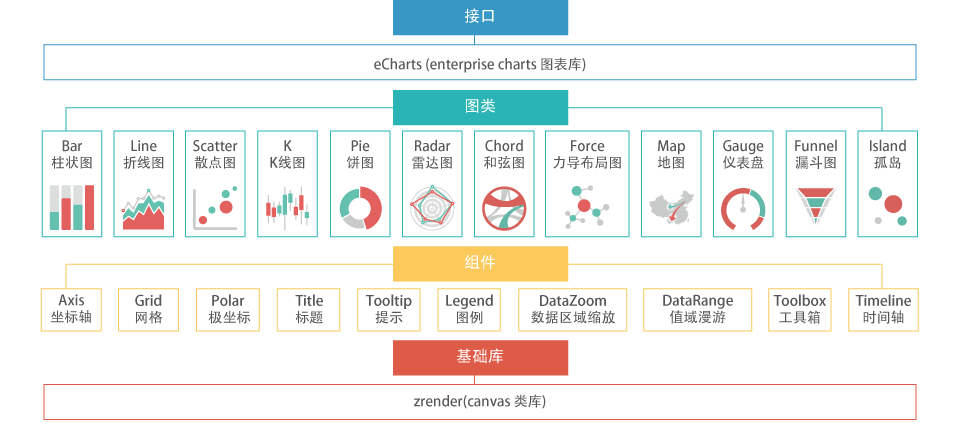
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪 表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭 展现。

好了,咱们重点不是介绍哈,后面我会详细讲解这个报表系统的使用,这里就不做过多的描述了,下面开始进入正题:“5分钟上手写ECharts的第一个图表”。
【方法一:模块化单文件引入(推荐)】
1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
</body>
2. 新建<script>标签引入模块化单文件echarts.js:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
</body>
3. 新建<script>标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js):
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
</script>
</body>
4. <script>标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
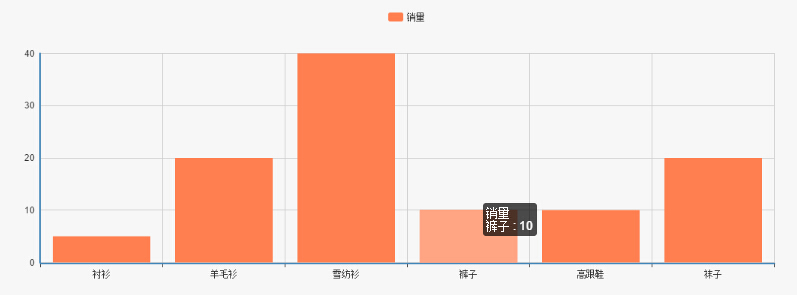
5. 浏览器中打开ecarts.html,就可以看到以下效果:

【方法二:标签式单文件引入】
1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
</body>
2. 新建<script>标签引入echart-all.js。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
</body>
3. 新建<script>,使用全局变量echarts初始化图表并驱动图表的生成。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts - 孤影'Blog</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
4. 浏览器中打开echarts.html,可以看到如下效果:

via: http://www.cnblogs.com/LonelyShadow/p/4175071.html
ECharts简介
http://www.phperz.com/article/14/1017/29557.html
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Echarts 首页:http://echarts.baidu.com/index.html
特性:http://echarts.baidu.com/doc/feature.html
ECharts 底层依赖于 Html5 的轻量级的Canvas类库ZRender ,这也是它的效果这么绚丽的原因。它与 js charts类似,不依赖其他 js 类库,相比之下 Highcharts还要依赖JQuery等类库。不过,ECharts也不是什么缺点都没有的,在线演示平台、文档,
初学者可能会被ECharts那个带你入门的那2个示例弄晕,这里来一个个解释:
1、AMD规范的加载器——esl.js,这是什么?
简单来说,AMD规范就是异步方式加载模块的一种方式,避免因为模块加载过慢而导致浏览器“假死”。
2、我们先来看一下echart的大概的包:
- echarts.js : 经过压缩,包含除地图外的全部图表
- echarts-original.js : 未压缩,可用于调试,包含除地图外的全部图表
- echarts-map.js : 经过压缩,全图表,包含world,china以及34个省市级地图数据
- echarts-original-map.js : 未压缩,可用于调试,全图表,包含world,china以及34个省市级地图数据
看得出,这种分类非常有意义。
3、echarts更规范的一点,那就是模块化加载,需要哪个部分就是用哪个部分。
关于Echarts的那个入门图表,我想很多新手跟我一样的迷惑,require和require.config这个两个公共方法到底什么来的?
答:AMD规范的加载器——esl.js的公共方法。(如有错误,请指正。)
4、require.config的作用是什么?
答:为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需的图表路径。一切尽在echarts-2.0.4文件夹下的src文件夹中。
5、解释一下require方法?
答:require方法有2个参数。
第一个参数为一个数组,数组元素是需要加载的echarts模块,需要哪个就加载哪个。(经本人测试,这个数组传入一个空数组都是可以的 !- -)莫非,传入不正确,会加载全部文件到内存,传入正确就加载部分模块到内存?求大神解答!
第二个参数为一个带一个参数的方法:function (ec){}, 这个ec对象就是echarts对象了。
OK,基本解释完了。可能初学者看了Eharts入门实例还是不太理解那Echarts3种导入方式的用法。(入门示例只有2种——标签式单文件引入和模块化单文件引入)
因为入门实例里,js文件指向的是百度服务器上的资源,而我们一般开发,js资源都是放在本地的。
6、来看一下,本地创建3种Echarts导入的例子,下面是那3个示例文件的源码(官网Demo粗略修改而成):
(1)、标签式单文件引入.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="js/echarts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>(2)、模块化包引入.html,这个就需要用到2个src文件。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!--从当前页面,引入模块加载器esl.js-->
<script src="js/esl.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<script type="text/javascript">
// 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需的图表路径
require.config({
packages: [
{
name: 'echarts',
location: 'js/src',
main: 'echarts'
},
{
name: 'zrender',
location: 'js/zrender/src',
main: 'zrender'
}
]
});
// 使用
require(
[
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>(3)、模块化单文件引入.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!--从当前页面,引入模块加载器esl.js-->
<script src="js/esl.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<script type="text/javascript">
// 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需的图表路径
require.config({
paths:{
'echarts' : './js/echarts',
'echarts/chart/bar' : './js/echarts'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>2、如果上面的还有不明白的,参考一下我的本地目录:
js中有如下的文件:
其中,src是echarts-2.0.4文件夹下的src文件夹,zrender里面也有一个src文件夹,是zrender-2.0.4文件夹下面的src文件夹。