本文原创,总结Flash一般的图像处理方法,主要介绍PixelBender。


1 各种Filter类
-
斜角滤镜(BevelFilter 类)
可创建立体效果的文字或图像
-
模糊滤镜(BlurFilter 类)
对文字或图片进行模糊处理
-
投影滤镜(DropShadowFilter 类)
添加阴影效果
-
发光滤镜(GlowFilter 类)
添加发光效果
-
渐变斜角滤镜(GradientBevelFilter 类)
可使用多种颜色渐变实现斜角效果
-
渐变发光滤镜(GradientGlowFilter 类)
可使用多种颜色渐变实现发光效果
-
颜色矩阵滤镜(ColorMatrixFilter 类)
可设置图片的亮度、对比度、饱和度、色相
-
卷积滤镜(ConvolutionFilter 类)
可实现图片的锐化、边缘、雕刻效果
-
置换图滤镜(DisplacementMapFilter 类)
可实现两张图片之间的切换效果
-
着色器滤镜(ShaderFilter 类)
可通过应用不同的pbj文件,实现多种效果!例如:聚焦模糊、铅笔画、反色、马赛克、调色效果等
前6个小玩意,正好对应Flash CS滤镜面板的几个效果,使用比较简单,详细可以参考这个: http://blog.sina.com.cn/s/blog_3fbce8b10100o8oz.html 。
后边的颜色矩阵滤镜和着色器滤镜就强大很多。下边详细说颜色矩阵滤镜。
2 颜色矩阵滤镜ColorMatrixFilter
上边的几个滤镜都会在元件周围或者里边做一些额外的显示,如果要只修改图片本身的色彩,例如黑白化,还是需要ColorMatrixFilter出马了。
参考:
ColorMatrixFilter就是对图像中每个点的颜色值做调整,包括alpha值。使用ColorMatrixFilter很简单,但如果设置好里边每一个数值就非常有考究。
例如上述的参考网站中,要把一个图片黑白化(灰度),非常简单几句:
//加载一张彩色图片 var image:Bitmap=new Bitmap(); image=Bitmap(loader.content); //定义滤镜matrix,一个包含20个项的数组 var matrix:Array=[0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0, 0, 0, 1, 0]; //初始化一个ColorMatrixFilter对象(matrix作为参数) var myfilter:ColorMatrixFilter=new ColorMatrixFilter(matrix); //将滤镜应用于图片 image.filters=[myfilter];
可以在这里尝试一下自己手工调整矩阵每个数字:
另外,也有人整理了一些比较常用的基础照片处理用到的ColorMatrixFilter代码(对比度、饱和度、亮度什么的):
用这个代码,分别试验亮度、对比度和反相:
至于为什么是这么做,也有人说了一点分析:
但由于这些都很容易搜索到,所以,这里就不详细展开说了。
那么,使用ColorMatrixFilter除了上述这些基本的照片处理功能外,有没有办法做出现成一点,比较有实际意义的滤镜效果呢?
答案是当然可以。例如上边说的黑白化就是了。
黑白:
[0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0.3086, 0.6094, 0.0820, 0, 0, 0, 0, 0, 1, 0]

旧照片:(网上搜集回来的,具体为什么这么计算,太难考究)
[0.3930000066757202, 0.7689999938011169, 0.1889999955892563, 0, 0, 0.3490000069141388, 0.6859999895095825, 0.1679999977350235, 0, 0, 0.2720000147819519, 0.5339999794960022, 0.1309999972581863, 0, 0, 0, 0, 0, 1, 0]

3 更原始的操作getPixel
通过BitmapData的getPixel,我们可以获取到每个像素点的颜色值,然后可以分离出红绿蓝每个通道的颜色,反之,也可以通过红绿蓝分别的值得到合并后的RGB值。
方法:
private static function mergeRGB(red:uint, green:uint, blue:uint):uint { return red << 16 | green << 8 | blue; } private static function getRed(color:uint):uint { return (color >> 16) & 0xFF; } private static function getGreen(color:uint):uint { return (color >> 8) & 0xFF; } private static function getBlue(color:uint):uint { return color & 0xFF; }
那么,分离有什么用呢?单纯分离出每个通道的色值,当然没什么用。。。但通过各种图像算法,把每个通道的色值做一定修改、叠加,然后用setPixel还原回去,得到新的bitmapData,就会有新的图像了。
但是,这个合并算法,当然相对比较复杂了。但我们还是可以google到一些零星的例子,例如接下来要展示的LOMO效果:




上边4个图,分别就是几步操作的结果,详细参考: http://bbs.9ria.com/thread-83906-1-1.html
- 滤色。产生漂白效果;作为第三步底图
- 反相。作为第三步前景图
- 前景图的蓝色通道20%叠加到底图。(叠加色r=覆盖色r*覆盖alpha+底色r*(1-覆盖色alpha))
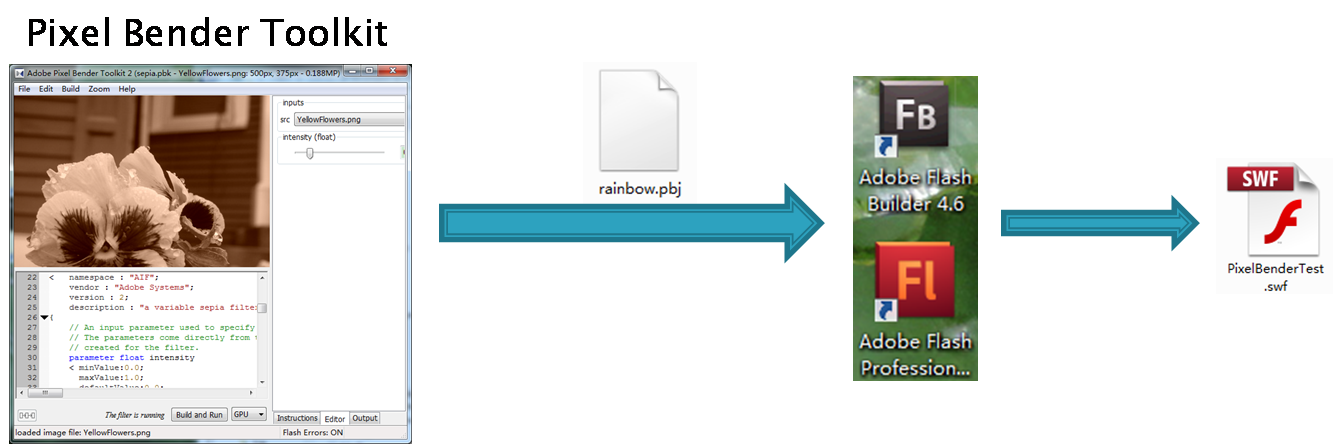
4 高级高效的pixelbender
其实pixelbender,在我理解,是getPixel的高级版,按官方介绍说,getPixel,我们只能逐个逐个点去算,但pixelbender是独立的程序,可以一批去算。比较简洁的介绍: http://www.pixelbender.cn/?p=130
什么是一个pixel shader?简单来说,就是一个用来计算像素值的程序。这样说也好像太简单了吧,不过这就是pixel shader要做的基本任务。各种pixel shader都是由输入和复杂运算算法组成的,最后它只会告诉你:“这个像素应该是这个值。”
有很多原因说明为什么Pixel Bender是一项牛B项目、为什么人们都为它感到兴奋。第一,Pixel Bender可以应用于位图、填充以及其它可视对象,然后运行pixel shader作用在每一个像素。不是逐个逐个,而是一次过。没错,它是在同一时间计算一个区域内的所有像素值。它编译后得到优化并且运行在独立的进程,是 独立于Flash Player的。总而言之,相对于Flash里的图形处理,pixel shader的执行效率是非常快的。

简单几步就可以理解pixelbender了:
- 打开pixelbender toolkit,打开图片,load一个filter,然后看看代码看看效果。效果就是那些代码跑出来的。。就是输入input几个图片,然后evalutePixel计算每个像素是什么值。
- 学习基本的数据类型、语法。学会怎么在toolkit中编写简单的程序。 http://www.pixelbender.cn/?p=154
-
- image4和pixel4、float4都是有4通道的意思,是一个结构体。pixel4每个通道的值都是0到1范围内,要转为255那种,就乘以255即可。
- float3 * float3,两个矢量相乘,比较特殊,这里不是矩阵乘法,而是分别用第一个元素乘以第一个元素,第二个乘以第二个。。
- 所有常量数字都写小数位,强制为float,否则跟float运算会出错。
- 数组array不能用在供flash player加载的pixel bender代码中。取巧的办法是,用一个宽为array.length,高为1的bitmapdata传递,再用sampleNearest(src, float2(x, y))取出
- 了解基本的函数。 outCoord()获取当前像素坐标, sampleNearest()。它需要传入两个参数,第一个是图片,第二个是包含x和y坐标值的float2变量。它会找到最接近float2变量的那个像素,然后返回该像素值
- 加入参数。这个在toolkit中很方便使用,会自动生成相应的控制条。
- 基本控制:if else。没有for while什么的
- 如何在as中使用。可以纯粹的当工具使用,也可以用作滤镜、填充、混合模式
-
- 导出pbj文件;
- 加载/嵌入pbj。加载: var shader:Shader = new Shader(loader.data)。嵌入: [Embed(source="pixelate.pbj",mimeType="application/octet-stream")]
-
- 如果new shader就一直提示#2004错误,试试删除一些pb代码,很可能是某些内建函数在flash中不支持。例如normalize。一定要在Toolkit中使用Flash模式测试
- 如果new shader就一直提示#2004错误,试试删除一些pb代码,很可能是某些内建函数在flash中不支持。例如normalize。一定要在Toolkit中使用Flash模式测试
- 纯粹的当工具使用。ShaderJob,传入Shader和结果存储的target(例如新的BitmapData),可以异步或同步处理数据。
- 用于填充: graphics.beginShaderFill(shader);
- 用于滤镜:
varfilter:ShaderFilter=newShaderFilter(shader);然后赋值给元件的filters属性。自动把该元件的作为第一个image4输入。 用于混合模式。http://www.pixelbender.cn/?p=73。设置参数: shader.data.xres.value = [20]; 其中xres是pb代码中设置的参数,以数组形式赋值- foregroundShape.blendShader = shader;
foregroundShape.blendMode = BlendMode.SHADER; - 使用着色器作为混和模式时,着色器必须由至少两个输入定义。如果未手工指定,则将两个混和后的图像自动用作着色器的输入。前景图像 设置为第二个图像。(此显示对象便是要对其应用混和模式的对象。)背景图像由前景图像边框后的所有像素组合而成。背景图像设置为第一个输入图像。如果所用 着色器要求两个以上的输入,则还需为前两个之外的其它输入提供值。
- foregroundShape.blendShader = shader;
- 输入图片: shader.data.src.input = image.bitmapData; pb代码是 input image4 src
效率对比
本次对比使用了一个利用三张模版图片混合实现的滤镜(照片秀滤镜——彩虹)作为测试:
| getPixel逐个计算 | pixelBender | |
| 大图(2592*1936) | 31秒 | 480毫秒 |
| 小图(402*402) | 1.2秒 | 120毫秒 |
可以看出,效率是天壤之别。。
5 更进一步的图像处理
到了上边说的getPixel和pixelbender层级之后,我们就会发现,越来越迷惑,为什么一些滤镜要各种相乘相加相减。有什么道理么?
如果需要明白这些,就需要从图像的基本知识开始了。例如RGB是什么,饱和度是什么等等。
但一般用到几个图像合并的话,就需要了解blend mode。也就是相乘相加什么的,赶紧点这里: http://en.wikipedia.org/wiki/Blend_modes
另外也可以跟摄影照片后期处理的曲线关联起来,理解一下。
比较常见的是:Multiply和Screen,分别让图片变暗和变亮