项目前言
在上一篇博客《Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)--技术流ken》中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个静态的网站。
如果大家可以熟练掌握以上内容,势必会在工作中减轻不小的工作量。
本篇博客将再次使用这四个工具结合freestyle和pipeline来完成动态网站的部署。
为了拓宽知识点,本篇博客将使用jenkins的两种常用方法来进行部署,如果你对pipeline还不熟悉,请参考我之前的博客《Jenkins凭证及任务演示-pipeline(二)--技术流ken》。
虽说freestyle也可完成相同的操作,而且操作简单,但是freestyle只是适合服务器量很少的场景50-100台左右。如果你管理了百台、千台服务器势必会用到pipeline进行批量化操作。
所以pipeline来还是应该深入去研究一下的,虽说确实有困难,但是因为它的格式相对固定单一,也不是可望而不可及。多学多练多总结。
有关持续集成自动化部署系列差不多写了有十篇左右了。本篇博客将是这一系列的最后一篇,接下来会更新docker及k8s系列。敬请期待。
项目需求
需求一.、使用gitlab创建项目
需求二、 使用ansible的roles实现一键化部署wordpress
每次部署需要备份之前的网站数据
使用roles
使用templates
脚本对网站监控检测
需求三、 完成之后项目上传至gitlab
需求四、使用jenkins实现项目的持续集成
项目环境准备
centos7
Gitlab服务器: 10.220.5.137
Ansible服务器: 10.220.5.139
wordpress服务器1: 10.220.5.138
防火墙以及selinux关闭状态
Gitlab创建项目
有关项目的创建我这里就不再赘述,大家可以参考我之前的博客《Gitlab在linux/windows中免密使用(二)--技术流ken》
我就直接拿我之前创建好的项目进行演示

Git下载远程仓库内容
在ansible服务器10.220.5.139上面操作
第一步:创建目录并clone远程仓库内容
[root@ken ~]# mkdir t [root@ken ~]# cd t [root@ken t]# git clone http://10.220.5.137/webg1/wordpress.git Cloning into 'wordpress'... Username for 'http://10.220.5.137': root Password for 'http://root@10.220.5.137': remote: Counting objects: 1062, done. remote: Compressing objects: 100% (969/969), done. remote: Total 1062 (delta 68), reused 1042 (delta 68) Receiving objects: 100% (1062/1062), 4.15 MiB | 0 bytes/s, done. Resolving deltas: 100% (68/68), done. [root@ken t]# ls wordpress
Ansible剧本的编写
第一步:创建相关目录
在ansible服务器端操作
[root@ken ~]# mkdir /project/roles/wordpress/{vars,tasks,files,templates} -pv
第二步:编写templates模版
[root@ken ~]# cp /etc/httpd/conf/httpd.conf /project/roles/wordpress/templates/httpd.conf.j2
[root@ken ~]# grep -v -E '^#|^$| +#' /project/roles/wordpress/templates/httpd.conf.j2
ServerRoot "/etc/httpd"
Listen {{ port }} #定义成变量
Include conf.modules.d/*.conf
User {{ user }} #定义成变量
Group apache
ServerAdmin root@localhost
ServerName {{ ansible_eth0.ipv4.address }} #引用内置变量
DocumentRoot {{ root }} #定义成变量
第三步:编辑hosts配置文件
[root@ken project]# vim /etc/ansible/hosts [devser] 10.220.5.139
第四步:编写测试文件
[root@ken project]# vim roles/wordpress/files/index.php <?php phpinfo(); ?>
第五步:编写网站健康监测脚本
[root@ken project]# cd roles/wordpress/files/
[root@ken files]# ls
[root@ken files]# vim check.sh
[root@ken files]# cat check.sh
#!/bin/bash
URL=$1
PORT=$2
curl -I http://$1:$2/index.php | grep "200 OK" &>/dev/null
if [ $? -eq 0 ];then
echo "$1 status is ok"
else
echo "$1 status is not ok"
fi
第六步:编写tasks下的文件
[root@ken wordpress]# cat tasks/main.yml
######## 安装 httpd php mysql ###############
- name: install httpd
yum: name=httpd state=present
- name: install mysql
yum: name=mariadb-server state=present
- name: install php
shell: yum install php php-mysql -y
######## 配置httpd #########################
- name: make configrantion file
template: src=httpd.conf.j2 dest=/etc/httpd/conf/httpd.conf
- name: install test page
copy: src=index.php dest={{ root }}
######## 启动服务 ####################
- name: start httpd
service: name=httpd state=restarted
- name: start mysql
service: name=mariadb state=restarted
######### 检查部署结果是否正常 ##########
- name: make health check
shell: sh roles/wordpress/files/check.sh {{ ansible_eth0.ipv4.address }} {{ port }}
delegate_to: localhost
register: health_status
- debug: msg="{{ health_status.stdout }}"
########## 从gitlab拉取代码 #################
- name: backup old files
shell: mv {{ root }} {{ backup_to }}
- name: close ssl authtication
shell: git config --global http.sslVerify false
- name: git clone wordpress from gitlab
git: "repo=http://{{ gitlab_user }}:{{ gitlab_pass }}@10.220.5.137/webg1/wordpress.git dest={{ root }} version=master"
第七步:编写vars下的文件
[root@ken ~] # cat /project/roles/wordpress/vars/main.yml port: 82 user: apache root: /var/www gitlab_user: root gitlab_pass: 12345678
第八步:编辑剧本
剧本一定要和roles在同一个目录之中
执行剧本的时候也要在roles同级目录下执行
[root@ken ~]# vim /project/wordpress.yaml
- hosts: all
vars:
backup_to: "{{ root }}_{{ ansible_date_time.epoch }}"
roles:
- wordpress
第九步:一键部署wordpress
[root@ken ~]# cd /project/ [root@ken project]# ansible-playbook -i inventory/dev dev.yaml
第十步:查看执行结果
可以发现没有报错
[root@ken project]# ansible-playbook -i inventory/den dev.yaml [WARNING]: Found variable using reserved name: port PLAY [all] *********************************************************************** TASK [Gathering Facts] *********************************************************** ok: [10.220.5.138] TASK [wordpress : install httpd] ************************************************* ok: [10.220.5.138] TASK [wordpress : install mysql] ************************************************* ok: [10.220.5.138] TASK [wordpress : install php] *************************************************** [WARNING]: Consider using the yum module rather than running yum. If you need to use command because yum is insufficient you can add warn=False to this command task or set command_warnings=False in ansible.cfg to get rid of this message. changed: [10.220.5.138] TASK [wordpress : make configrantion file] *************************************** ok: [10.220.5.138] TASK [wordpress : install test page] ********************************************* ok: [10.220.5.138] TASK [wordpress : start httpd] *************************************************** changed: [10.220.5.138] TASK [wordpress : start mysql] *************************************************** ok: [10.220.5.138] TASK [wordpress : make health check] ********************************************* changed: [10.220.5.138 -> localhost] TASK [wordpress : debug] ********************************************************* ok: [10.220.5.138] => { "msg": "10.220.5.138 status is ok" } TASK [wordpress : backup old files] ********************************************** changed: [10.220.5.138] TASK [wordpress : close ssl authtication] **************************************** changed: [10.220.5.138] TASK [wordpress : git clone wordpress from gitlab] ******************************* changed: [10.220.5.138] PLAY RECAP *********************************************************************** 10.220.5.138 : ok=13 changed=6 unreachable=0 failed=0
数据上传至Gitlab
第一步:上传所以数据至远程gitlab
[root@ken project]# cd .. [root@ken wordpress]# ls da project wordpress [root@ken wordpress]# ls -a . .. da .git project wordpress [root@ken wordpress]# git add . [root@ken wordpress]# git commit -m "v3" [master e533bc1] v3 2 files changed, 3 insertions(+) create mode 100644 project/dev.retry create mode 100644 project/inventory/den [root@ken wordpress]# git push
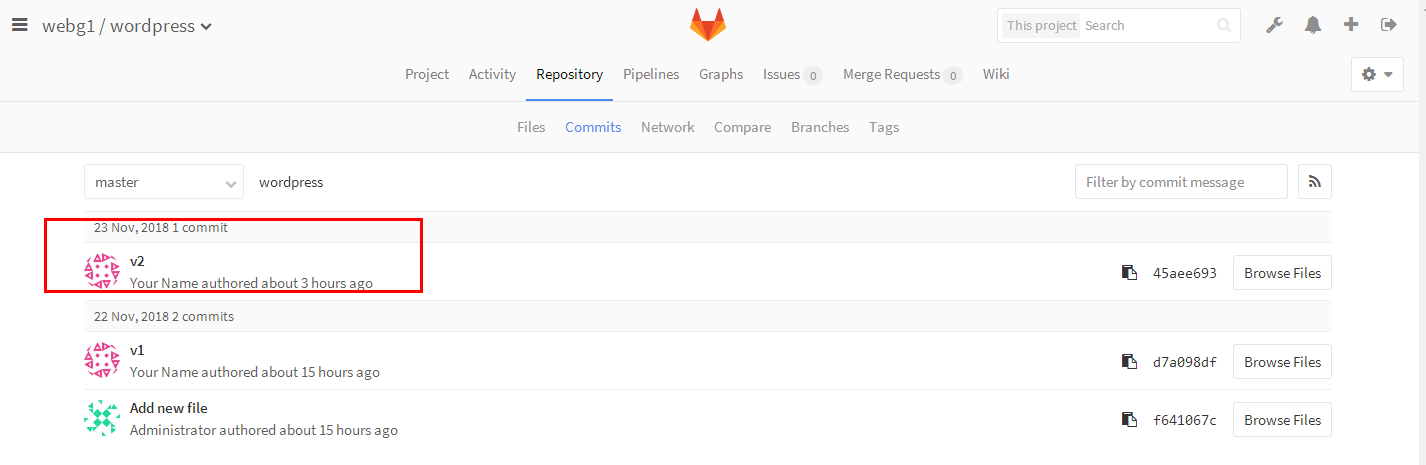
第二步:web端查看
可以看到现在已经有了我们刚才已经上传的v3版本了

Jenkins端实现持续集成部署--freestyle
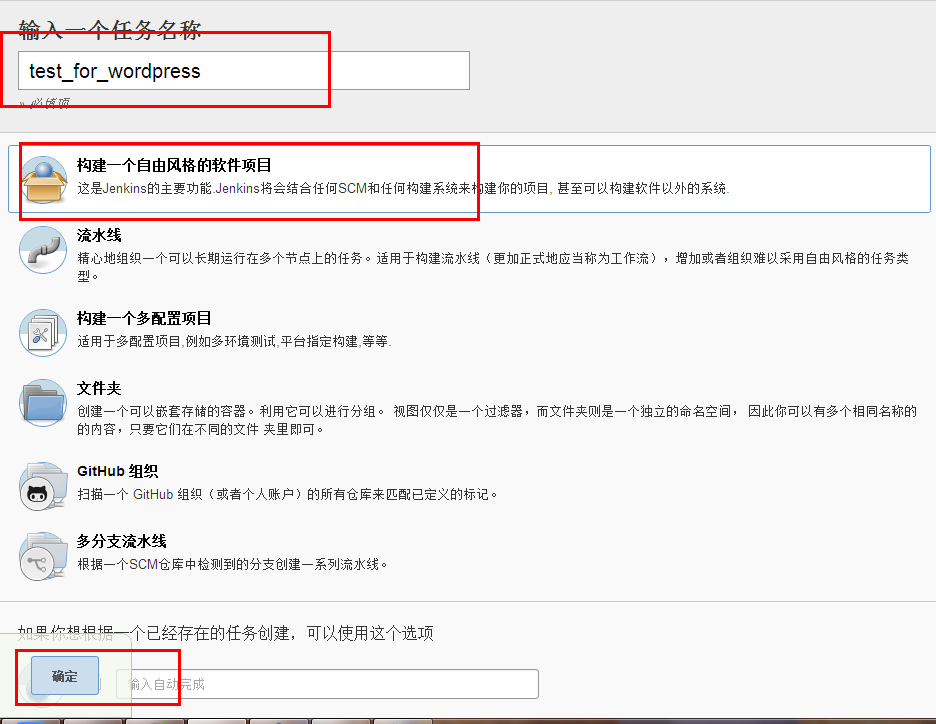
第一步:创建一个freestyle的任务

第二步:填写gitlab仓库信息

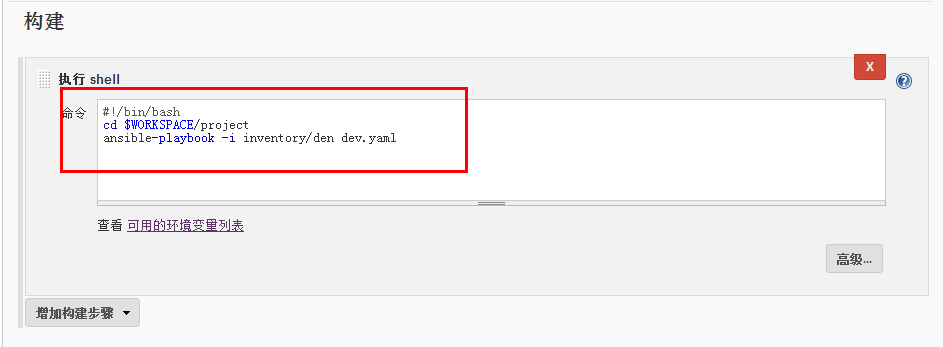
第三步:构建shell
填写如下信息并保存
这里之所以要先cd到工作目录下的project是因为要找到dev.yaml剧本

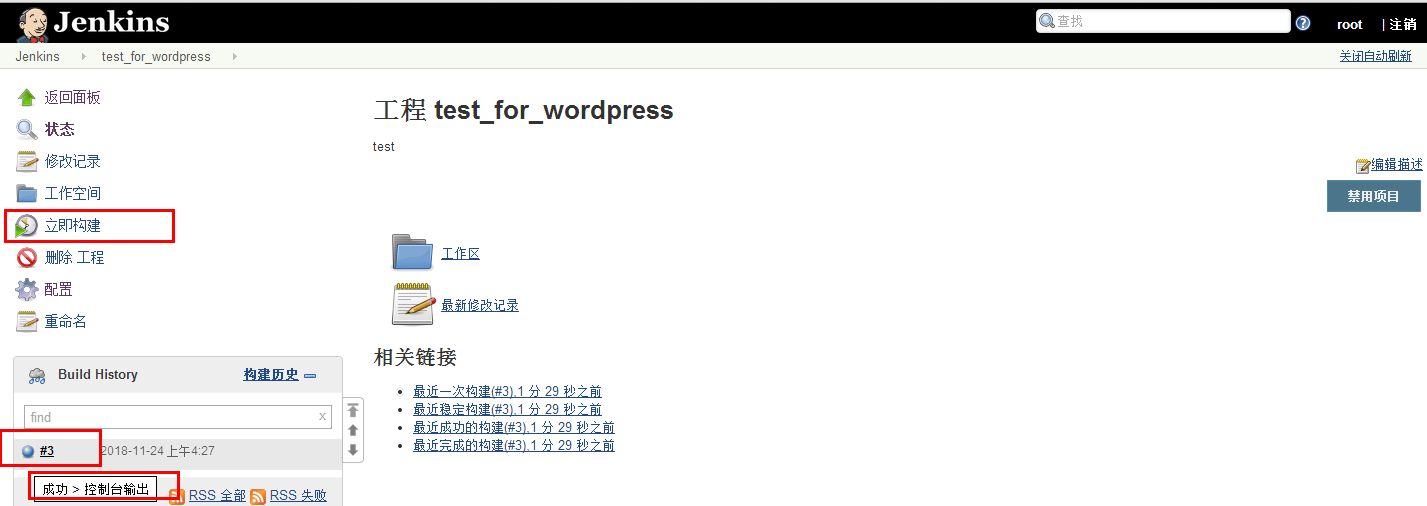
第四步:开始构建
可以发现已经部署完成

Jenkins端实现持续集成部署--pipeline
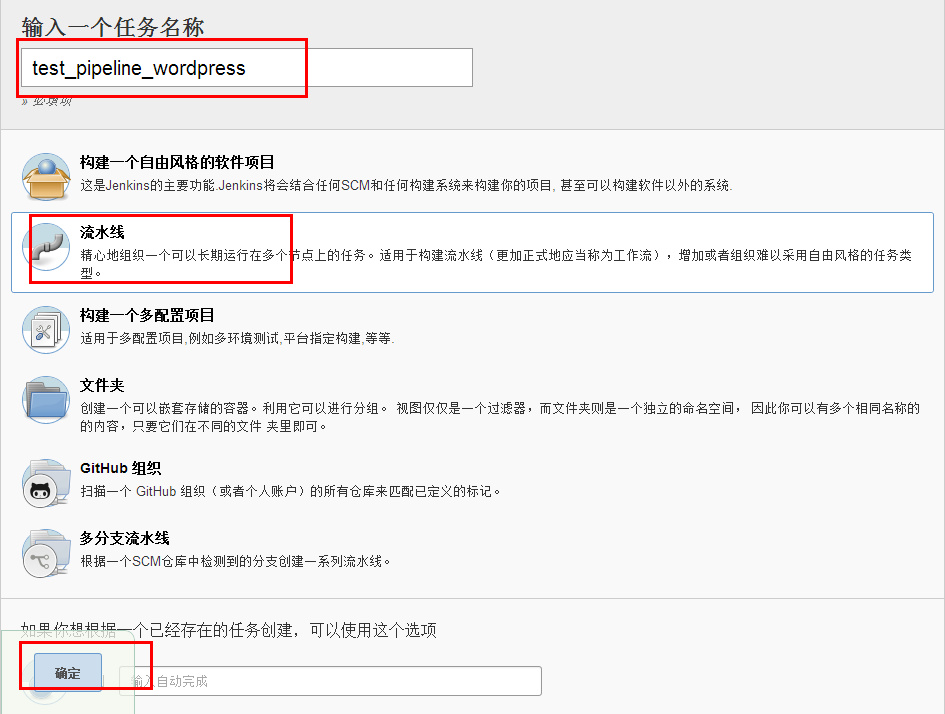
第一步:创建一个流水线即pipeline任务

第二步:编写pipeline
如果你是复制的下面的代码请务必更改你的git路径以及指定你的凭证ID
#!groovy pipeline { agent {node {label 'master'}} environment { PATH="/bin:/sbin:/usr/bin:/usr/sbin:/usr/local/bin" } parameters { choice( choices: 'dev rprod', description: 'Choose deploy environment', name: 'deploy_env' ) string (name: 'branch', defaultValue: 'master', description: 'Fill in your ansible repo branch') } stages { stage ("Pull deploy code") { steps{ sh 'git config --global http.sslVerify false' dir ("${env.WORKSPACE}"){ git branch: 'master', credentialsId: '527d840a-ad47-4a16-bfa1-c6eab88a3563', url: 'http://10.220.5.137/webg1/wordpress.git' } } } stage ("Anisble deployment") { steps { dir("${env.WORKSPACE}"){ echo "[INFO] Start deployment" sh """ set +x ansible-playbook -i inventory/$env ./dev.yaml -e branch=$branch -e env=$deploy_env set -x """ echo "[INFO] Deployment finished..." } } } } }
第三步:查看执行结果
发现执行成功
以后程序员更改代码之后就可以自己测试上线了

第四步:数据库授权
[root@ken ~]# mysql -uroot -p Enter password: Welcome to the MariaDB monitor. Commands end with ; or g. Your MariaDB connection id is 4 Server version: 5.5.56-MariaDB MariaDB Server Copyright (c) 2000, 2017, Oracle, MariaDB Corporation Ab and others. Type 'help;' or 'h' for help. Type 'c' to clear the current input statement. MariaDB [(none)]> create database wordpress; Query OK, 1 row affected (0.03 sec) MariaDB [(none)]> grant all on *.* to ken@'localhost' identified by '123'; Query OK, 0 rows affected (0.02 sec) MariaDB [(none)]> exit Bye
第五步:填写上面数据库配置的信息

第六步:配置成功页面
注意访问的时候IP地址之后需要加上:82端口号,因为我们上面的剧本中指定了变量port为82号端口

