利用微信小程序开发文档提供的api,
var that = this;
wx.getLocation({
type: 'wgs84', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var locationString = res.latitude + "," + res.longitude;
wx.request({
url: 'http://apis.map.qq.com/ws/geocoder/v1/?l&get_poi=1',
data:{
"key": "ak",//注册腾讯地图开放平台中申请,具体方法见下
"location":locationString
},
method:'Get',
success:function(res){
that.setData({
'address':res.data.result.address
});
console.log("请求成功")
console.log("请求位置:res"+JSON.stringify(res))
console.log("请求位置:res.address" + that.data.address)
}
})
}
})
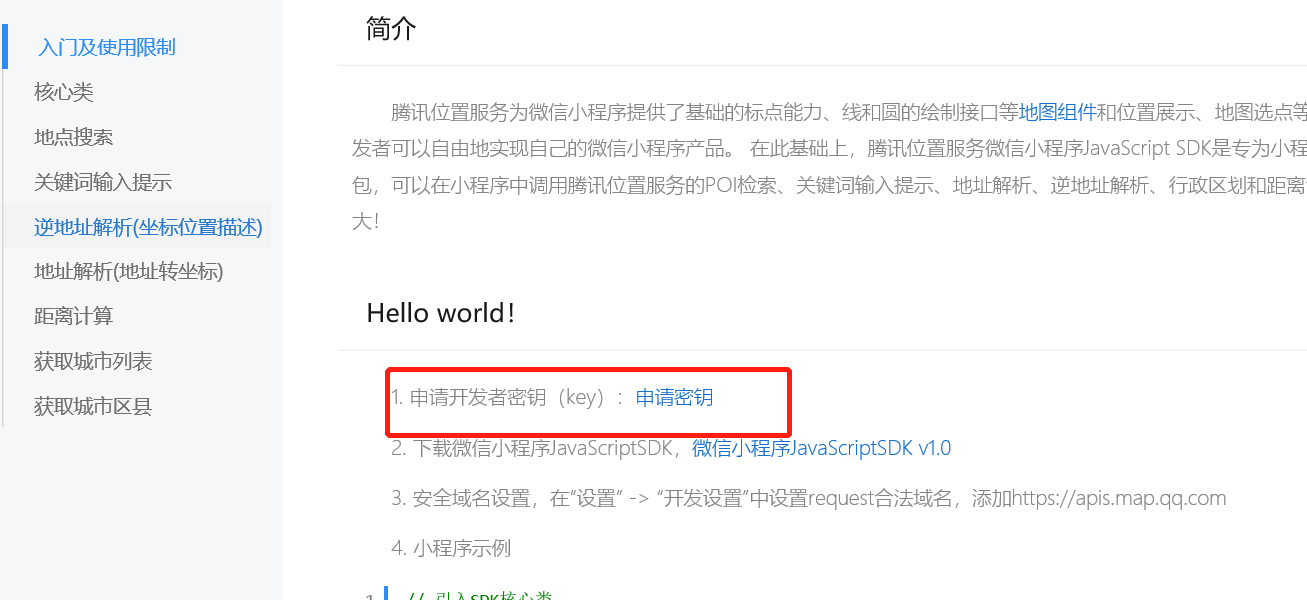
利用腾讯平台申请逆地址解析ak方法:http://lbs.qq.com/qqmap_wx_jssdk/index.html
此处登陆的用户名是自己的qq号。

在此处申请ak,点击创建新秘钥,填写的信息与在百度地图中申请ak不同,此处需要填写域名,百度地图中需要填写域名对应的ip地址。填写完毕后,即可申请ak。