安裝: msysgit.github.io
点击Download即可,选择exe版本。
下载后,点击exe文件安装,一路默认设置即可,除了有一个界面是要选:Use git from git bash only,其它都是默认设置。
设置用户名及邮箱:
git config --global user.name "ken"
git config --global user.email "111@qq.com"
用户名和邮箱只是来表示提交人的身份,不做权限的控制。
有3种方式区去设置用户名和邮箱,我们一般用global去设置
1git config -- system (基本不用,给整个计算机一次性设置)
2git config --global (推荐,给当前用户一次性设置) ~.gitconfig
3git config --local (给当前项目一次性设置) .git/config
优先级3 > 2 >1
配置ssh秘钥
本地生成ssh秘钥
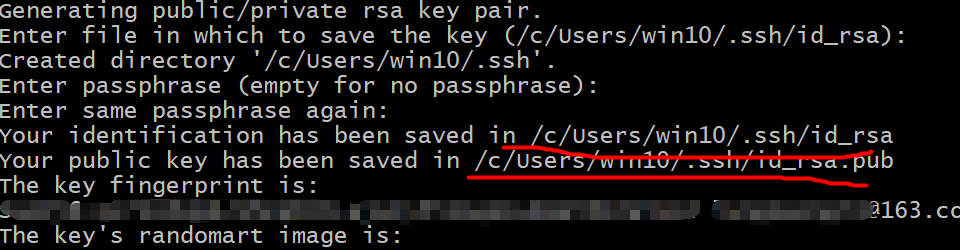
ssh-keygen -t rsa -C 111@qq.com 一直回车
它会显示生成的公/私钥在哪个文件

登录自己的github账号,点击 settings - SSH and GPG keys - new SSH key
key的title自己随意取,把公钥文件里(C:Userswin10.sshid_rsa.pub)的内容复制到key内容就行了。
测试连通性:
ssh -T git@github.com
如果本地和远程成功通信,则可以在C:Userswin10.ssh目录中 发现known_hosts文件。
关联项目:
(1)
在本地新建git项目
在项目根目录 右键 - git bash
输入:git init
(2)
在远程建立git项目
new-建立项目- 生成 https://github.com/KenLoong/gitRemote/
(3)使本地与远程的项目进行关联
在本地的bash界面中输入
git remote add origin git@github.com/KenLoong/gitRemote/
这个命令是把本地的项目仓库与远程的仓库进行关联,并为远程仓库起名为origin
如果出现:error: remote origin already exists.
说明你已经将一个远程仓库添加并命名为origin了,所以现在你是在尝试将另一个远程仓库添加并命名为origin,显然这是一个错误。
解决方法:参考:https://blog.csdn.net/qq_34769162/article/details/116379638
git remote rm origin (删除与origin远程仓库的关联)
git remote add origin git@github.com:your_username/your_repository.git (重新设置)
第一次发布项目 (本地 ---> 远程)
git add . (这是把当前目录的文件添加到本地仓库的暂存区)
git commit -m "注释内容" ( 把暂存区 - --> 本地分支(默认提交到master分支)
git push -u origin master (推送到远程仓库)
提交代码 (本地---->远程)
(在当前工作目录 右键-git bash)
git add .
git commit -m "提交到分支"
git push origin master (推送到远程仓库,第一次需要添加 -u , 后面就不需要了)
克隆仓库
git clone git@github.com/KenLoong/gitRemote/
更新(远程------>本地)
git pull