<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <!--模板语法--> <h2>{{ msg }}</h2> <h3>{{ "hhhhh" }}</h3> <h3>{{ 1+1 }}</h3> <h4>{{ {"name":"alex"} }}</h4> <!--放对象--> <h5>{{ person.name }}</h5> <h2>{{ 1>2? "真的":"假的" }}</h2> <p>{{ msg2.split("").reverse().join("") }}</p> <div>{{ text }}</div> </div> <!--一定要引包--> <script src="./vue.js"></script> <script> //实例化对象 new Vue({ el:"#app", //绑定那块地 当前实例对象绑定的根元素 data:{ //数据属性 种子 msg:"黄瓜", person:{ name:"wusir", }, msg2:"hello Vue", text:"<h2>日天</h2>" } }) </script> </body> </html>
指令v-text 和v-html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="content"> <!--显示return 返回的字符串--> {{ msg }} <!--显示文本内容和标签--> <div v-text="msg"></div> <!--下面return的返回值--> <!--只显示内容 ************ --> <div v-html="msg"></div> </div> <div id="app"></div> <!--引包--> <script src='./vue.js'></script> <script> // 实例化对象 new Vue({ el:"#content", //只绑定一个根元素 data(){ // data中是一个函数, 函数中return一个对象, 可以是空对象 return { msg:"<h2>alex</h2>" //返回字符串的同时 可以设定样式 } } }) // new Vue({ // el:"#app", //绑定第二个根元素 一般Vue里只关注一个根元素 // }) </script> </body> </html>
v-if 和 v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } /*.box2 {*/ /* 200px;*/ /*height: 200px;*/ /*background-color: green;*/ /*}*/ </style> </head> <body> <div id="content"> {{ add(2,3) }} <!--调用下面的add函数 --> <button v-on:click="handlerClick">隐藏</button> <!--不需要dom操作 实现显示隐藏 1.找对象button 2.给事件v-on:事件名=函数名handlerClick, 需要在method里面声明一下函数名 3.在函数handlerClick中用数据驱动 点击button 调用了handlerClick函数 函数里面会有数据变化 this.isShow 进而导致return 里面返回的isShow变化 然后返回的结构影响到div中 v-show的属性 --> <div class="box" v-show="isShow"></div> <!--使用指令系统(v-show之类) 后面一定是字符串""里面要么是声明的数据属性 要么是方法--> <!--v-show相当于style控制属性--> <div class="box2" v-if="isShow"></div> <!--v-if和v-show的区别: v-show 就是控制style的类的display 或者 block 有很高的初始渲染开销 使用频繁的切换***** v-if 就是dom操作 增加删除 有很高的切换开销 点击显示 点击隐藏很少用的时候 用v-if --> <div v-if="Math.random()>0.5">有了</div> <div v-else>没有了</div> </div> <!--引包--> <script src='./vue.js'></script> <script> //数据驱动视图 new Vue({ // el data method 都是vue提供的属性, 提供的属性在页面分析里前面带$ // msg num isShow 是自定义的属性,如果是自定义的属性就直接显示 el:"#content", //相当于选择器 定位 // 是observer 观察者 作用是监听 data:function(){ //这个函数里面放数据 //data 中是一个函数 函数中return一个对象, 可以是空对象 return{ //返回的是 key-value 声明的数据属性msg, num, isShow msg:"<h2>alex</h2>", num:1, isShow:true,// 或者 isShow: 1==1(true) } }, methods:{ //这个里面也是对象 对象里面是key-value add(x,y){ //声明函数 声明的方法 add console.log("num:",this.num); // 1 return x+y }, handlerClick(){ //数据驱动 console.log("this:",this); //Vue{_uid: 0, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue,…} //拿到整个大的vue this.isShow =! this.isShow } } }) </script> </body> </html>
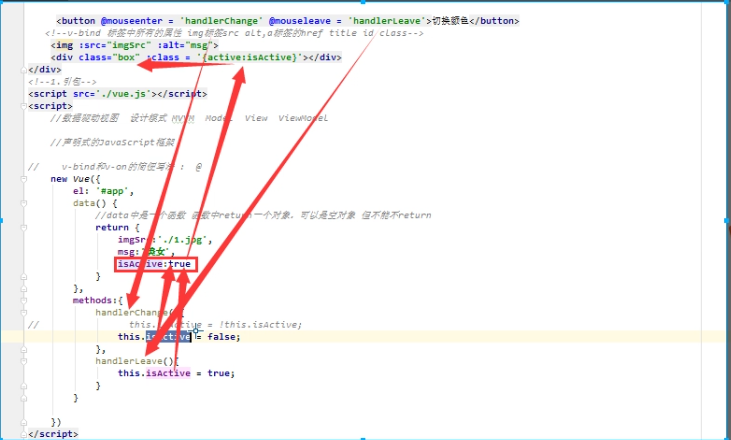
v-bind 和 v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active{background-color:green} </style> </head> <body> <div id="app"> <!--<button v-on:click="handlerChange">切换颜色</button>--> <!--<!–v-bind 绑定标签的所有属性 img标签的src,a标签的href title id class–>--> <!--<!–例如 绑定个图片–>--> <!--<!–<img src="node.js.png" alt=""> <!–可以通过后端渲染出来 吧用写死–>–>--> <!--<img v-bind:src="imgSrc" v-bind:alt="msg"><!–绑定标签 页面会去data里找数据属性–>--> <!--<!–v-bing还可以绑定一个div 例如: –>--> <!----> <!--<div class="box" v-bind:class="{active:isActive}"></div>--> <!--<!–class后面放字符串 里面放key-value active:true, 如果value是true 里面的key对应的active就会跑到 前面的class里面–>--> <!-- v-bind 和v-on 的简写分别是 : @ 声明式标签: 可以在看标签的时候就知道干什么了 v-on可以监听所有事件 mouseenter --> <!--<button @click="handlerChange">切换颜色</button>--> <!--<img :src="imgSrc" :alt="msg">--> <!--<div class="box" :class="{active:isActive}"></div>--> <button @mouseenter="handlerChange" @mouseleave="handlerLeave">切换颜色</button> <img :src="imgSrc" :alt="msg"> <div class="box" :class="{active:isActive}"></div> </div> <!--引包--> <script src='./vue.js'></script> <script> //数据驱动视图 设计模式MVVM Model View Viewmodel //M就是data V就是上面声明的 img 的标签 VM是指令系统和模板语法 new Vue({ el:"#app", //相当于选择器 定位 // 是observer 观察者 作用是监听 data(){ //这个函数里面放数据 return{ //返回的是 key-value 声明的数据属性msg, num, isShow imgSrc:"node.js.png", //声明图片的数据属性 msg:"node.js的安装步奏", //给上面绑定的标签传内容 isActive:true, } }, methods:{ //所有的方法都在methods里面声明 handlerChange(){ //this.isActive = !this.isActive; this.isActive = false; }, handlerLeave(){ this.isActive = true; }, } }) </script> </body> </html>

v-bind和v-on的执行流程
v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { width: 200px; height: 200px; background-color: red; } .active{background-color:green} </style> </head> <body> <div id="app"> <ul v-if = "data.status == 'ok'"> <!--判断后端传来的状态码--> <li v-for = "(item,index) in data.users" v-bind:key="item.id" @click><!--下面有3条用户数据 对应写3个li 获取到user里的每一项内容{id:1,name:"alex",age:18},--> <!--用v-for的时候一定要绑定:key 只要绑定key 之后 遍历的每一条数据都对应着每一条li 为了以后修改li的数据 如果当前数据有id就绑定id, 如果没有id就绑定index 这里面v-for的优先级是最高的 --> <h3>{{ item.id }}---{{ item.name }}---{{ item.age }}</h3> </li><!--含有索引值的每一项内容--> </ul> <!--遍历对象 person --> <div v-for="(value,key) in person"> {{ key }}---{{ value }} </div> </div> <!--引包--> <script src='./vue.js'></script> <script> //数据驱动视图 设计模式MVVM Model View Viewmodel //M就是data V就是上面声明的 img 的标签 VM是指令系统和模板语法 new Vue({ el:"#app", //相当于选择器 定位 // 是observer 观察者 作用是监听 data(){ //这个函数里面放数据 return{ //返回的是 key-value 声明的数据属性msg, num, isShow data: { status: "ok", users: [ {id:1,name:"alex",age:18}, {id:2,name:"wusir",age:18}, {id:3,name:"ritian",age:18}, ] }, person:{ name:"alex" } } }, methods:{ //所有的方法都在methods里面声明 } }) </script> </body> </html>