一、前言
1、本文主要内容
- GitLab Code Review机制说明
- Git Workflow 与 Git Code Review Workflow
- GitLab Code Review 配置说明
- GitLab Code Review 流程演示
- GitLab For IDE 插件介绍(JetBrains等等)
2、GitLab Code Review机制
GitLab可以在分支合并的时候支持两种方式:
- 在本地将源分支(Source branch)代码合并到目标分支(Target branch)然后Push到目标分支(Target branch)
- 将源分支(Source branch)Push到远端,然后在GitLab指定目标分支(Target branch)发起Merge Request,对目标分支(Target branch)拥有Push权限的用户执行Merge操作,完成合并。
也就是说,使用GitLab进行Code Review就是在分支合并环节发起Merge Request,然后Code Review完成后将代码合并到目标分支。
3、本教程适用环境信息
| 工具/环境 | 版本 |
|---|---|
| GitLab | GitLab.com、GitLab 社区版皆可 |
| IDE | JetBrains(IntelliJ IDEA、PyCharm、PhpStorm、WebStorm、RubyMide、AppCode、CLion、GoLand、DataGrip、Rider、Android Studio等等) |
虽然Code Review不一定非要结合IDE来做,但是也不得不感谢JetBrains开发了几乎覆盖所有主流编程语言的IDE
JetBrains Tools目前覆盖的主流语言有:C/C++、C#、DSL、F#、Go、Groovy、Java、JavaScript、TypeScript、Kotlin、Objective-C、PHP、Python、Ruby、Scala、SQL、Swift、VB.NET(排名不分先后)
二、GitLab Code Review 配置
1、Code Review 工作流
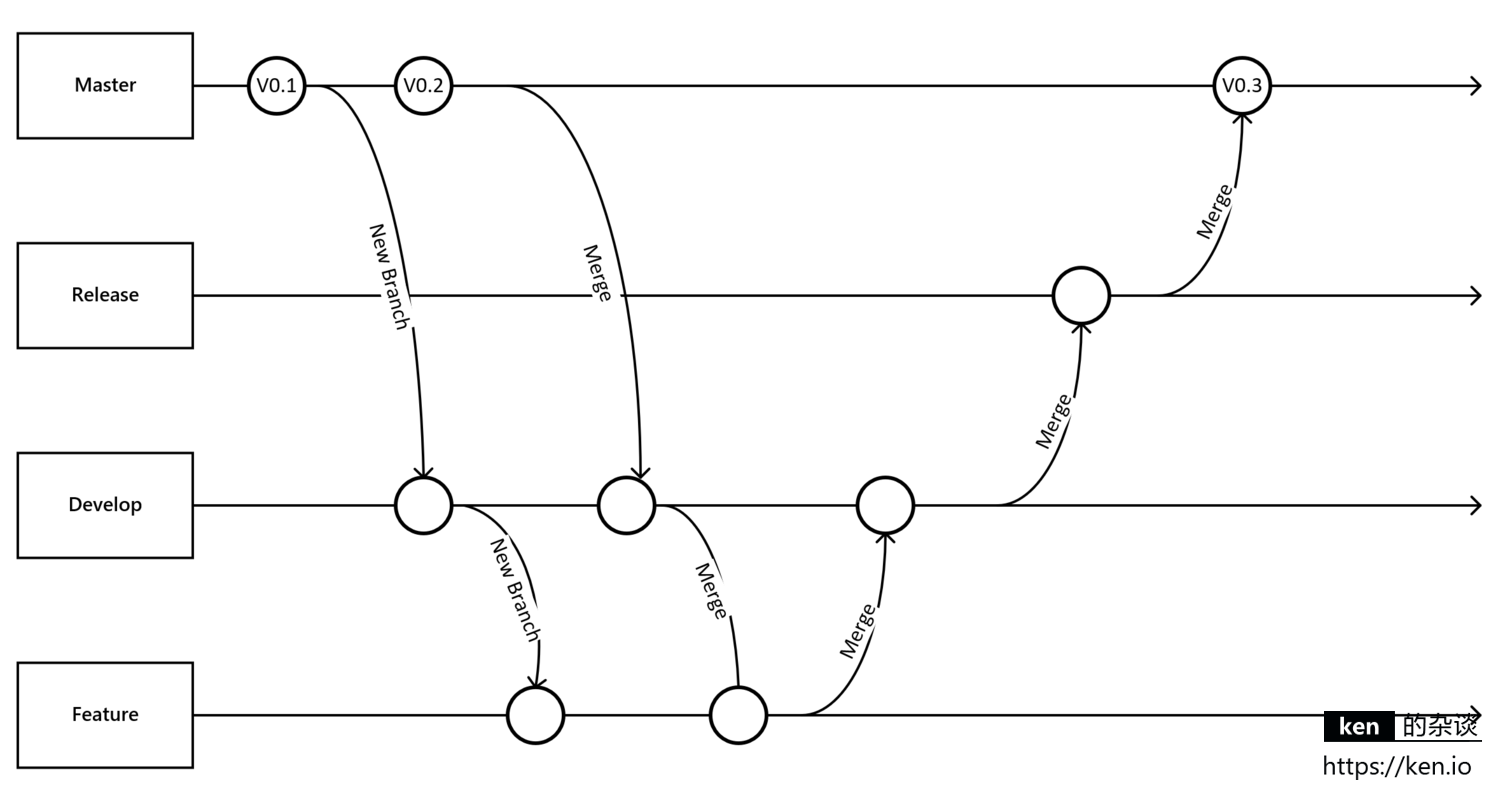
- 通用Git工作流说明

- 需求确认后,从master创建develop分支
- 开发人员从develop分支创建自己的feature分支进行开发
- master分支发生变更,需要从master分支合并到develop分支、可以考虑定期合并一次
- feature分支合并到对应的develop分支之前,需要从develop分支合并到feature分支
- feature分支合并到对应的develop分支之后,发布到测试环境进行测试
- develop分支在测试环境测试通过之后,合并到release分支并发布到预发布环境进行测试
- release分支在预发布环境验证通过后,合并到master分支并发布到生产环境进行验证
分支名称约定:
| 分支类型 | 名称格式 | 说明 |
|---|---|---|
| Master | master | 有且只有一个 |
| Release | release-* |
*可以是班车发布日期也可以是需求名称缩写,也可以根据需要只用一个release分支 |
| Develop | develop-* |
*通常是班车发布日期或者需求名称缩写 |
| Feature | feature-{username}-* |
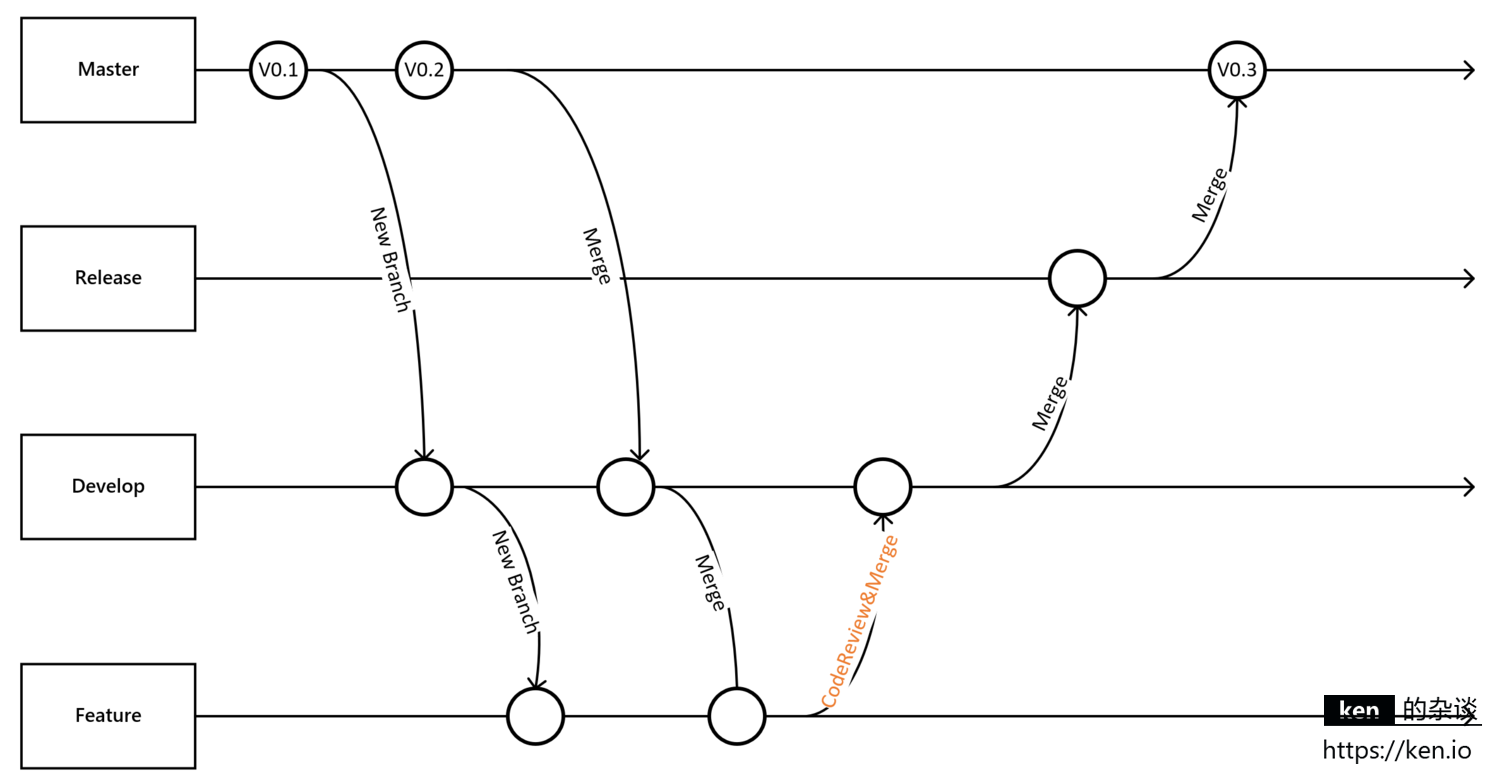
- Code Review 环节选定
以上述Git工作流为例,开发人员在Feature分支进行开发,开发完成后Merge到Develop分支进行测试。
那么最适合做Code Review就是Feature分支合并到Develop分的环节。

2、GitLab Repository 配置
GitLab仓库相关配置以gitlab.com为例,本篇内容如果没有特别注明,也同样适用于私有化部署的GitLab CE版本
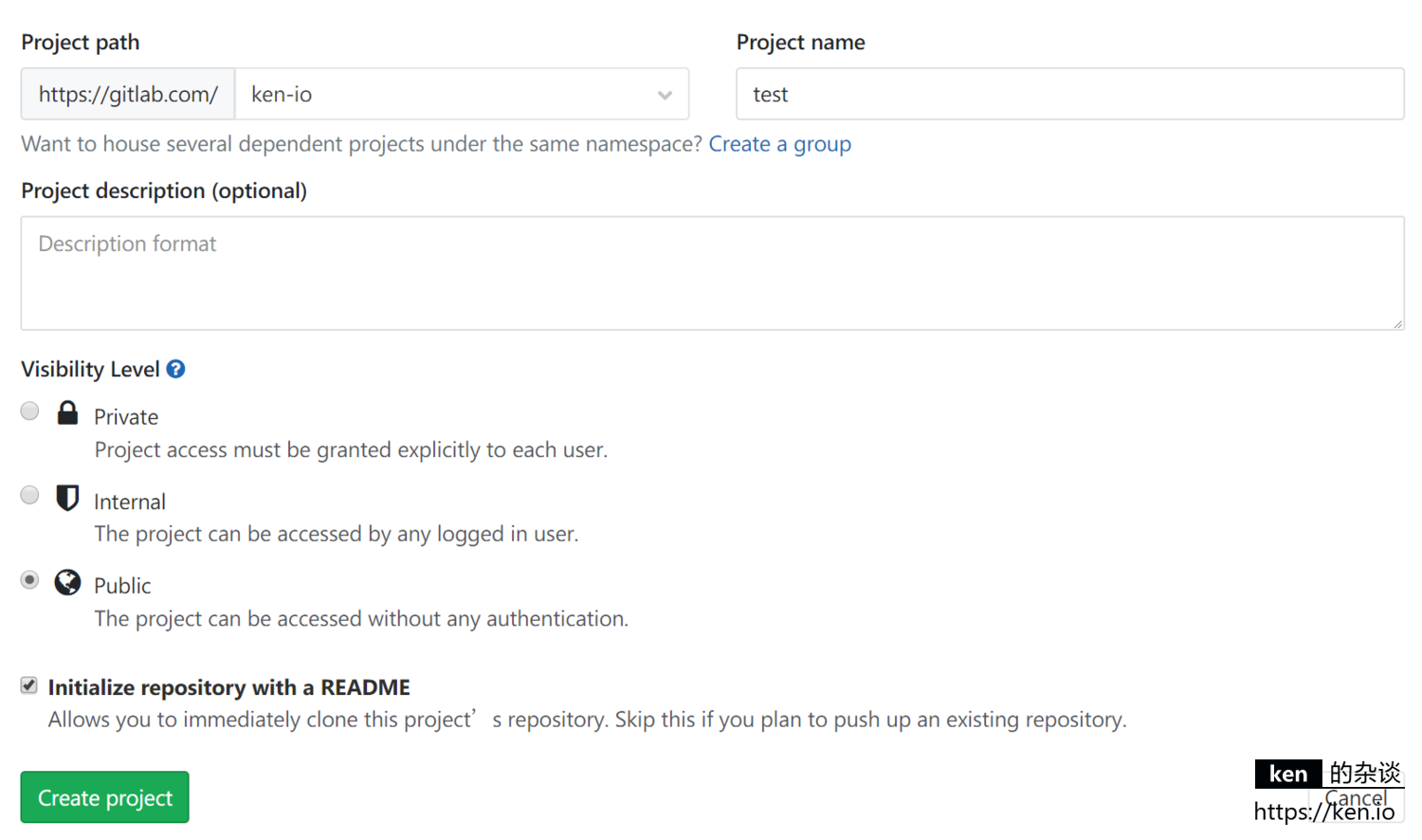
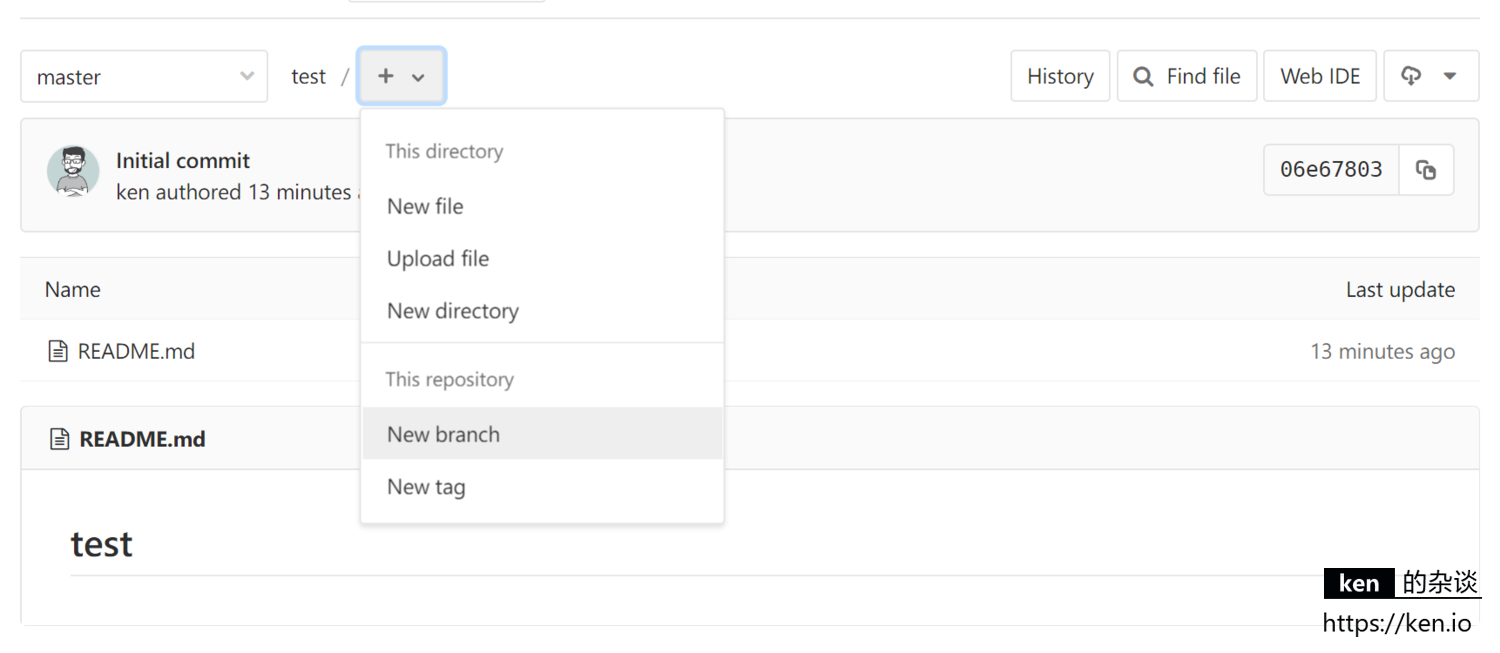
- GitLab新建仓库&创建分支

仓库地址:https://gitlab.com/ken-io/test

新建分支:
release(from master)
develop-test(from master)、
feature-ken-test(from develop-test)
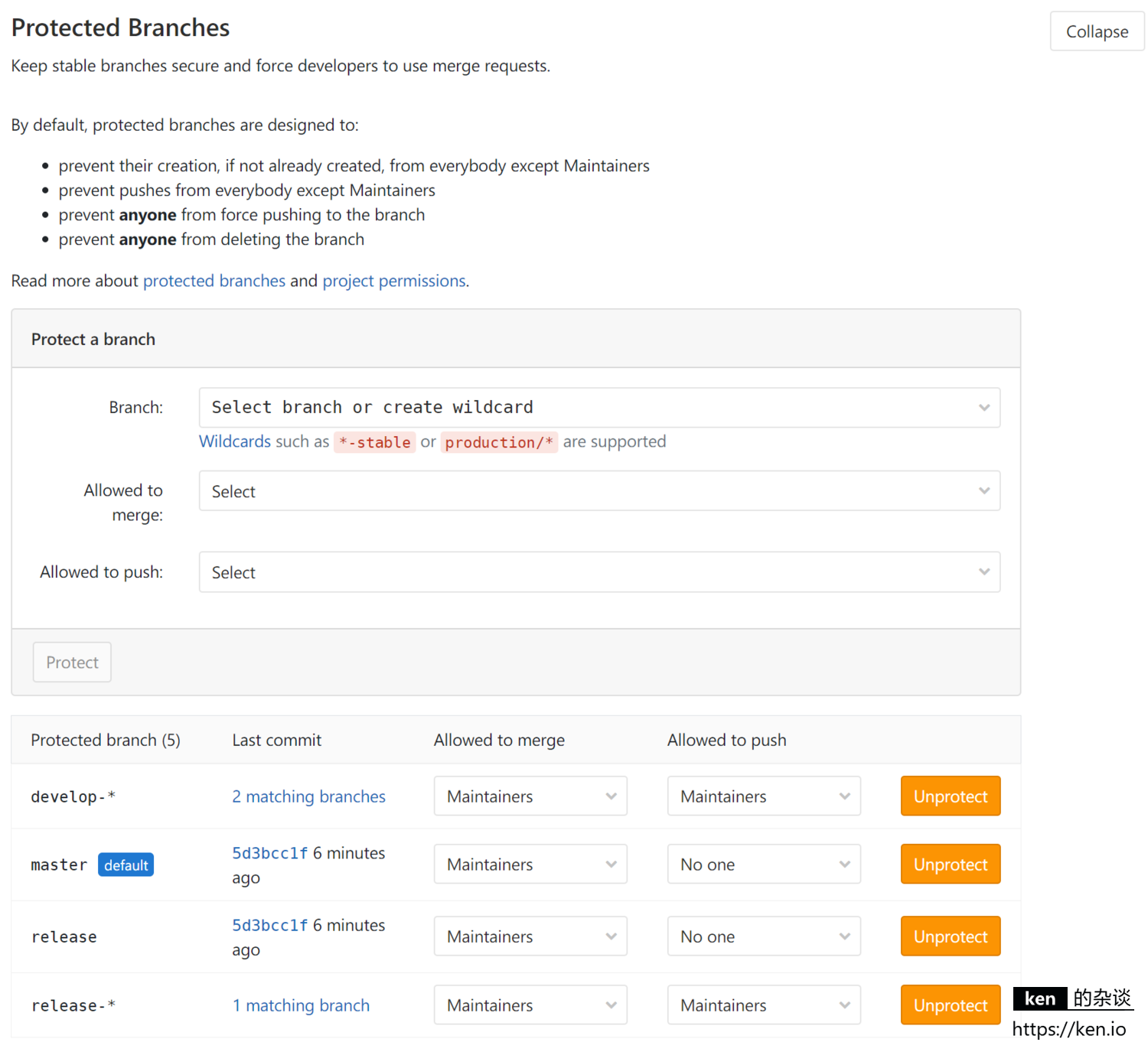
- Protected Branches 配置
为了保证必须以Merge的方式变更develop分支、release分支、以及master分支,我们需要对Push以及Merge权限进行限制
菜单:Settings->Repository Settings然后展开Protected Branches选项
https://gitlab.com/ken-io/test/settings/repository

这里,我们限制分支,所有的开发人员对develop分支、release分支、以及master分支均无Push权限,只能以Merge方式合并到对应分支,而且只有Maintainers(Masters)组的用户有Merge权限。
三、GitLab Code Review 示例
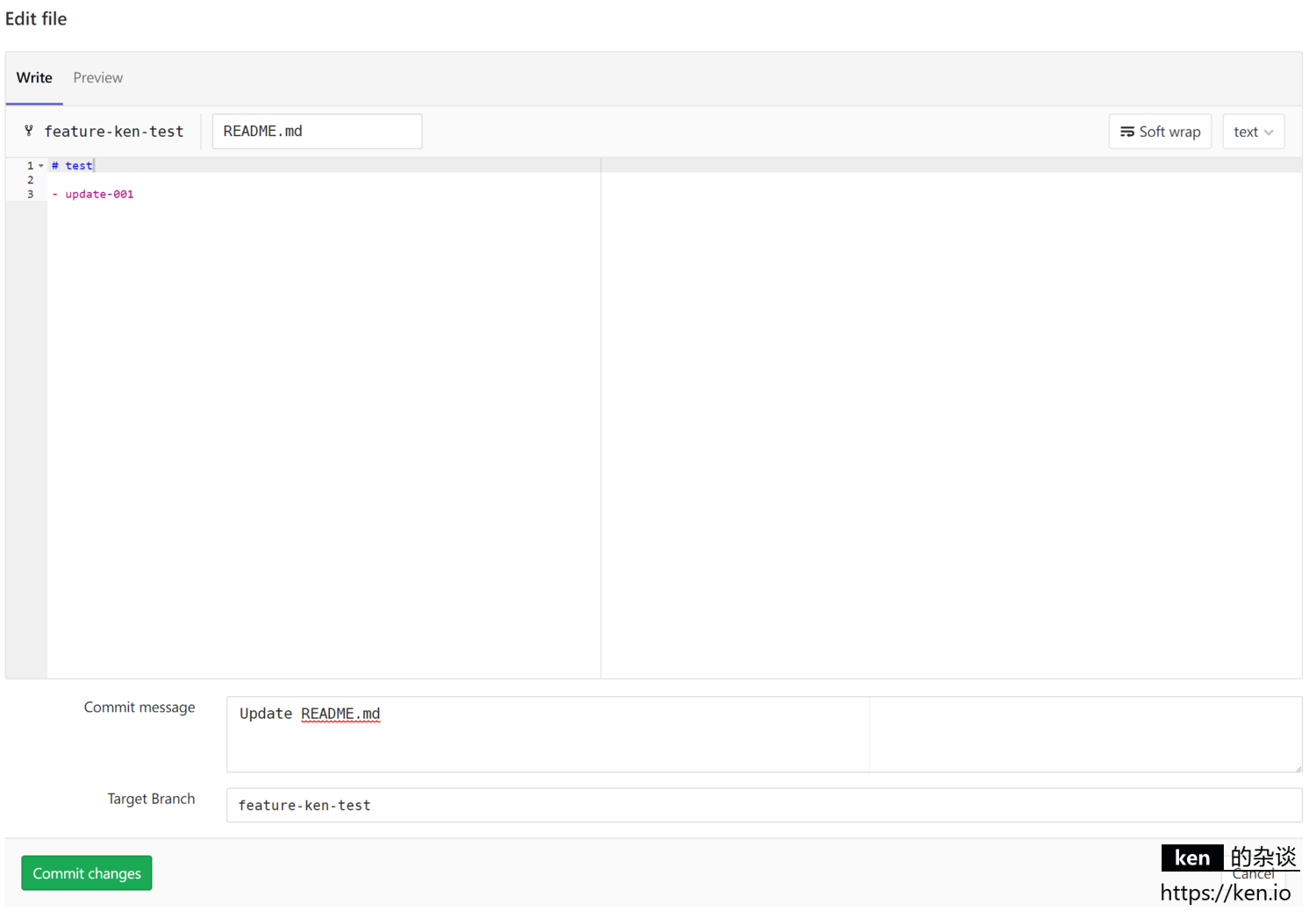
- 变更Feature分支
在线修改feature-ken-test分支README.md文件,为Merge Request提供基础

这里随意更新一行内容,然后Commit changes即可。
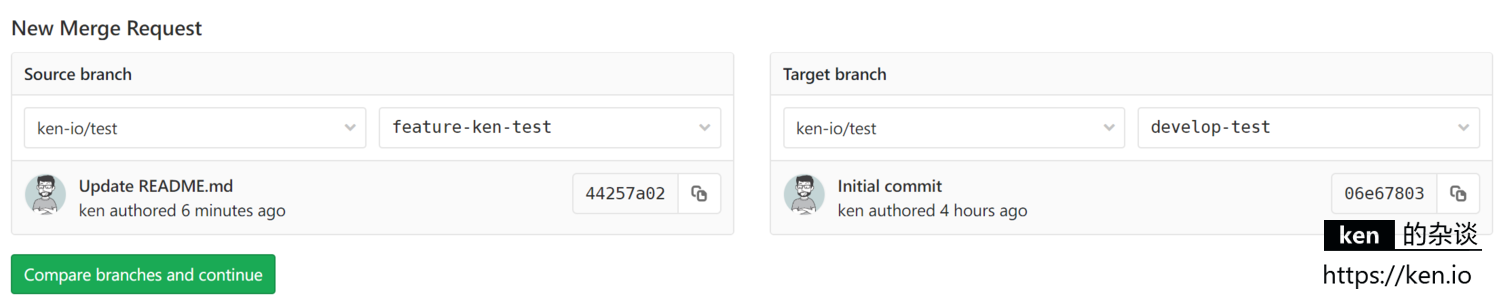
- 创建Merge Request
菜单:Merge Requests,然后点击:New Merge Request

Source branch选择:feature-ken-test
Target branch选择:develop-test
然后:Compare branches and continue

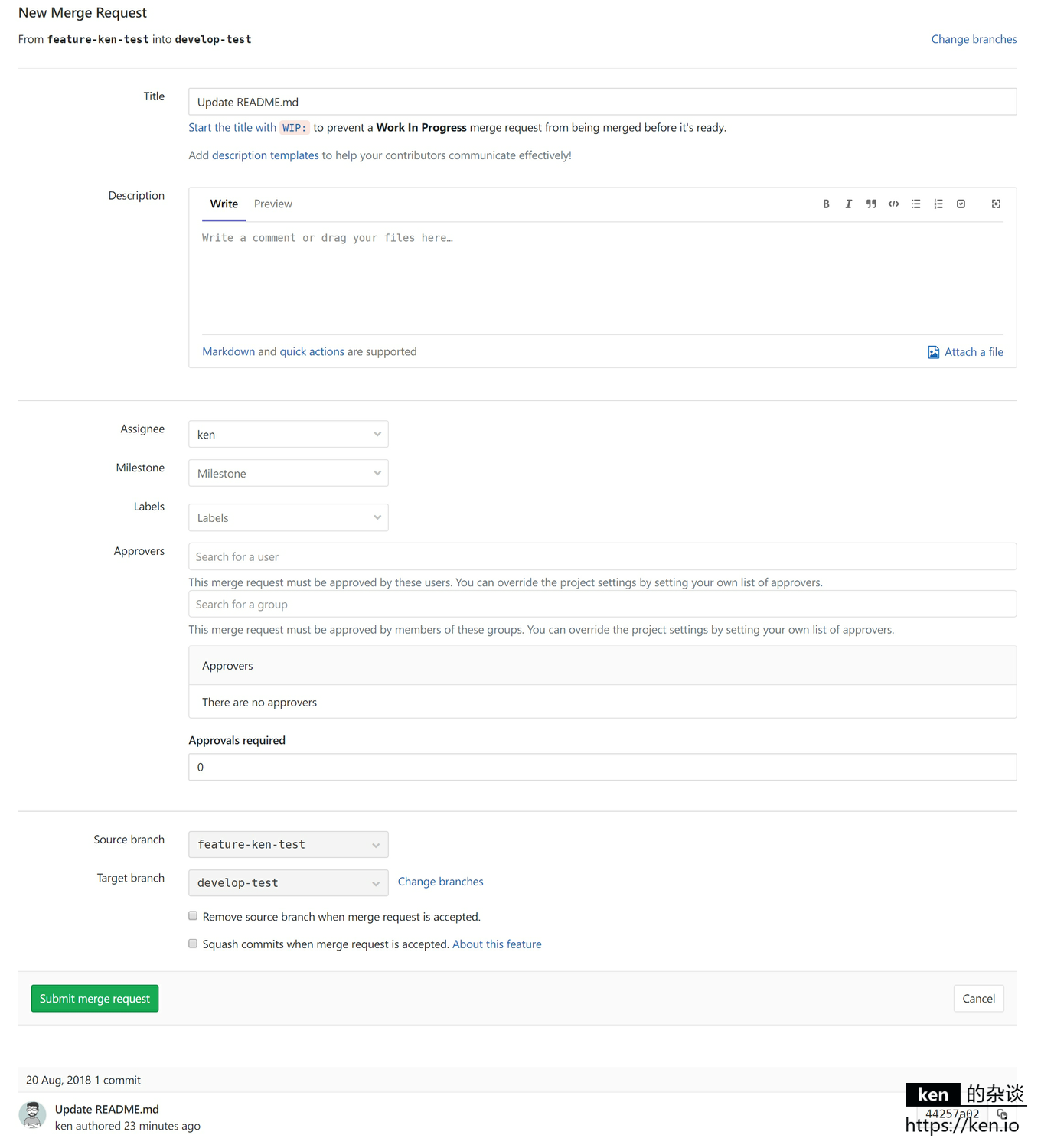
操作项/填写项说明:
| 操作项/填写项 | ken.io 的说明 |
|---|---|
| Title | 标题,没有特殊要求保持默认即可 |
| Description | 描述,需要将变更的需求描述清楚,最好附件Code Review要点 |
| Assignee | 分配到的人,被分配到的人将会收到邮件通知,跟Merge权限没有必然关系,仍然是项目的Maintainers(Masters)角色拥有Merge权限 |
| Milestone | 里程碑,如果没有可不选 |
| Label | 标签,如果没有可不选 |
| Approvers user | 批准人/审批人,必须为项目所在组成员,如果选择了批准人,那此次合并必须经由批准人批准 |
| Approvers group | 批准人组,方便同时选择多个批准人 |
| Approvals required | 最少批准个数,如果选了个3个批准人,Approvals required设置为1,那么只需要1个批准人批准即可 |
| Source branch | 源分支,跟上一步骤选择一致,这里主要用于确认 |
| Target branch | 目标分支,跟上一步骤选择一致,这里主要用于确认 |
Approvers选项暂不适用于Gitlab的最新稳定版(11.1.4),期望后续可以支持。
这里填写好Description,选择Assignee,然后Submit merge request即可。
- Merge Request 操作

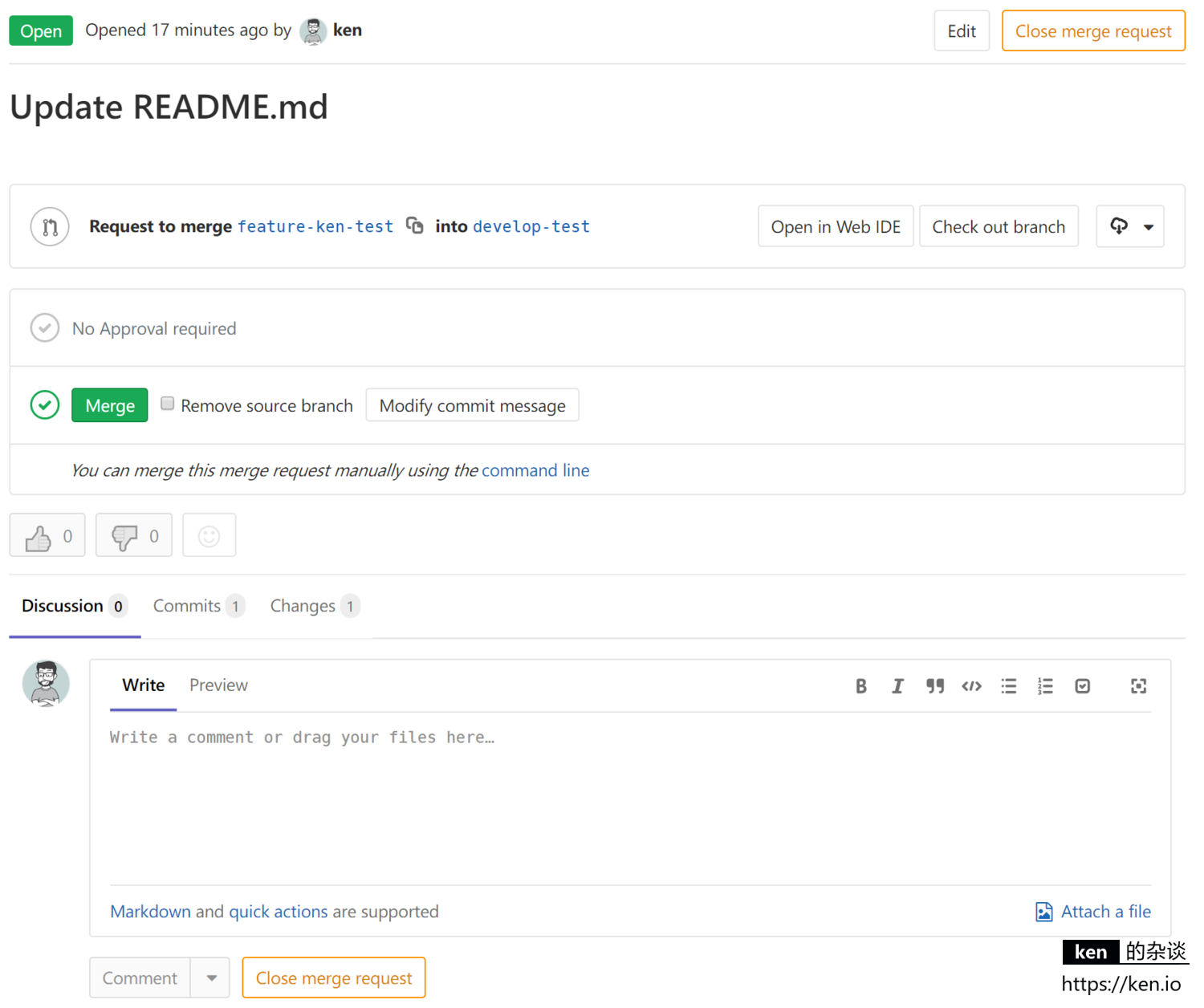
Merge Request 创建之后就会转到该页面,被分配到的人(Assignee)会收到邮件提醒,如果需要多个人进行 Code Review,只要将该页面的链接发给其他项目成员即可。项目成员可以查看变更并评论,只不过按照之前的配置,只有Maintainers(Masters)角色的成员才有Merge的权限。

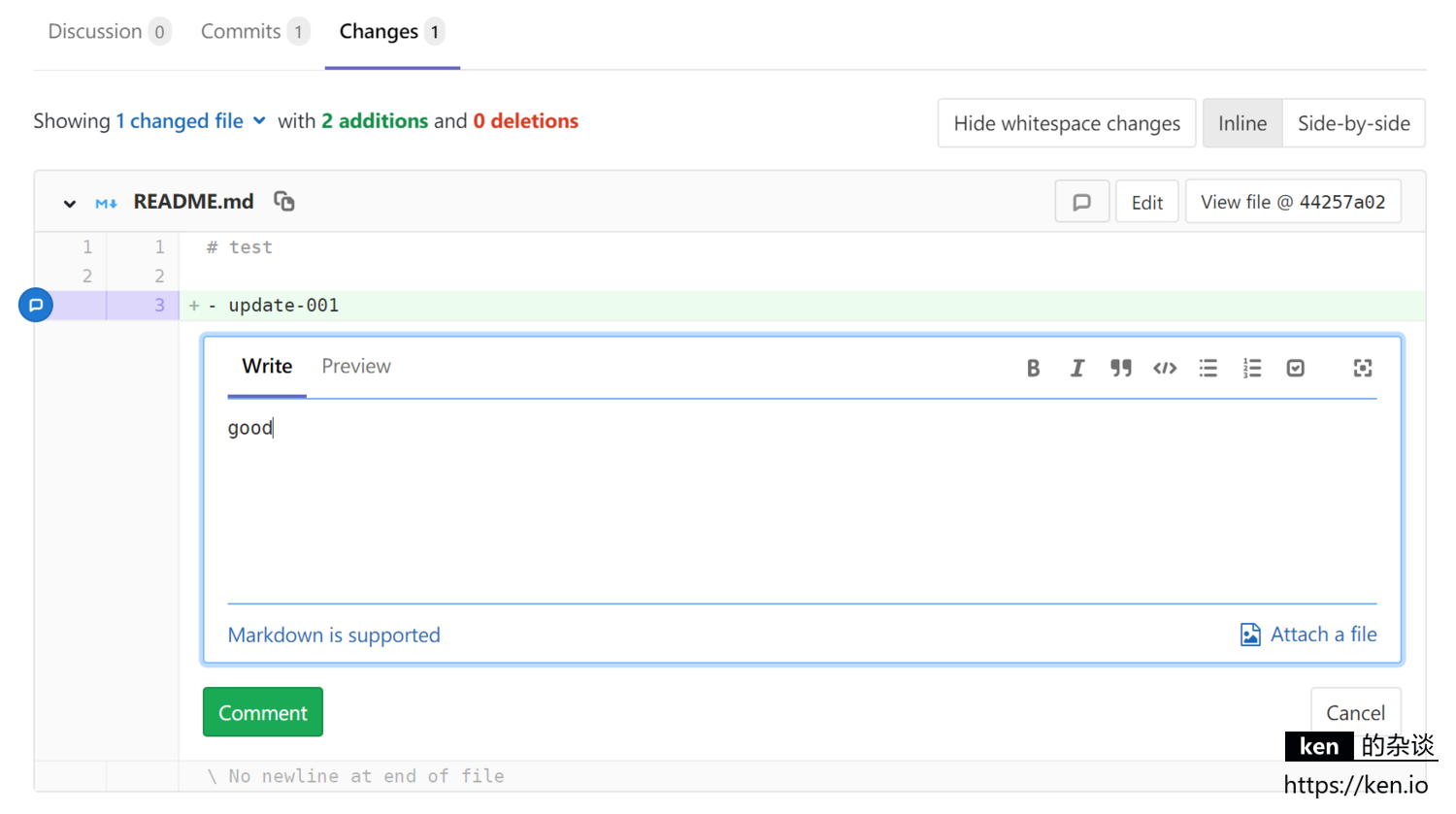
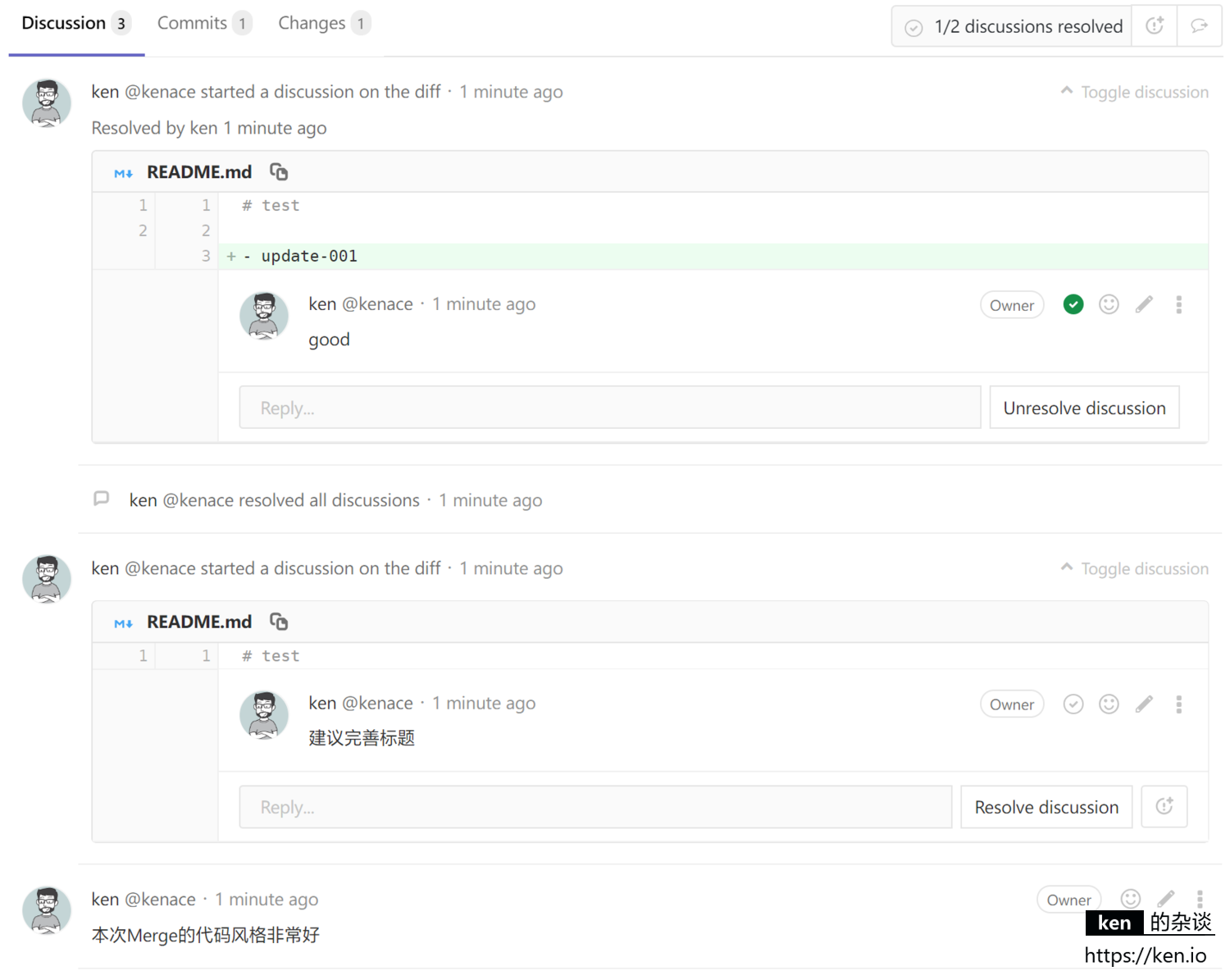
在Changes选项卡中,我们可以看到所有的变更。将光标移动到行号处会出现评论按钮,我们可以点击评论按钮发起评论,这个评论是对项目成员可见的,大家可在讨论区进行讨论。最终讨论发起者有权将讨论标记为已解决resolved

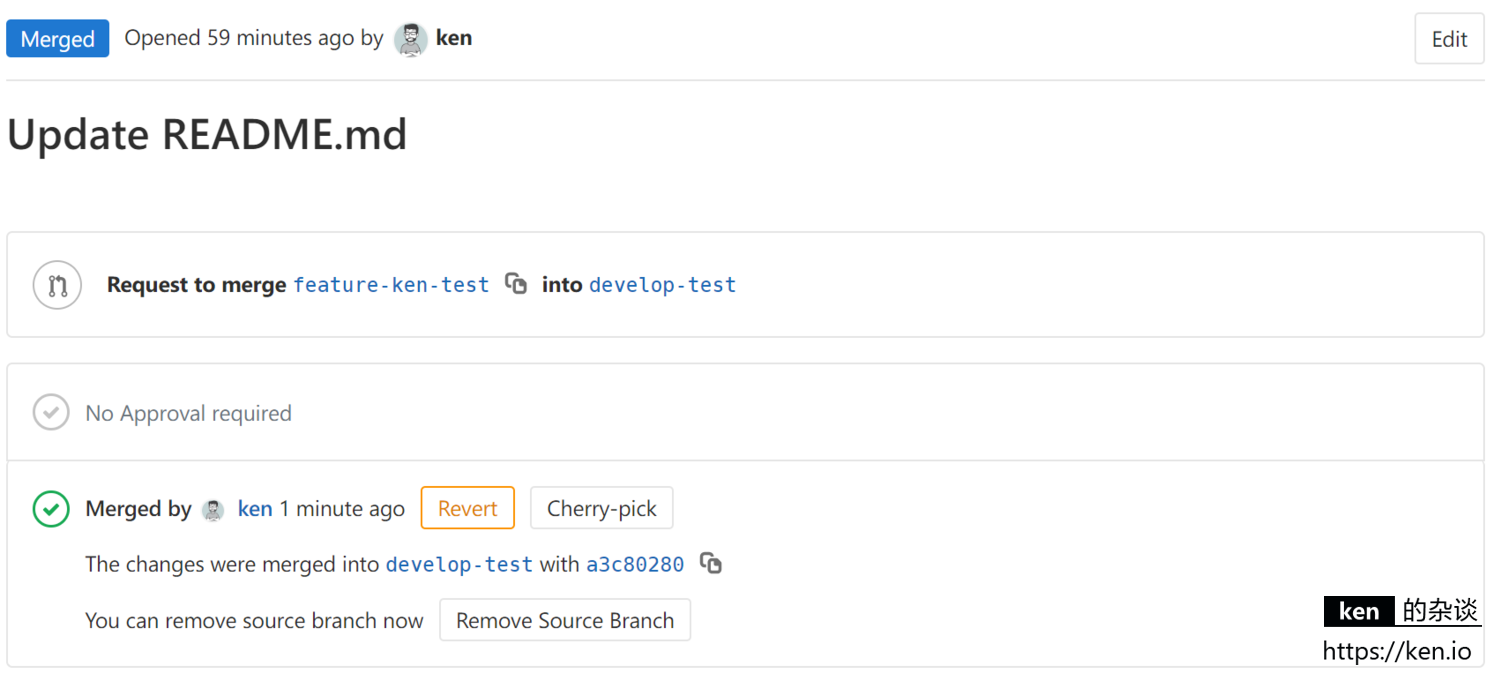
当所有的问题已解决之后(如果选择了审批人也需要审批通过),Maintainers(Masters)成员点击Merge完成合并即可。

Merge完成之后,可以选择Remove Source Branch等操作。
develop分支合并到release分支,以及elease分支合并到master是不需要经过Code Review的,直接Merge即可。这里就省略了。
四、IDE Merge Request 插件使用介绍
前面介绍了通过GitLab网页创建Merge Request并发起Code Review,但作为开发人员,还是结合IDE来使用会更顺手,GitLab提供了相关的api,只要我们创建响应的token,就可以供IDE插件来访问GitLab,以便使用IDE代替在网页上操作。
1、GitLab Access Token
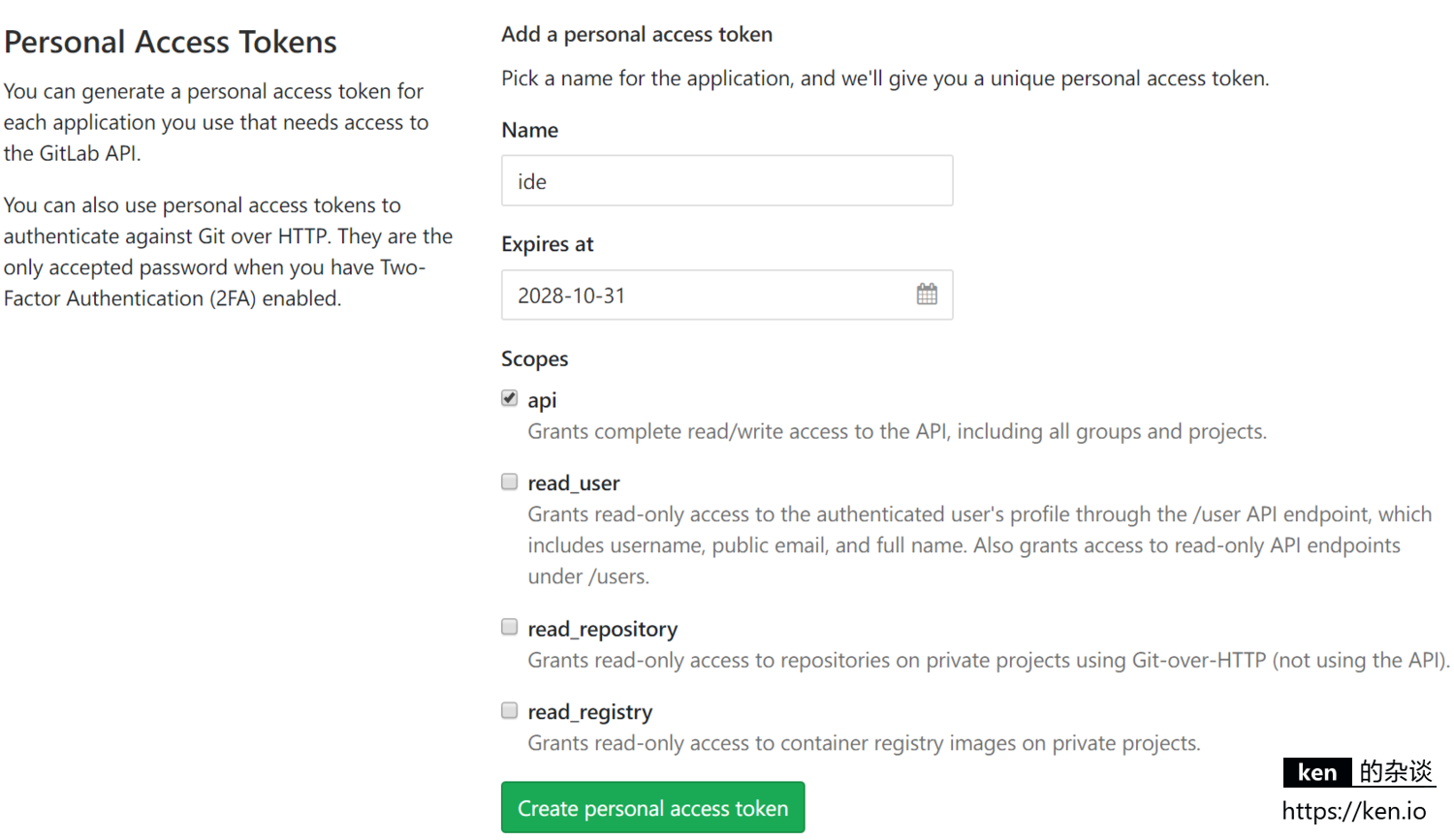
菜单:User Settings->
Access Tokens 进入Access Token添加页面

| 项 | 说明 |
|---|---|
| Name | 名称,根据自己喜好来即可 |
| Expires at | 过期时间,最远可以选择到10年后,根据自己需要填写即可 |
| Scopes | 范围,这里选择api就够用了 |
创建完成后,麻烦暂时保存token。因为一旦刷新或者重开页面,token就不可见了。
2、JetBrains IDE GitLab插件使用
JetBrains提供了诸多IDE:IntelliJ IDEA、PyCharm、PhpStorm、WebStorm、RubyMide、AppCode、CLion、GoLand、DataGrip、Rider、Android Studio等等,如无意外,都适用GitLab插件。
安装以下两个插件即可:
Gitlab Projects:https://plugins.jetbrains.com/plugin/7975-gitlab-projects
Gitlab Integration:https://plugins.jetbrains.com/plugin/7319-gitlab-integration
- 安装GitLab插件
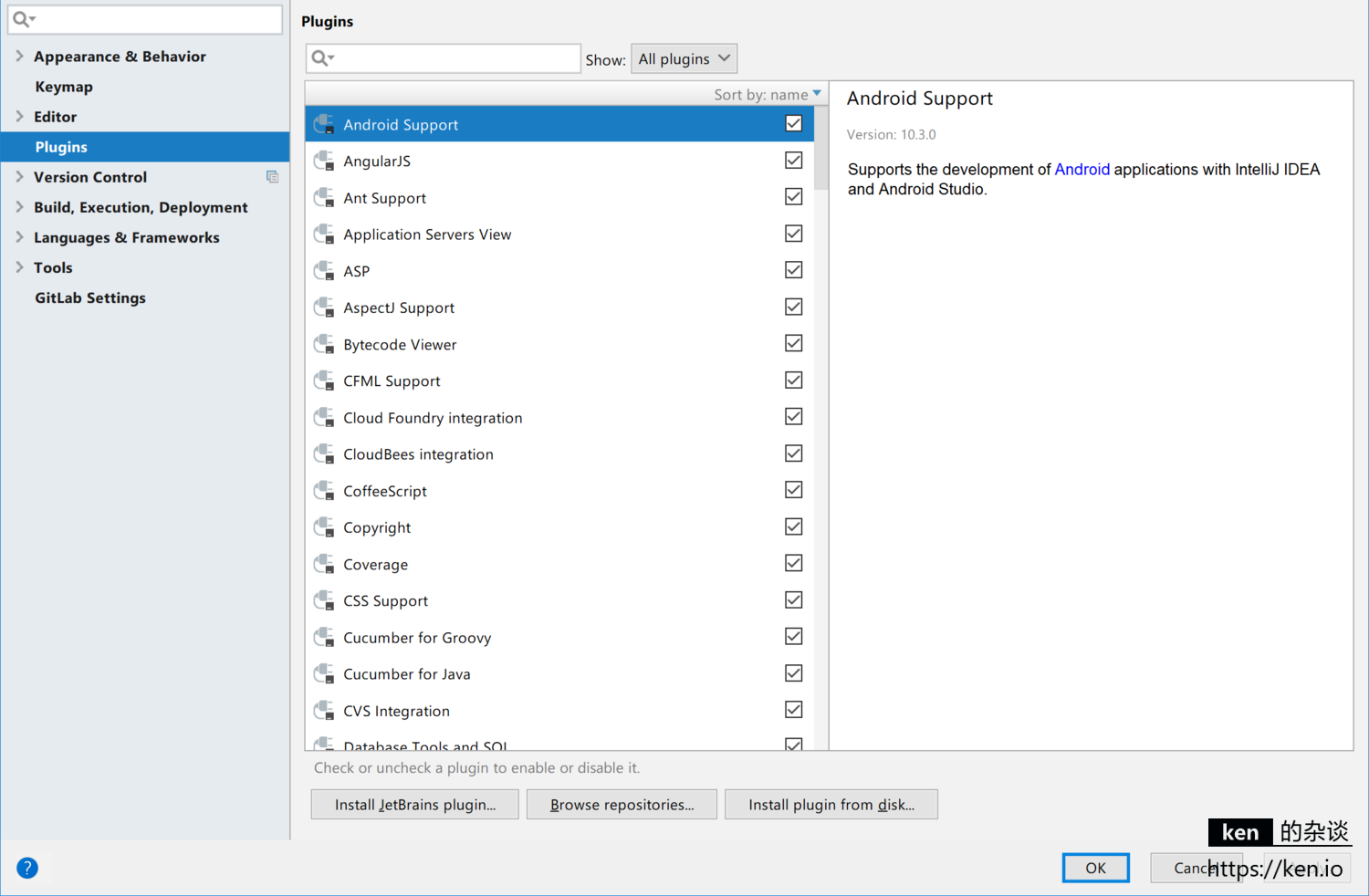
Settings->Plugins 进入Plugins管理页

点击Browse repositories并搜索gitlab

安装Gitlab Projects以及Gitlab Integration,然后重启IDE生效
- 配置GitLab
在Settings界面搜索GitLab Settings

填写GitLab Server Url、Access Token,然后点击Add New One完成添加
如果是私有化部署的GitLab,换成对面的域名或者IP+Port即可
- Create Merge Request
Clone项目feature-ken-test分支到本地,变更后push到origin。
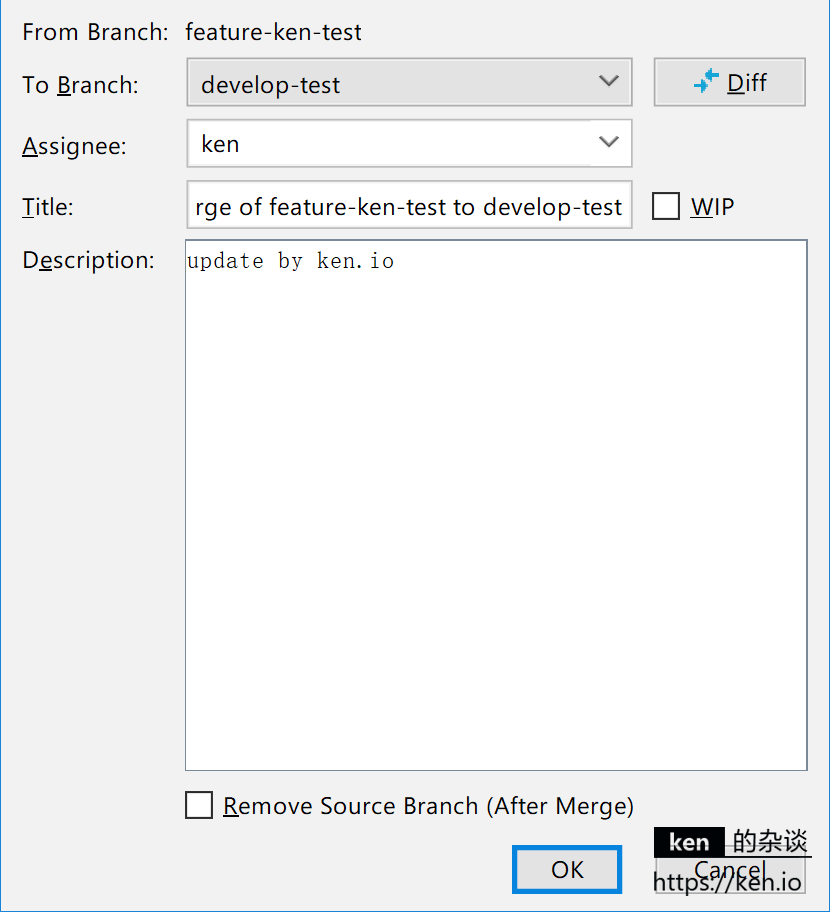
然后在菜单中选择:VCS->Git->Git Lab-> Create Merge Request

这里相当于我们在GitLab网页上进行创建操作,只不过少了一些选项,也暂不支持Approvers相关选项。
选择目标分支,被分配的人,填写好Title、Description然后点击OK即可。
Merge Request创建完成后,插件会在右下角提示,点击链接即可跳转到Merge Request页面
如果提示冲突,请先将目标分支代码合并到当前分支
- Merge Request Manage
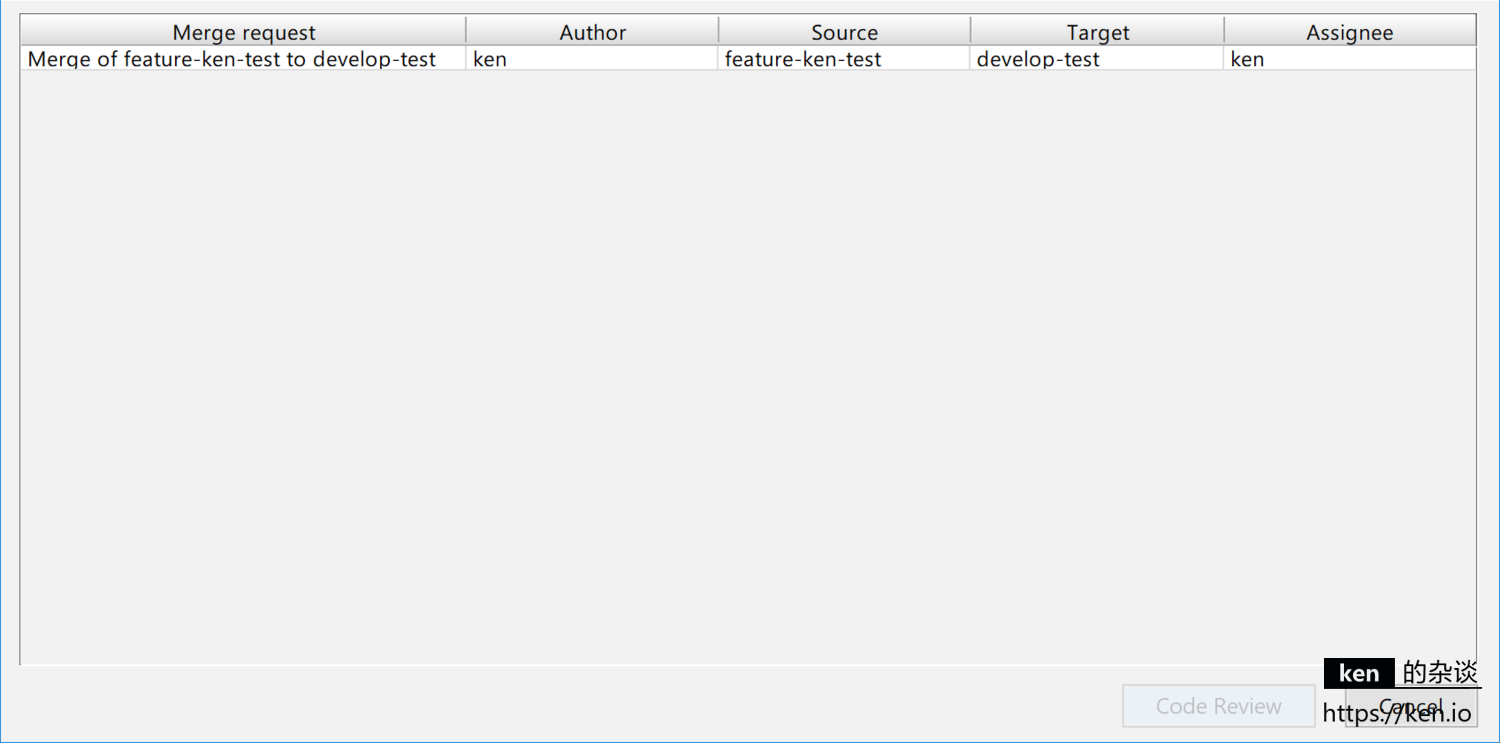
项目成员在菜单中选择:VCS->Git->Git Lab-> List Merge Request

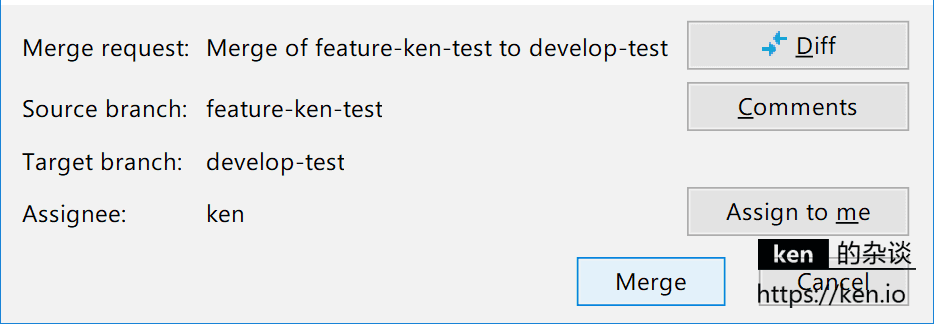
在这里可以看到待处理的Merge Request,选中后点击Code Review就可以呼出Merge Request操作面板

| 按钮 | 说明 |
|---|---|
| Diff | 查看所有变更文件及差异 |
| Comments | 查看、添加评论 |
| Assign to me | 将跟进人指给自己 |
| Merge | 执行Merge |
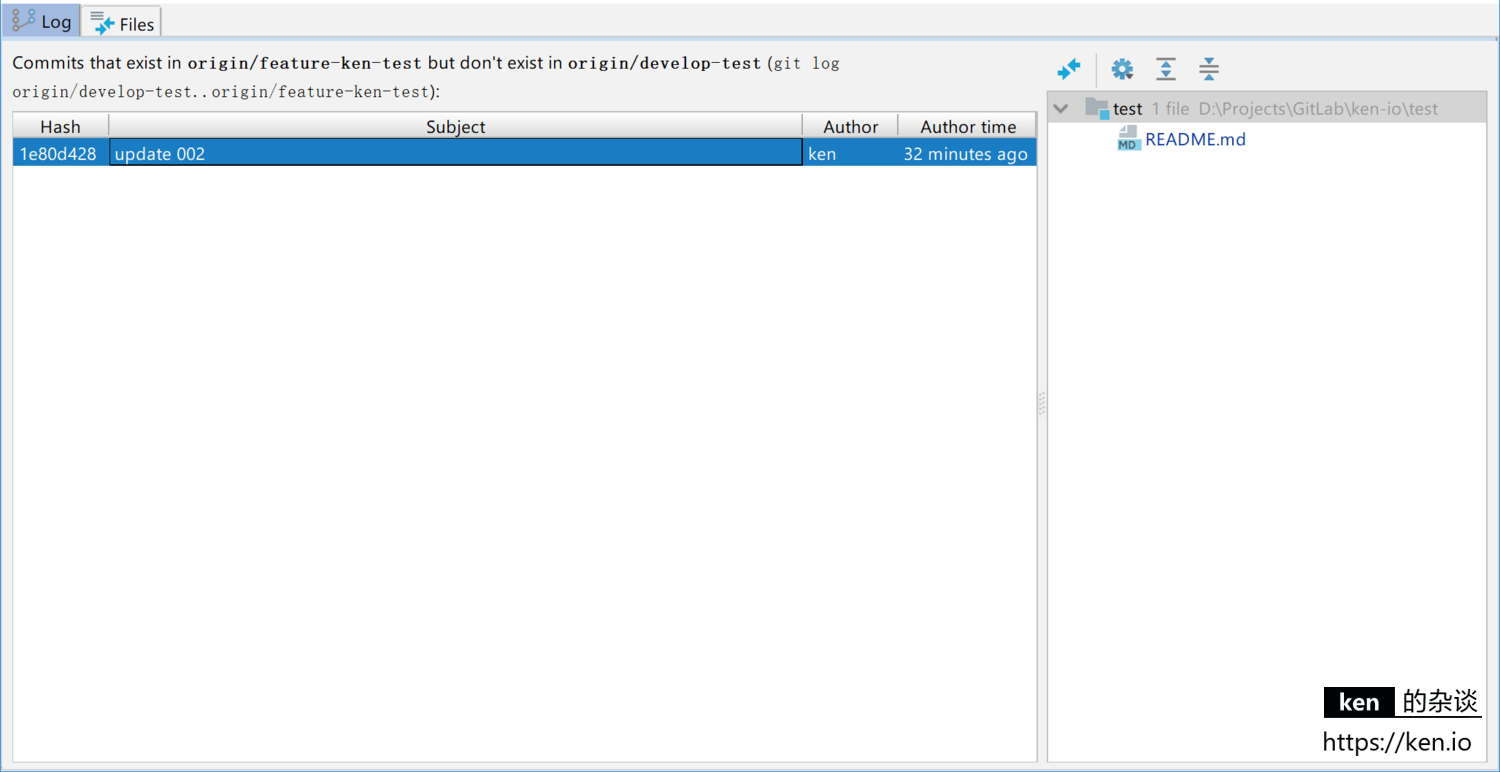
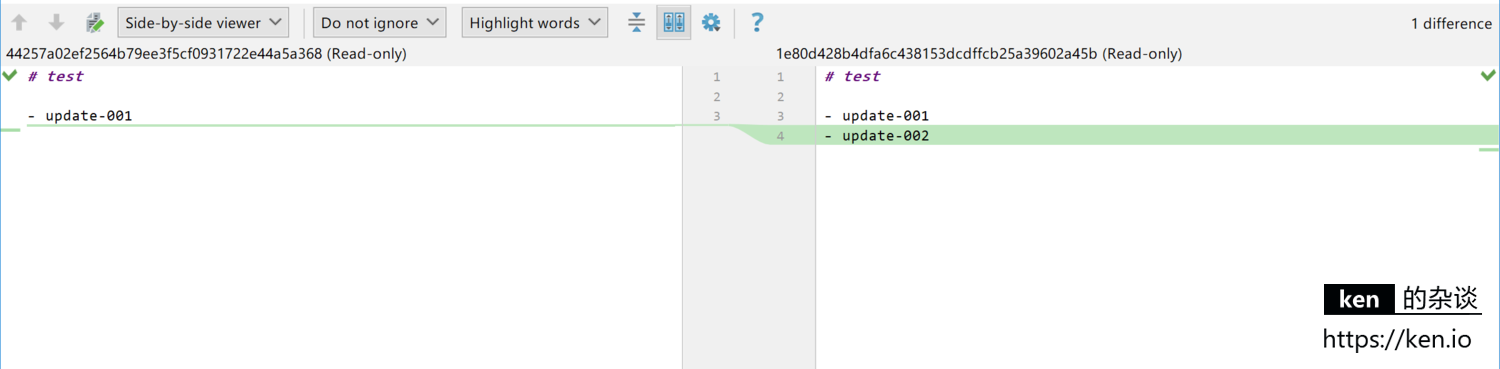
- Merge Request Diff
Diff界面说明:

左侧是本次合并的commit记录,右侧是本次合并的文件。双击对应文件即可查看差异明细

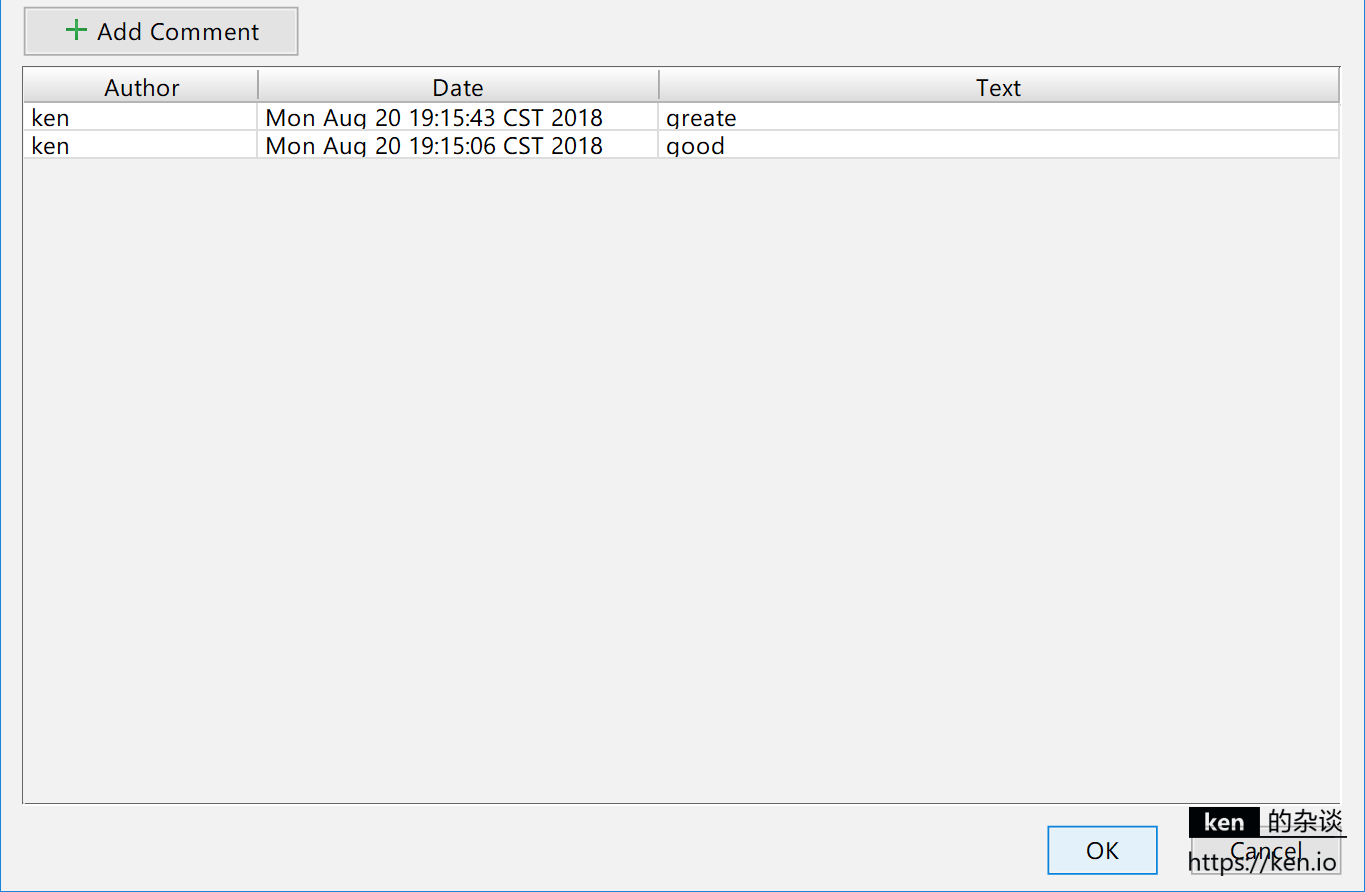
- Merge Request Comments

Comments界面可以查看指定Merge Reuqest评论信息,也可以添加评论,双击可以查看完整评论内容。
但是不支持针对代码行发起讨论、对讨论标记为已解决等。
GitLab插件还是更适用于Create Merge Request、或者对于较为简单的提交进行Code Review。如果需要讨论等功能,还是建议在GitLab页面上进行操作
3、其他IDE GitLab插件使用
- Visual Studio
Visual Studio GitLab插件:https://marketplace.visualstudio.com/items?itemName=MysticBoy.GitLabExtensionforVisualStudio
- Visual Studio Code
Visual Studio Code GitLab插件:https://marketplace.visualstudio.com/items?itemName=jasonn-porch.gitlab-mr
- Atom
Atom GitLab 插件:https://atom.io/packages/gitlab
GitLab安装部署教程:https://ken.io/note/centos7-gitlab-install-tutorial
以上,如有疑问,欢迎联系我:https://ken.io/home/about
- 本文首次发布:2018-08-20
- 本文原文链接:https://ken.io/note/gitlab-code-review-tutorial