表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="text" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
练习一:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body background="123123.jpg"> 9 <form> 10 <label>账号:</label><input type="text" value="2324" disabled="disabled" /><br /> 11 密码:<input type="password" /><br /> 12 说说:<textarea cols="35" rows="5"></textarea><br /> 13 <input type="hidden" /><br /> 14 <input type="submit" value="提交" disabled="disabled" /><br /> 15 <br /> 16 <input type="reset" /><br /> 17 <br /> 18 <input type="button" value="登陆" /><br /> 19 <br /> 20 <input type="image" src="n0.jpg" /><br /> 21 <br /> 22 <input type="radio" name="sex" checked="checked" />男<br /> 23 <input type="radio" name="sex" />女<br /> 24 <br /> 25 <input type="checkbox" name="qqq" checked="checked" disabled="disabled" />汉堡 26 <input type="checkbox" name="qqq" />鸡腿 27 <input type="checkbox" name="qqq" />薯条<br /> 28 <br /> 29 <input type="file" /><br /> 30 <br /> 31 <select size="3"> 32 <option value="11">可口可乐</option> 33 <option value="22">雪碧</option> 34 <option value="33">芬达</option> 35 <option value="44">咖啡</option> 36 </select> 37 </form> 38 39 40 41 42 </body> 43 </html>
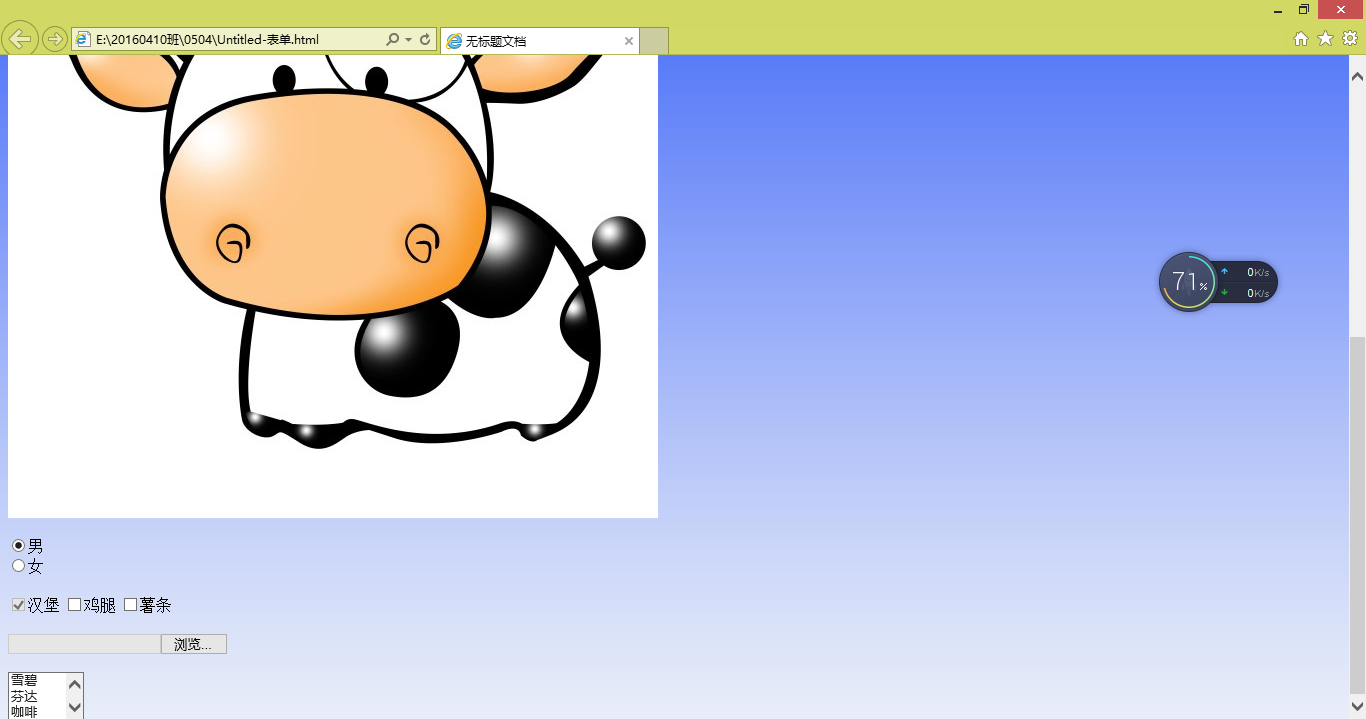
效果图如下:


练习题二:邮箱激活账户
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>激活账户</title> 6 </head> 7 8 <body background="123123.jpg"> 9 10 <table width="80%" border="0" cellspacing="0" cellpadding="10" > 11 <form> 12 <tr> 13 <td align="right">邮箱:</td> 14 <td><input type="text" /></td> 15 </tr> 16 <tr> 17 <td> </td> 18 <td><font color="#CCCCCC" size="-1">需要通过邮箱激活账户,不支持sohu,21.cn,sogou的邮箱</font></td> 19 </tr> 20 <tr> 21 <td align="right">登录用户名:</td> 22 <td><input type="text" /></td> 23 </tr> 24 <tr> 25 <td> </td> 26 <td><font color="#CCCCCC" size="-1">仅在登录时使用,字符数不少于四个</font></td> 27 </tr> 28 <tr> 29 <td align="right">密码:</td> 30 <td><input type="password" /></td> 31 </tr> 32 <tr> 33 <td align="right">确认密码:</td> 34 <td><input type="password" /></td> 35 </tr> 36 <tr> 37 <td> </td> 38 <td><font color="#CCCCCC" size="-1">至少8位,必须包含字母、数字、特殊字符</font></td> 39 </tr> 40 <tr> 41 <td align="right">性别:</td> 42 <td><input type="radio" name="sex"/>男<input type="radio" name="sex" />女</td> 43 </tr> 44 <tr> 45 <td align="right">喜好:</td> 46 <td><select name="aihao" size="1" > 47 <option value="" >听音乐</option> 48 <option value="">唱歌</option> 49 <option value="">打篮球</option> 50 <option value="">读书</option> 51 <option value="">跑步</option> 52 </select></td> 53 </tr> 54 <tr> 55 <td> </td> 56 <td> </td> 57 </tr> 58 <tr> 59 <td> </td> 60 <td> 61 <input type="submit" value="注册"/> 62 <input type="reset" value="重置"/> 63 </td> 64 65 </tr> 66 <tr> 67 <td> </td> 68 <td> </td> 69 </tr> 70 <tr> 71 <td> </td> 72 <td> </td> 73 74 </tr> 75 </form> 76 </table> 77 78 79 </body> 80 </html>
效果图如下:
