项目中使用的是wepy框架开发的小程序,,,
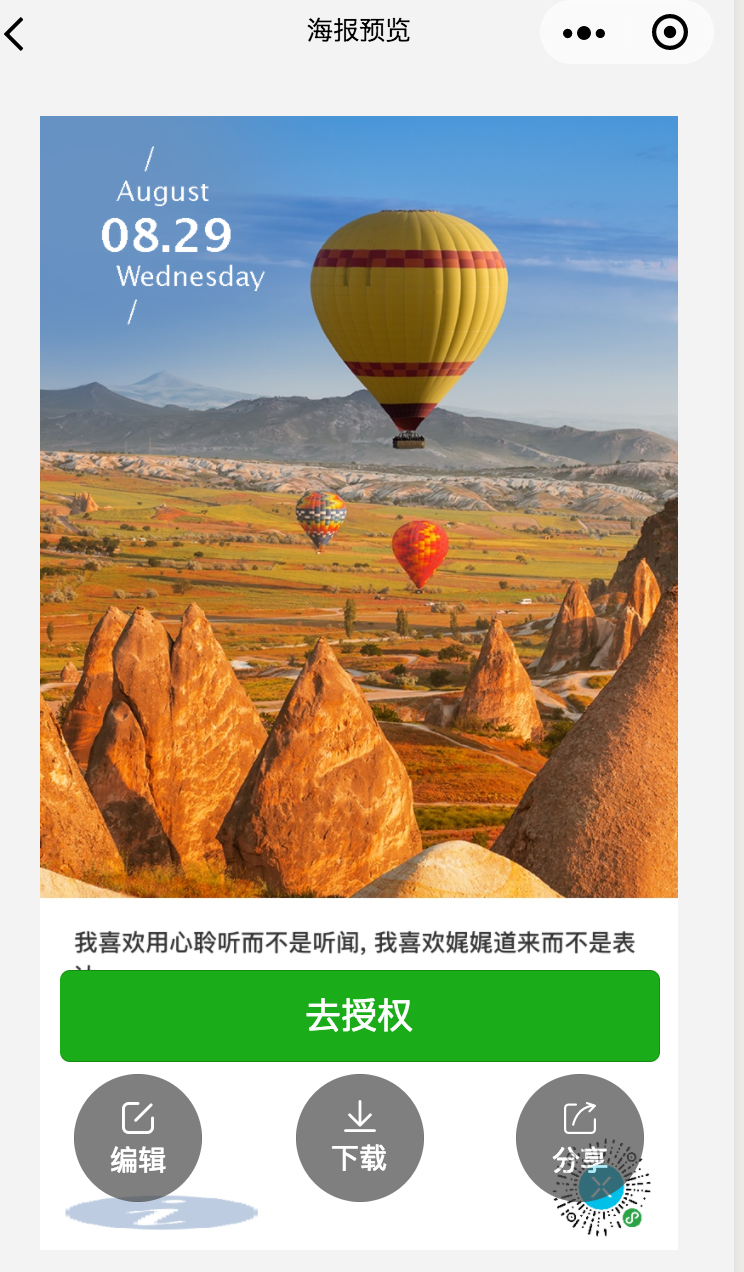
使用场景是,用户点击下载图片的时候,要调起授权button(小程序拉起授权的功能都集成在了button组件,所以这里需要用到button组件里的一个open-type属性,属性值为'openSetting'和一个绑定事件bindopensetting联合使用)来进行授权,


具体代码如下:
<button id="download" class="bottomButton" @tap="downloadButton"> <view style="32rpx;height:32rpx;margin-top:16rpx;"> <image src="../assets/icons/download.png" /> </view> <view style="margin-top:-8rpx;"> 下载 </view> </button> <button id="share" class="bottomButton" open-type="share"> <view style="32rpx;height:32rpx;margin-top:20rpx;"> <image src="../assets/icons/share.png" /> </view> <view style="margin-top:-8rpx;"> 分享 </view> </button> </view> <button type='primary' class='openSetting' open-type="openSetting" bindopensetting='handleSetting' hidden='{{openSettingBtnHidden}}'>去授权</button>
js方法:
downloadButton() {
wepy.showLoading({
title: '下载中'
})
wepy.saveImageToPhotosAlbum({
filePath: this.preview
}).then((res) => {
wepy.hideLoading()
wepy.showToast({
title: '已保存到相册'
})
}).catch(error => {
wepy.hideLoading()
console.log(error)
if (error.errMsg === 'saveImageToPhotosAlbum:fail cancel' || error.errMsg === 'saveImageToPhotosAlbum:fail auth deny') {
this.openSettingBtnHidden = false
wepy.showToast({
title: '授权失败,请点击授权',
icon: 'none'
})
this.$apply()
}
})
},
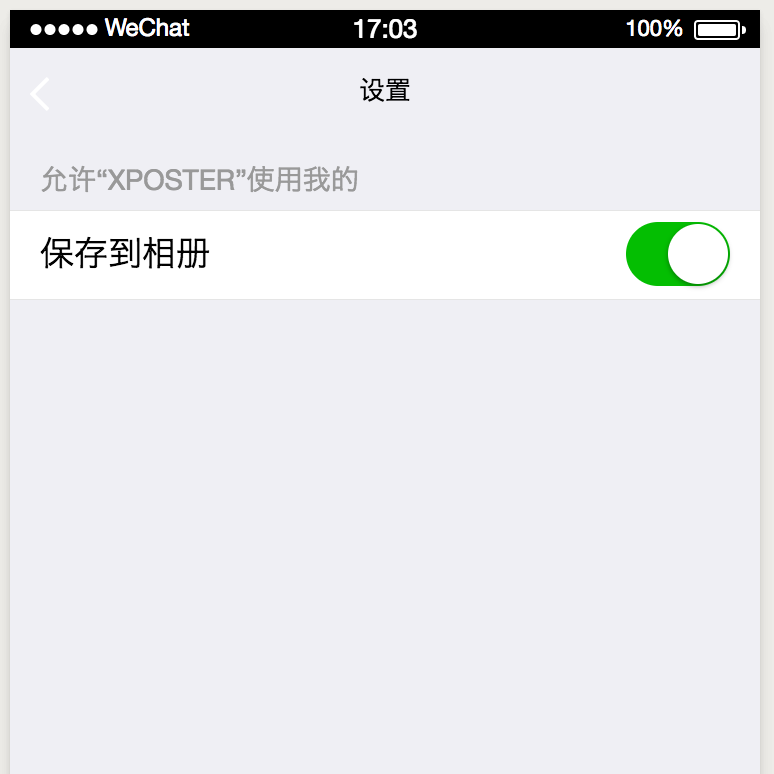
handleSetting(e) {
if (!e.detail.authSetting['scope.writePhotosAlbum']) {
wepy.showModal({
title: '警告',
content: '若不打开授权,则无法将图片保存在相册中!',
showCancel: false
})
this.openSettingBtnHidden = true
} else {
wepy.showModal({
title: '提示',
content: '您已授权,赶紧将图片保存在相册中吧!',
showCancel: false
})
this.openSettingBtnHidden = true
}
this.$apply()
},