https://blog.csdn.net/kingmax54212008/article/details/79330308
今天遇到一个比较新奇的问题,但是也应该是使用spring MVC框架时由于疏忽经常会遇到的一个,解决后写出来和大家分享分享。
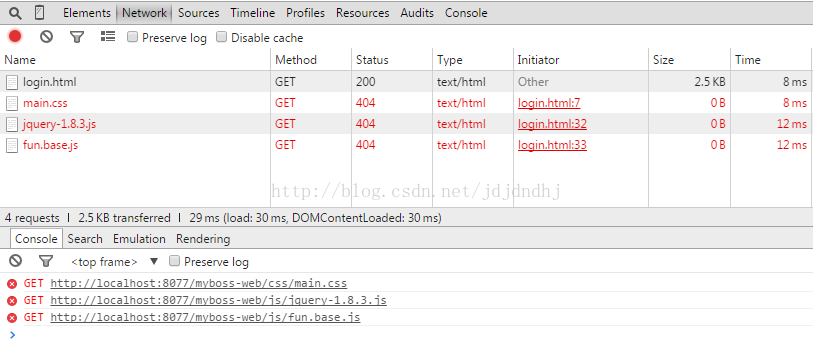
问题描述:项目正常启动,可以访问页面,但是无法找到静态资源文件,如css,js等文件资源。
浏览器控制台报错信息:
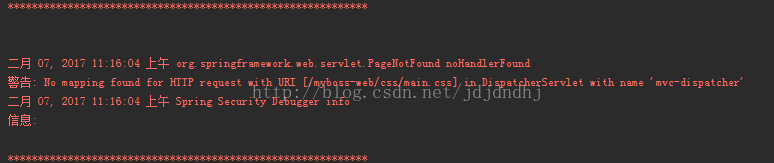
idea后台报错信息:
- 二月 07, 2017 11:27:35 上午 org.springframework.web.servlet.PageNotFound noHandlerFound
- 警告: No mapping found for HTTP request with URI [/myboss-web/js/jquery-1.8.3.js] in DispatcherServlet with name 'mvc-dispatcher'
- 二月 07, 2017 11:27:35 上午 org.springframework.web.servlet.PageNotFound noHandlerFound
- 警告: No mapping found for HTTP request with URI [/myboss-web/js/fun.base.js] in DispatcherServlet with name 'mvc-dispatcher'
因为项目使用了spring security,之前我一度怀疑是不是没有给静态文件设置访问权限,后来确认了已经设置了访问静态资源无需权限认证,也检查了mvc拦截器的配置信息,没发现什么明显异常,之后就纳闷了。去网上查阅了一些资料后发现,确实是mvc拦截器在作祟。
我之前的拦截器配置信息:
- <!--配置拦截器-->
- <servlet>
- <servlet-name>mvc-dispatcher</servlet-name>
- <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
- <init-param>
- <param-name>contextConfigLocation</param-name>
- <param-value>classpath*:/spring/applicationContext-mvc.xml</param-value>
- </init-param>
- <load-on-startup>1</load-on-startup>
- </servlet>
- <servlet-mapping>
- <servlet-name>mvc-dispatcher</servlet-name>
- <url-pattern>/</url-pattern>
- </servlet-mapping>
从配置上分析,如此配置会把所有的请求都会进行拦截,交给spring去处理。而spring所有请求的URL都是在controller中使用注解@RequestMapping标明,所以这样的情况下访问静态资源是访问不到的。
以下给出三种解决方案,自行选择使用
方法1:简单粗暴地告诉服务器,这些资源不需要拦截!
直接在web.xml文件中进行配置,如下:
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.css</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.xml</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.swf</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.zip</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.gif</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.jpg</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.png</url-pattern>
- </servlet-mapping>
- <servlet-mapping>
- <servlet-name>default</servlet-name>
- <url-pattern>*.js</url-pattern>
- </servlet-mapping>
如果你嫌这样太麻烦,太low的话,请移步下面两种方法!
方法2:直接告诉spring,这个你就得这么做!
在MVC配置文件中添加资源文件映射。
<resources mapping="/resources/**" location="/resources/" /> <resources mapping="/images/**" location="/images/" /> <resources mapping="/js/**" location="/js/" />
注解:
mapping:映射
location:本地资源路径,注意必须是webapp根目录下的路径。
两个*,它表示映射resources/下所有的URL,包括子路径(即接多个/)
可能有筒子看完这个后会回来说:“博主写的啥玩意,照着写了还是没用,我绝对没敲错字!我还是复制过去的!!!”
如果真的有这样的哥们,别告诉我,否则我怕我会忍不住会拿出我的30米大刀!
请自行更换路径!!!
当然这个还有一个需要注意的地方:
配置的location一定要是web-app根目录下才行,如果你将资源目录,放置到web-app/WEB-INF下面的话,恭喜你,访问失败!404 NOT FOUND
方法3:全部使用默认的,也别操啥心了
- <mvc:default-servlet-handler/>
比较懒得童鞋可以直接在MVC配置文件加上这么一句,这个确实方便,但是弊端就是他会把你发出的请求全部按照默认的处理了!
如果直接贴出这一句,我怕又有筒子会说怎么报错了,mvc标签报错了!
哥们,你要是这种错误都解决不了,你也先别看这博文了,先去看看什么叫namespace吧!还来得及治疗!
- <pre code_snippet_id="2167768" snippet_file_name="blog_20170207_4_9118558" style="margin-top: 0px; margin-bottom: 0px; margin-left: 22px; white-space: pre-wrap; word-wrap: break-word; line-height: 18px; font-family: 'Courier New' !important;"></pre>
- <pre></pre>
- <pre></pre>