今日整理了一些工作内容,具体内容无法发布上来,但是其中对于测试的理解相对于之前有一些新的认知~
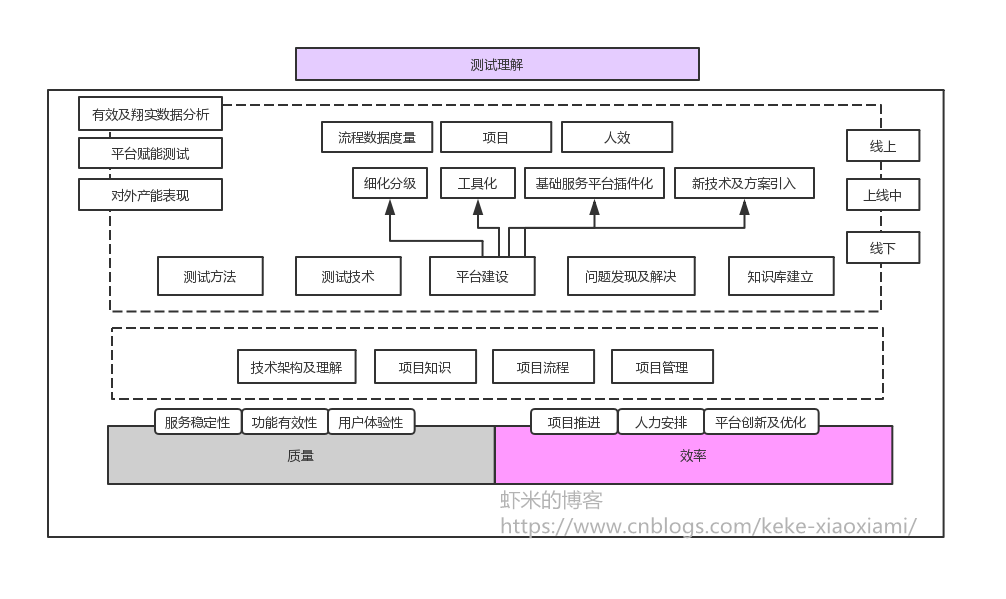
其中最底部为:质量和效率,保障质量,提升效率,是工作中的两个重要方向,质量是必须保证,效率是需要提升
基于以上两方面目标,会做出一个更细的划分,其中质量可从几个角度进行覆盖:服务稳定性、功能有效性、用户体验性等几个方面,效率上从几个方面进行覆盖:项目推进、人力安排、平台创新及优化
基于细化分析之后,结合项目情况,则需要清晰:项目架构技术实现、项目知识(业务发现面向客户、业务形态,覆盖端型,所处阶段等)、项目流程(该部分涉及人员数量比较大,并且是所有人共同构成的整体流程)、项目管理
在项目架构技术理解、项目知识、流程及管理建立的基础上,到了更具象的层面,测试有哪些可做,又要如何做?
(1)测试方法的引入及创新:与开发这边技术认知保持一致,能够跟进了解最新使用的技术,并掌握所需要的测试方法
(2)测试技术:对于最新的一些测试技术或者框架等,能够保持敏锐,能够持续引入新技术,结合项目阶段及使用效果产出适合自己项目的技术积累
(3)平台建设:基于(1)(2)的输出,本着做产品的理念进行平台的建设,对于大的测试平台进行细化分级,可从多个维度,例如:介入阶段,或者说出入口信息,例如可从数据层、接口层、展示层等进行平台建设的划分,并基于流程进行数据打通,也方便对问题作出排查;也可以基于单一学科进行深入细化分析,从某个专项入手,从表面到内里,先将主要因素解决掉,收集数据,再与其他专项结合,找出互相影响,具体这个部分目前并未做得很好,各个部分割裂的比较多;对于基础的服务平台例如:告警服务、某些专项、或者校验等,能够插件化或者标签化,从而能得到相对完善的测试质量报告(对于具体要做哪些标签化或者插件化的处理,如何分析给出合理的建议,例如不需要做的可以不做,是当前未做的事情)
(4)考虑项目本身的阶段:线下、上线、线上,能够产出有效数据分析,并结合平台和数据给出测试指导,对外能够提供相应的服务