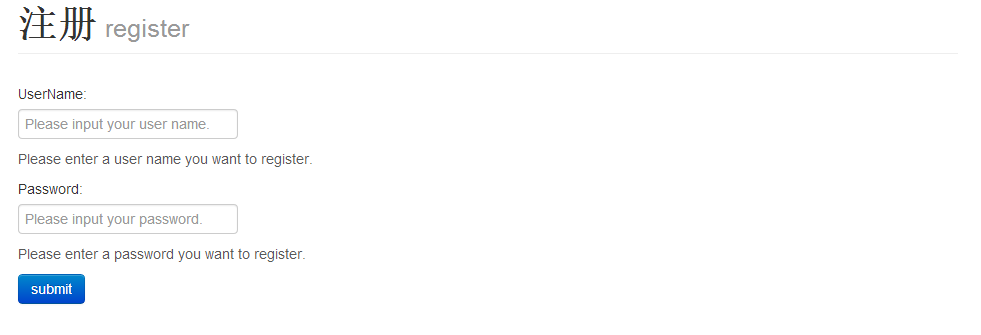
<form method="" action="" class="form-horizontal"> <frameset> <div class="control-group"> <label class="control-label" for="tb_userName">UserName:</label> <div class="controls"> <input id="tb_userName" placeholder="Please input your user name." type="text" /> <p class="help-block">Please enter a user name you want to register.</p> </div> </div> <div class="control-group"> <label class="control-label" for="tb_password">Password:</label> <div class="controls"> <input id="tb_password" placeholder="Please input your password." type="text" /> <p class="help-block">Please enter a password you want to register.</p> </div> </div> </frameset> <div class="form-actions"> <button type="submit" class="btn btn-primary">submit</button> </div> </form>
先看Bootstrap下表单的效果

添加一些 分组元素后 代码如下:
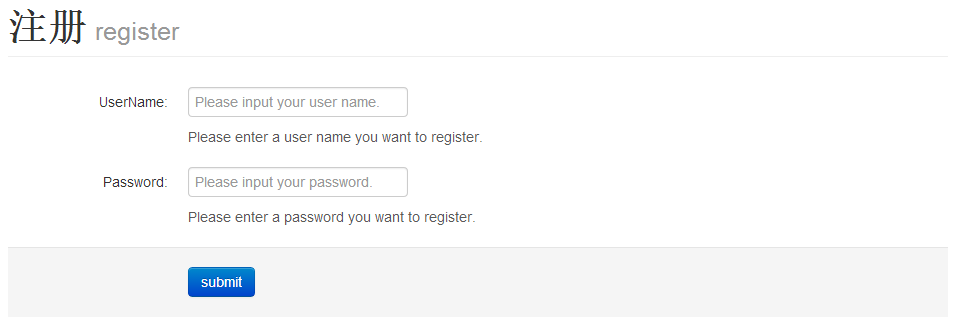
<form method="" action="" class="form-horizontal"> <fieldset> <div class="control-group"> <label class="control-label" for="tb_userName">UserName:</label> <div class="controls"> <input id="tb_userName" placeholder="Please input your user name." type="text" /> <p class="help-block">Please enter a user name you want to register.</p> </div> </div> <div class="control-group"> <label class="control-label" for="tb_password">Password:</label> <div class="controls"> <input id="tb_password" placeholder="Please input your password." type="text" /> <p class="help-block">Please enter a password you want to register.</p> </div> </div> </fieldset> <div class="form-actions"> <button type="submit" class="btn btn-primary">submit</button> </div> </form>
效果:

这里要注意的是 fieldset 元素可将表单内的相关元素分组。