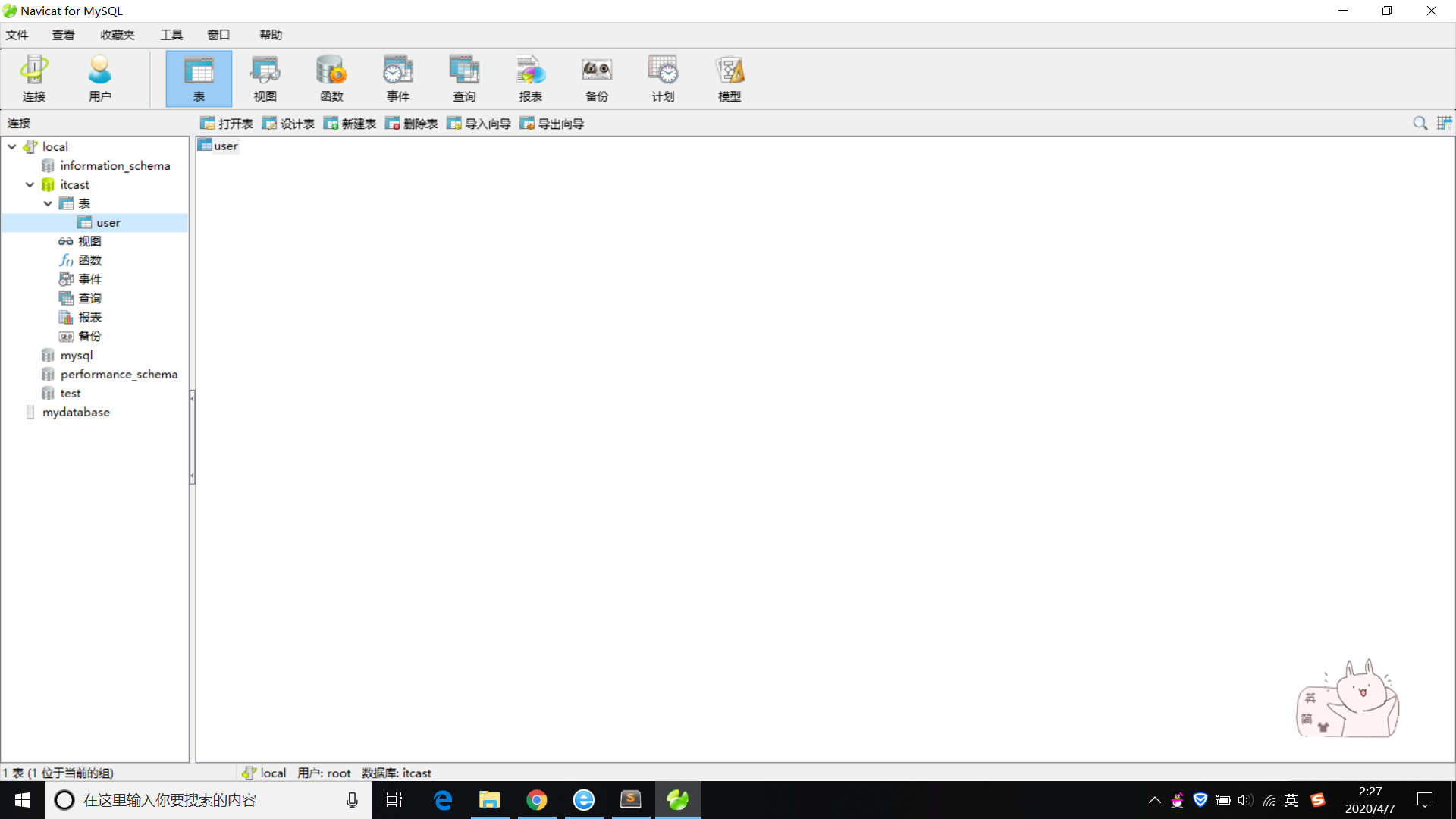
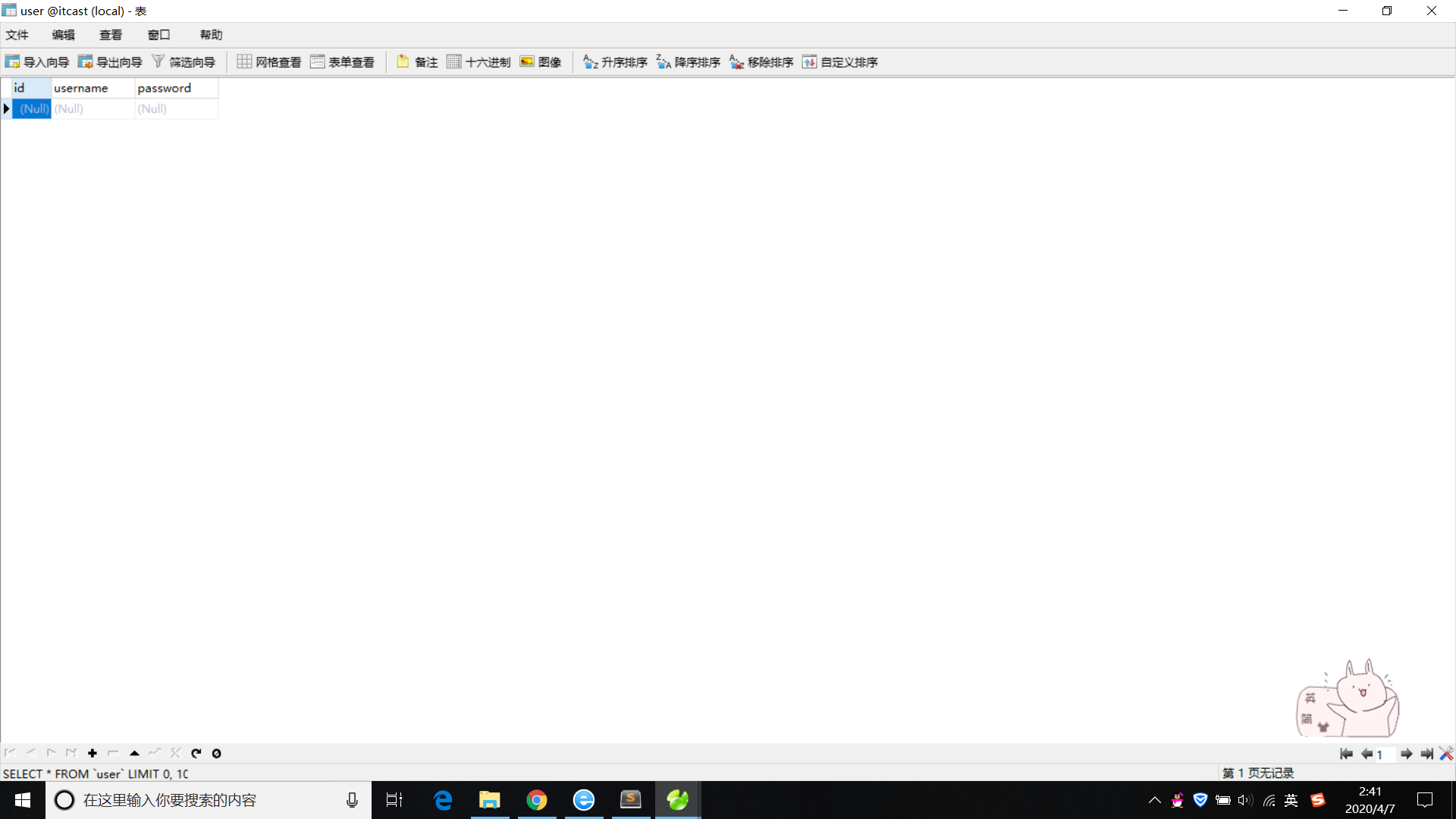
1.建立数据库


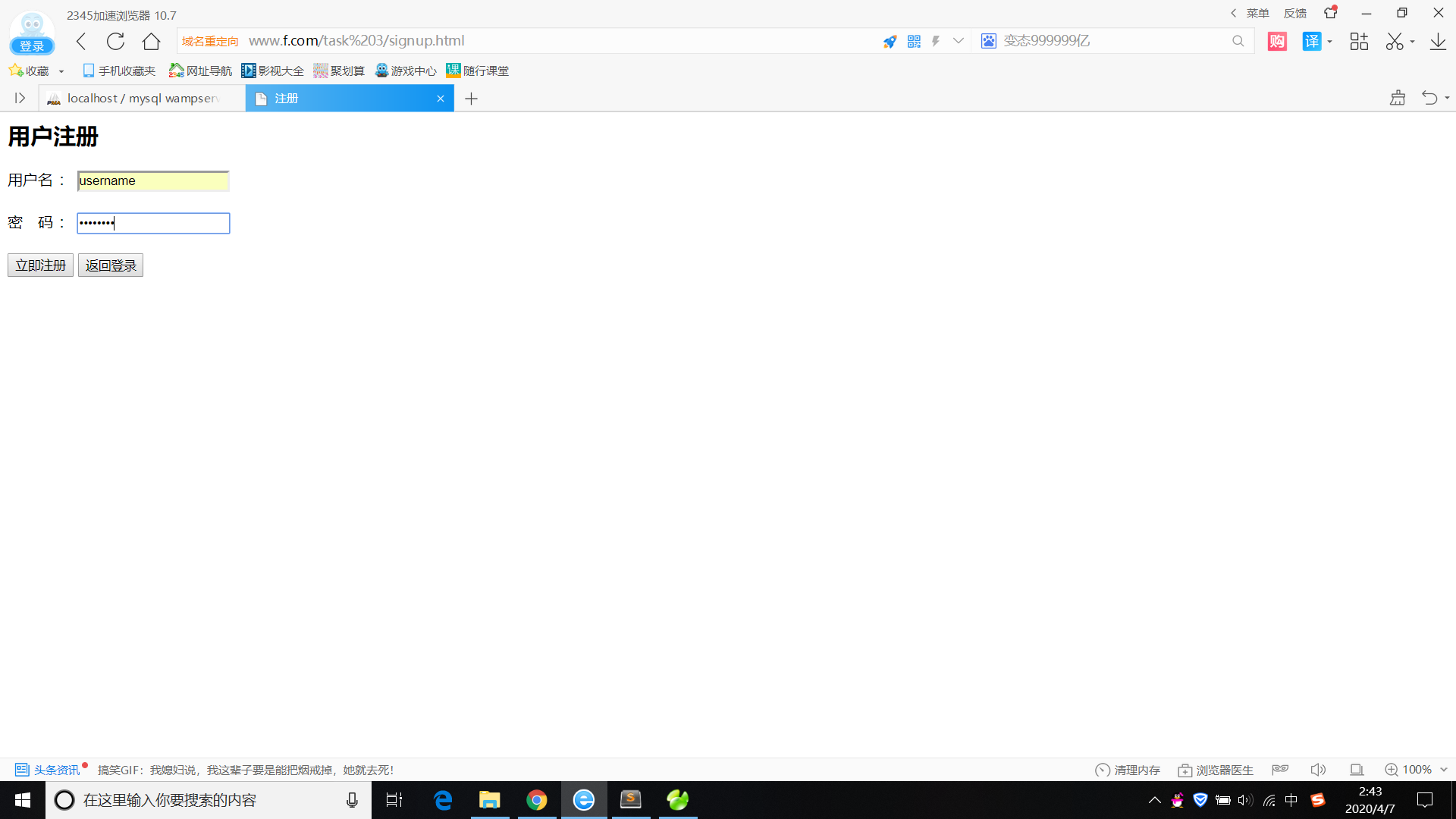
2.注册界面(signup.html)
1 <body> 2 3 <h2>用户注册</h2> 4 5 <form action="signup.php" method="post"> 6 用户名 : <input type="text" name="username"/> <br /> 7 <br/> 8 密 码 : <input type="password" name="password"/> <br/> 9 <br/> 10 11 <input type="submit" value="立即注册" name="submit"> 12 <input type="button" value="返回登录" class="button" onclick="location.href='login.html'" /> 13 </form> 14 15 </body> 16 </html>

3.连接数据库(connect.php)
1 <?php 2 3 $_mysqli = new mysqli('localhost','root','123','itcast'); 4 5 if (mysqli_connect_errno()){ 6 echo "数据库连接失败:" .mysqli_connect_error(); 7 exit (); 8 } else { 9 echo ""; 10 } 11 12 ?>
4.注册处理(signup.php)
1 <?php 2 header("Content-Type: text/html; charset=utf8"); 3 4 if(!isset($_POST['submit'])){ //如果没有检测到提交代码就输出错误 5 echo "运行错误"; 6 } 7 8 $username = $_POST['username']; //传输变量 9 $password = $_POST['password']; 10 11 include ('connect.php'); //连接数据库 12 $_sql = "insert into user (id,username,password) VALUES ('NULL','$username','$password')"; //sql插入数据 自行创建数据表和字段 13 $_result = $_mysqli->query($_sql); //执行$_sql,把结果赋给$_result 14 15 if(!$_result){ //如果没有插入成功就报错 16 echo "注册失败" ; 17 }else{ //否则输出注册成功 18 echo "注册成功"; 19 } 20 21 mysqli_close($_mysqli); //关闭一下数据库 22 ?>


5.登录界面(login.html)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8/"> 5 <title>登录</title> 6 </head> 7 <body> 8 <h2>欢迎登录</h2> 9 10 <form action="login.php" method="post"> 11 用户名:<input type="text" name="username" /> <br/> 12 <br /> 13 密 码: <input type="password" name="password" /> <br/> 14 <br /> 15 <input type="submit" name="submit" value="登陆" /> <br/> 16 <br/> 17 <a href="signup.html">立即注册</a> 18 19 </form> 20 </body> 21 </html>

6.登录处理(login.php)
1 <?php 2 3 header("Contet-type: text/html; charset=utf8"); 4 5 if(!isset($_POST['submit'])){ 6 echo "运行错误"; 7 } 8 include ('connect.php'); 9 $username = $_POST['username']; 10 $password = $_POST['password']; 11 12 13 if($username && $password) { 14 $_sql = "SELECT * FROM user where username='$username' and password='$password'"; //判断是否和数据库里面的数据一样 15 $_result = $_mysqli->query($_sql); //调用$_sql赋给$_result 16 $_rows = mysqli_num_rows($_result);//调用$_result赋给$_rows mysqli_num_rows 功能为返回结果集中行的数量 17 18 if($_rows){ 19 header('Location:welcome.php'); //如果正确就跳转到welcome.php 20 }else{ 21 echo "您的用户名或密码错误"; //错误就报错 22 echo " 23 <script> 24 setTimeout(function(){window.location.href='login.html';},3000); //js代码跳转到登录页面 25 </script> 26 27 ";//如果错误使用js 3秒后跳转到登录页面重试; 28 } 29 30 }else{ 31 echo "表单填写不完整"; 32 echo " 33 <script> 34 setTimeout(function(){window.location.href='login.html';},3000); //js代码跳转到登录页面 35 36 </script>"; 37 } 38 39 mysqli_close(); //关闭一下数据库 40 ?>
6.登录成功跳转welcome.php
1 <!DOCTYPE html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>登录成功</title> 5 </head> 6 <body> 7 <h2>登录成功<br/> 阿芸小朋友你好吖</h2> <br/> 8 <br/> 9 </body> 10 </html>