在平时的工作产出中,代码出现问题时往往要不停的修改测试其正确性,每次修改一部分代码都需要重启项目,这十分的耗时,对于企业大型项目来说你重启的时间够你去喝杯咖啡了,本篇博文主要就减少重启项目时间为目的来介绍一款插件工具 JRebel。
JRebel
对于使用过SpringBoot框架人来说,对热更新并不陌生,因为它本身就支持这项功能,但是需要引用一个叫做spring-boot-devtools的jar包,其效果速度和JRebel就差的更远了。总结下来它的缺点也很明显:
- 因为需要增加Maven依赖,但生产环境并不需要它
- springboot-devtools方式的热部署在功能上有限制的。比如说你新增一个方法或修改方法的参数,就不生效了
- 就速度来说,devtools在JRebel面前就是个弟弟
JRebel的安装(基于IDEA)
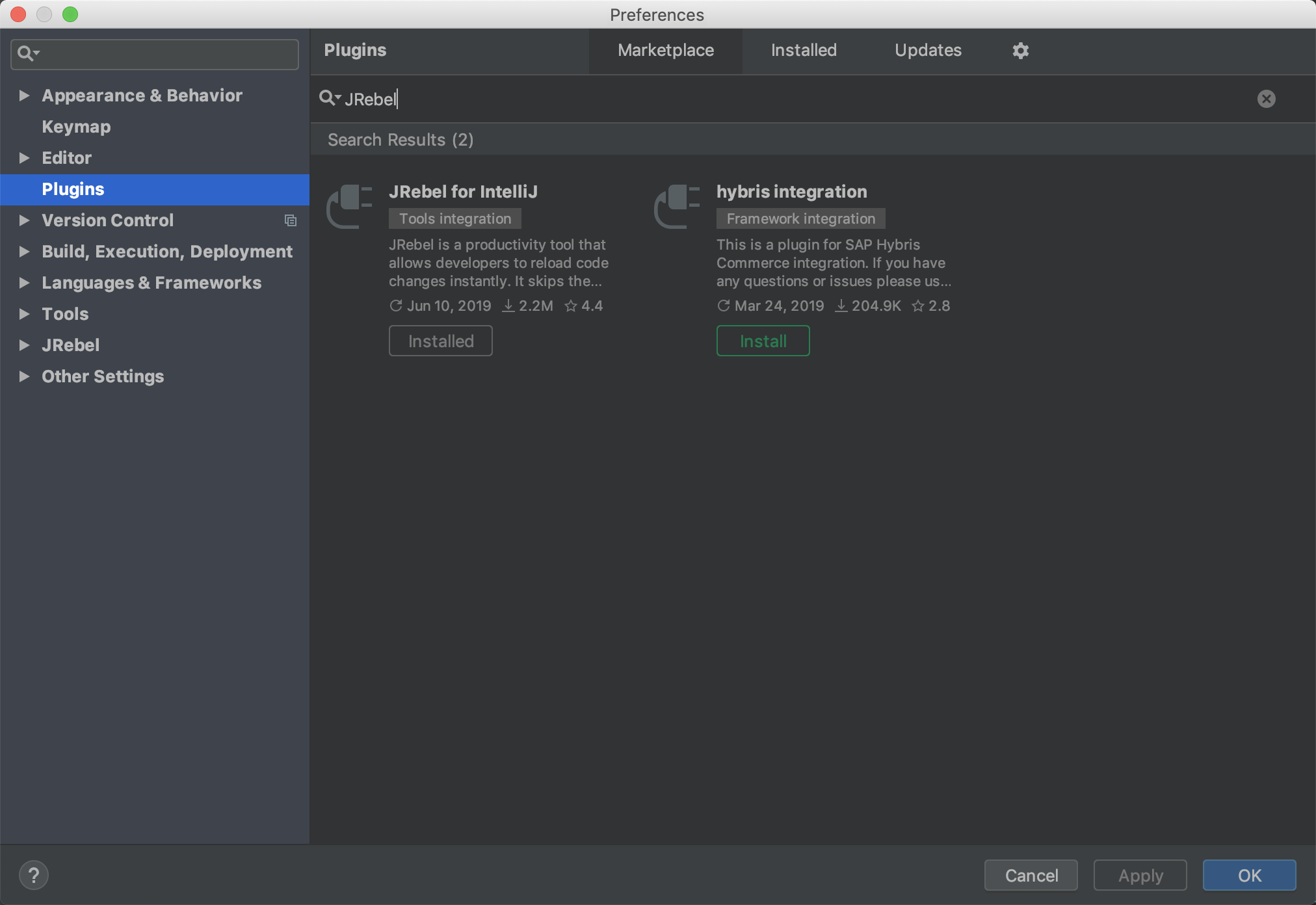
插件的安装步骤就很简单了,IDEA设置中打开:

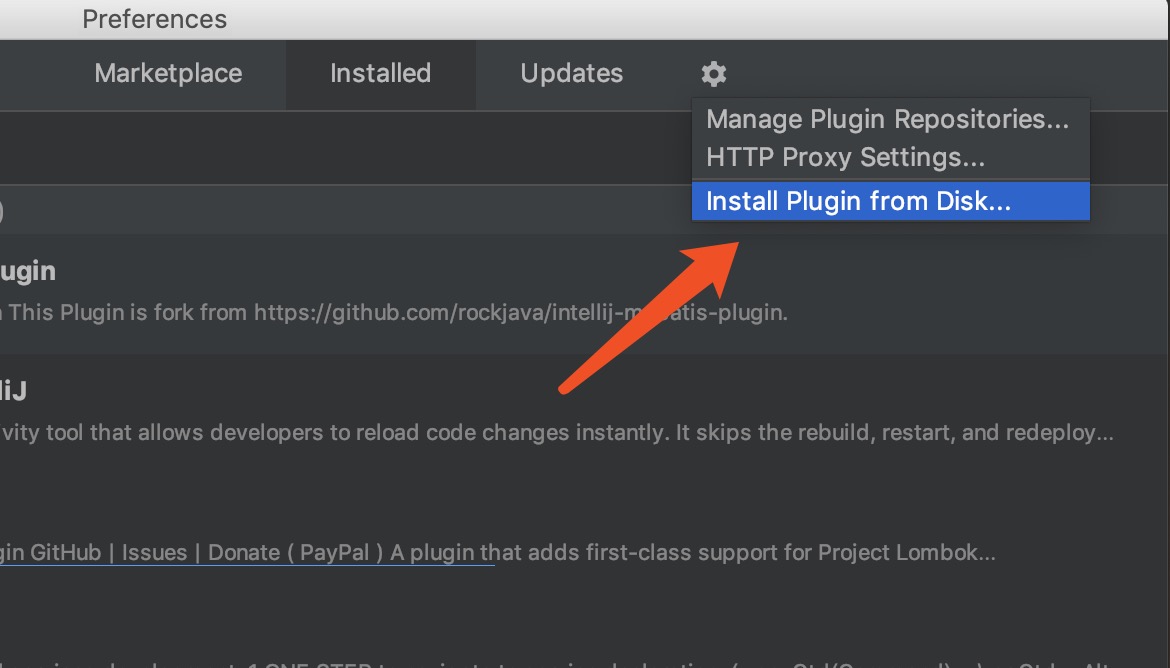
或者:打开官网下载,通过硬盘载入:

注意:JRebel是要收费激活的,但是基于我朝国情,大家可以参考特色激活方法
IDEA中的设置
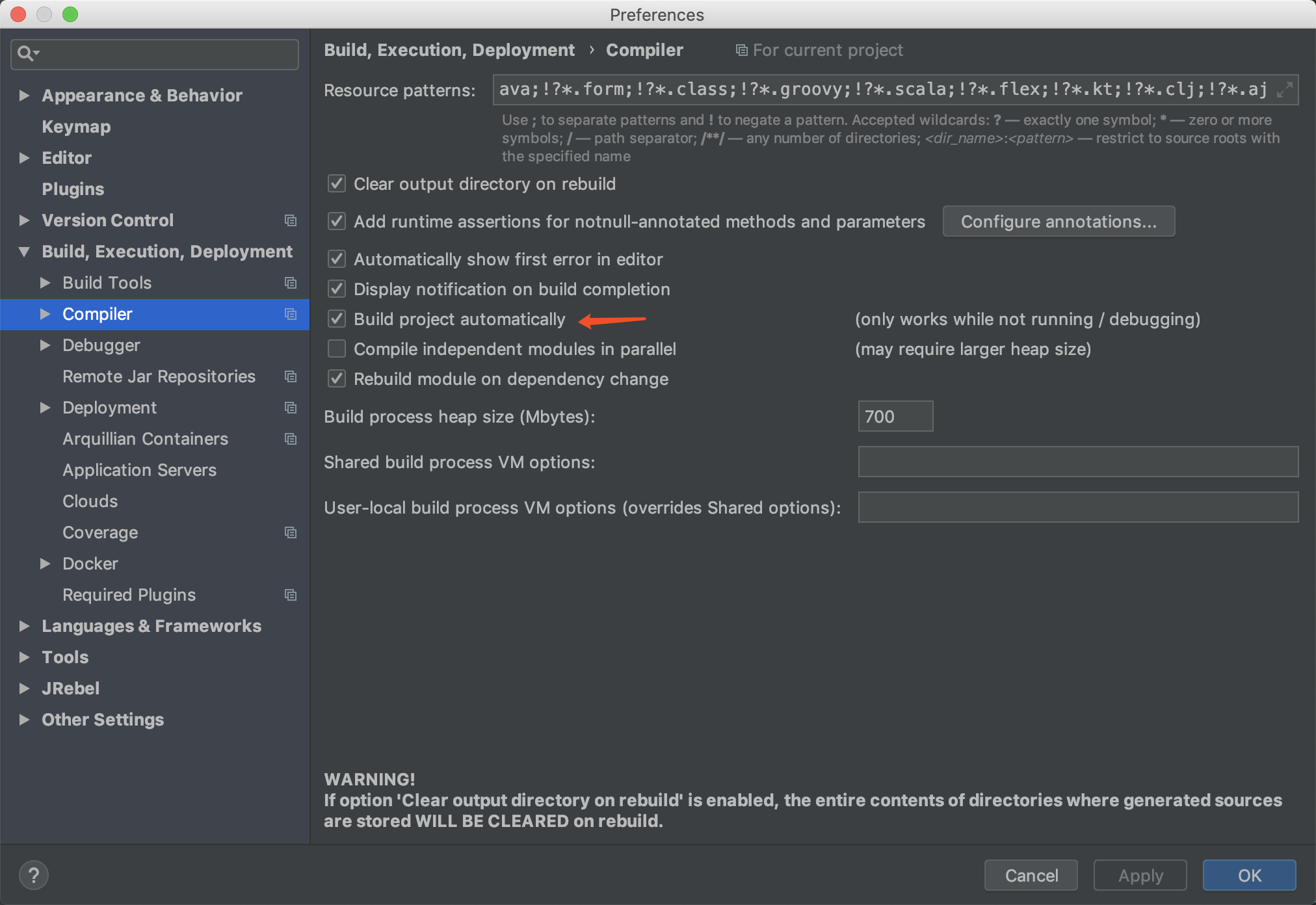
- 需要将IDEA设置中的自动编译选定

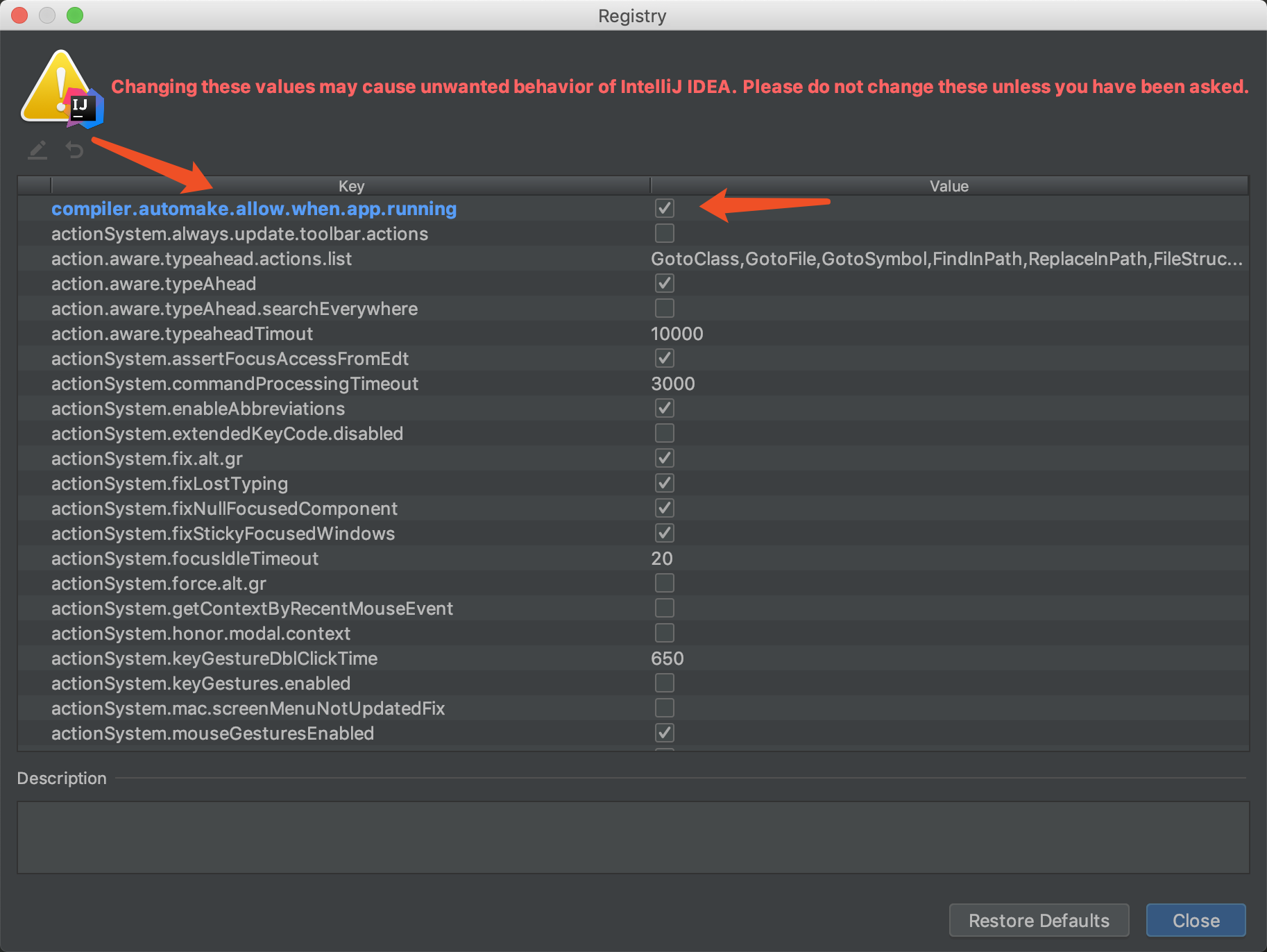
- 打开运行时编译
按快捷键 Shift+Ctrl+Alt+/ ,选择 Registry
Mac 的话需要在keymap里搜索下Registry然后配置快捷键

使用
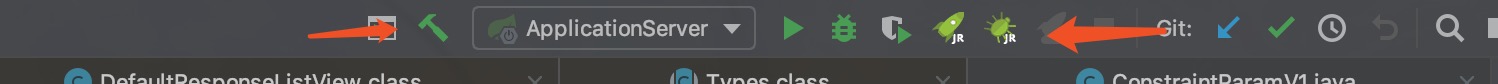
安装激活并在IDEA中配置成功后,你就会看到idea的右上角有JRebel专门的启动方式:

点击右边的启动后,修改源码,然后点击左边的锤子,你修改的源码就生效了。注意一点,JRebel对配置文件的修改也是有效的。所以更为方便。