微信小程序入门
简介
微信小程序本质是Web APP,使用它可以用较低的开发成本获得近似APP的体验。这里有一个微信小程序原生开发的快速入门教程:28节课快速玩转微信小程序【黑马程序员】
小程序里面的app.json文件是全局配置文件。
做小程序查官方官方文档是一个重要技能,它可以帮助使用基础组件:小程序官方文档
微信小程序开发框架
因为微信的原生开发体验太差,但是微信小程序的存在又有一定的必要性,所以市面上出现了不少第三方的微信小程序开发框架。下面的文章也基本是围绕着这些第三方框架展开的,框架包括但不限于:mpvue(美团出品)、mpvue-weui(基于mpvue的个人开发者封装)、wepy(微信出品)。
mpvue
视频教程:尚硅谷小程序框架mpvue核心技术
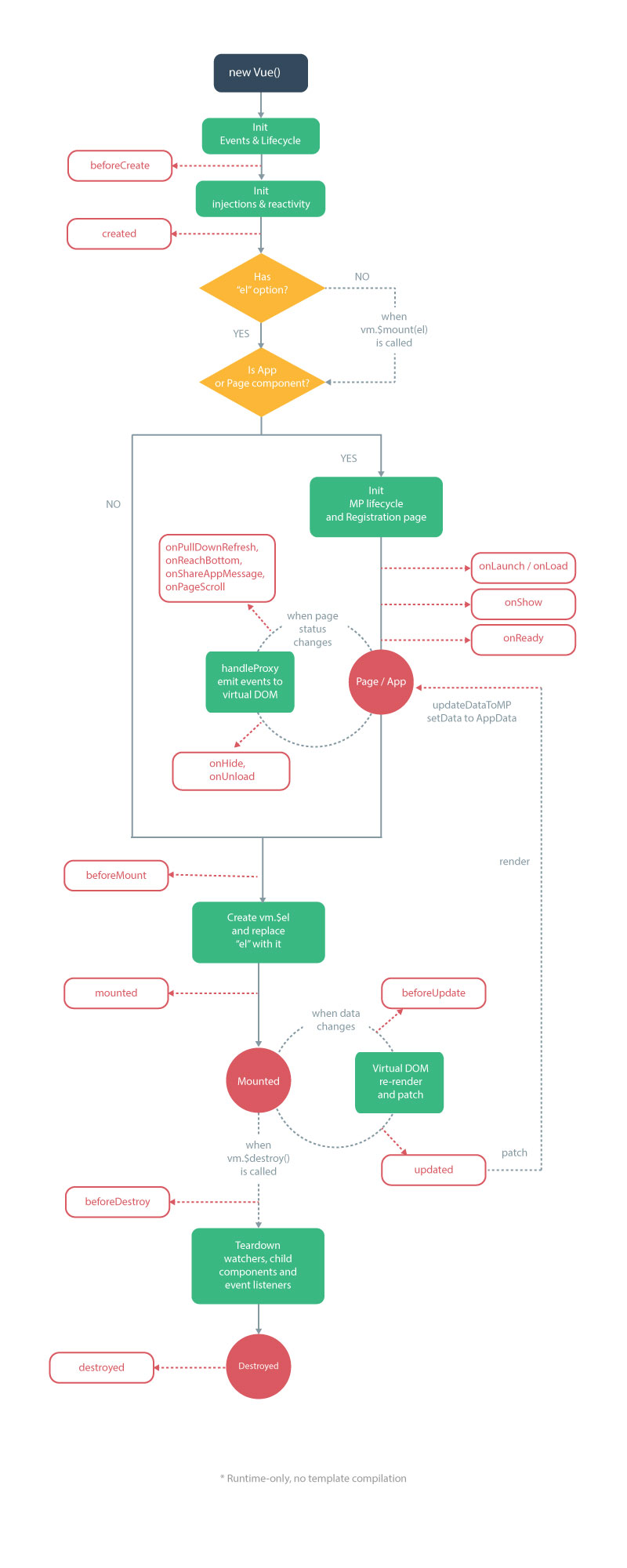
mpvue的生命周期是要熟悉的,有助于对mpvue的逻辑流程了解和应用(生命周期函数的含义介绍):

mpvue是美团工程师推出的基于Vue.js封装的用于开发小程序的框架,它融合了原生小程序和Vue.js的特点,可完全组件化开发。
用npm install运行生成node_modules后才能使用npm run dev命令在开发环境下运行。
首先是mpvue,先来个demo增强信息和认知:使用mpvue开发小程序教程(一)
使用mpvue,需要使用两个工具:“Webstorm”和“微信开发者工具”。使用前者进行程序的开发,使用后者进行程序的运行调试。
修改对接的后端地址:找到根目录中的config,找到dev.env.js,修改里面的HOME_URL地址即可。
视频教程:尚硅谷小程序框架mpvue核心技术
下拉加载和上拉加载
资料:mpvue开发小程序下拉刷新、上拉加载 - 代码汇博客、js数组合并(一个数组添加到另一个数组里面)方法
mpvue中兼容了小程序的生命周期,可直接使用下面的事件。
下拉刷新事件
onPullDownRefresh () { console.log('下拉刷新')}
上拉触底事件
onReachBottom () { console.log('触底了')}
加载的数据使用数组存起来,上拉增加数据时通过concat()来累加数组数据,注意:concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
将mpvue导入微信开发者工具无法导入的解决方法
在微信开发者工具中需要 npm run build 导入dist文件目录下的wx文件夹,然后npm run dev 就可以热更新开发项目了。需要注意的是,导入的时候,选择dist下的wx文件夹,如果直接导入项目根目录,很可能是无法导入的。
input标签
mpvue 微信小程序input点击键盘 搜索 触发confirm事件
调试
使用debugger命令,在script中运行代码时插入,通过查看运行过程中的变量变化来调试,可以加快调试和开发效率。
mpvue-weui
我的需求主要是使用基于mpvue的mpvue-weui来写微信小程序,所以下面着重讲解一下mpvue-weui关于微信小程序的开发。首先给出mpvue-weui的介绍网址:[mpvue-weui 1.0https://kuangpf.com/mpvue-weui/#/)
Mpvue-WeUI是基于 mpvue框架,同微信原生视觉体验一致的基础样式库,为微信小程序量身设计,令用户的使用感知更加统一。
HTTP请求解决方案
小程序需要和服务器的端口对接,就需要通过http接口,为此就需要相应的对接工具。
Fly.js
Fly.js是一个基于 promise 的,轻量且强大的Javascript http 网络库。Flyio官方帮助文档:Flyio官方帮助文档
Axios
我也没用过Axios,只知道它是Fly.js的前辈,这两者之间的对比详情见文章:fly.js vs axios
其它问题
- 微信小程序图表组件 wx-f2
- 【微信小程序】合法域名校验出错,不在以下合法域名列表中 解决方法
- created()函数和methods以及data()同级,不要将其放在methods内,否则会导致其失效。
- 在template中使用{{this.data}}是无法在前端显示数据的,要显示数据必须写{{data}}
- MPVUE 开发微信小程序 textarea v-model 绑定不了数据
- 定时器
- CountDown 倒计时
页面跳转
- redirectTo:关闭当前页,跳转到指定页;
- navigateTo:保留当前页,跳转到指定页;
- switchTab:只能用于跳转到tabbar页面,并关闭其他非tabbar页面。
数据读写
微信小程序获取时间
本部分来源:微信小程序获取系统时间、时间戳、时间时间戳加减。
在script的函数内写下面的部分代码,通过双向绑定和格式整理即可获取到需要的时间和格式。
//获取当前时间戳
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
console.log("当前时间戳为:" + timestamp);
//获取当前时间
var n = timestamp * 1000;
var date = new Date(n);
//年
var Y = date.getFullYear();
//月
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
//日
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
//时
var h = date.getHours();
//分
var m = date.getMinutes();
//秒
var s = date.getSeconds();
console.log("当前时间:" +Y+M+D+h+":"+m+":"+s);
//转换为时间格式字符串
console.log(date.toDateString());
console.log(date.toGMTString());
console.log(date.toISOString());
console.log(date.toJSON());
console.log(date.toLocaleDateString());
console.log(date.toLocaleString());
console.log(date.toLocaleTimeString());
console.log(date.toString());
console.log(date.toTimeString());
console.log(date.toUTCString());
//时间、时间戳加减 以加一天举例,聪明的你肯定触类旁通
//加一天的时间戳:
var tomorrow_timetamp = timestamp + 24 * 60 * 60;
//加一天的时间:
var n_to = tomorrow_timetamp * 1000;
var tomorrow_date = new Date(n_to);
//加一天后的年份
var Y_tomorrow = tomorrow_date.getFullYear();
//加一天后的月份
var M_tomorrow = (tomorrow_date.getMonth() + 1 < 10 ? '0' + (tomorrow_date.getMonth() + 1) : tomorrow_date.getMonth() + 1);
//加一天后的日期
var D_tomorrow = tomorrow_date.getDate() < 10 ? '0' + tomorrow_date.getDate() : tomorrow_date.getDate();
//加一天后的时刻
var h_tomorrow = tomorrow_date.getHours();
//加一天后的分钟
var m_tomorrow = tomorrow_date.getMinutes();
//加一天后的秒数
var s_tomorrow = tomorrow_date.getSeconds();
正则表达式(Regex)(regular expression)
图标组件
图表组件可以用AntV-F2图表组件
调试
小程序里面可以调用vConsole,有时候如果服务器或者本地带宽不够,会导致小程序操作出现一些BUG。比如:在textarea输入和删除文本时可能会有无法输入和无法删除的问题。这个时候如果用vConsle调试而非在电脑上使用“真机调试”就可以避免网络带来的不必要调试障碍。打开方法:在小程序右上角点击选择栏,点击“打开调试”,会退出小程序,再次进入即可显示vConsole调试板。
域名
测试环境下,如果勾选了不校验合法域名的选项,是可以使用IP地址直接操作小程序的。但是发布到公网网络时需要配置域名才可以,小程序不被微信允许访问IP地址来给普通用户使用。
微信登录
作用
用户登录成功之后,可以拿到微信用户昵称、头像。更重要的事,可以拿到授权用户唯一标识openid。因为同一个微信用户,扫描某个固定网站的微信登录界面,得到的openid都是一样的。所以通过它就可以与数据库里面已经存在的用户数据进行关联,从而方便后续进行微信登录功能的开发。
注意
要使用微信开放平台,必须是主体才行,个人不行。何为主体? 就是必须要有营业执照才可以。 要么是企业的营业执照,要么是个体工商户的营业执照,个人是不支持的。
总流程详解
这个教程推荐:微信小程序之微信登陆 —— 微信小程序教程系列(20)
微信中的各种ID说明
- OpenID:用户唯一标识
- Union ID:用户跨多小程序和公众号的情况下,OpenID不同,通过同一个Union ID实现数据互联
- AppID:APP的ID号码
微信API
通过APPID和APPSECRET获取session_key和openid
http://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
{"session_key":"JXMzHRraFPycGvSLfit7Uw==","openid":"oFT2I5FYte5-O1oWSgktZnay5k2g"}
通过jsCode获取Open Id和sessionKey
微信小程序登录时,可以通过login接口获取一个jsCode,通过这个jsCode就可以获取到登录该小程序的微信对应的Open Id和sessionKey。见这个官方文档介绍:auth.code2Session
解密getUserInf()函数返回的数据的函数
/**
* 功能描述:解密用户敏感数据获取用户信息
*
* @param sessionKey 数据进行加密签名的密钥
* @param encryptedData 包括敏感数据在内的完整用户信息的加密数据
* @param iv 加密算法的初始向量
* @return
*/
public WxUserInfoDto getUserInfo(String sessionKey, String encryptedData, String iv) {
byte[] keyByte = Base64.decode(sessionKey); // 加密秘钥
byte[] dataByte = Base64.decode(encryptedData); // 被加密的数据
byte[] ivByte = Base64.decode(iv); // 偏移量
try {
/* 如果密钥不足16位,那么就补足. 这个if 中的内容很重要 */
int base = 16;
if (keyByte.length % base != 0) {
int groups = keyByte.length / base + (keyByte.length % base != 0 ? 1 : 0);
byte[] temp = new byte[groups * base];
Arrays.fill(temp, (byte) 0);
System.arraycopy(keyByte, 0, temp, 0, keyByte.length);
keyByte = temp;
}
/* 初始化 */
Security.addProvider(new BouncyCastleProvider());
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS7Padding", "BC");
SecretKeySpec spec = new SecretKeySpec(keyByte, "AES");
AlgorithmParameters parameters = AlgorithmParameters.getInstance("AES");
parameters.init(new IvParameterSpec(ivByte));
cipher.init(Cipher.DECRYPT_MODE, spec, parameters); // 初始化
byte[] resultByte = cipher.doFinal(dataByte);
if (null != resultByte && resultByte.length > 0) {
String result = new String(resultByte, "UTF-8");
return JacksonUtil.fromJSON(result, WxUserInfoDto.class);
}
} catch (Exception e) {
log.error(e.getMessage(), e);
}
return null;
}
pom.xml文件添加依赖如下:
<properties>
<bcprov-jdk16.version>1.46</bcprov-jdk16.version>
</properties>
<dependency>
<groupId>org.bouncycastle</groupId>
<artifactId>bcprov-jdk16</artifactId>
<version>${bcprov-jdk16.version}</version>
</dependency>
坑
- 在WebStorm上用mpvue修改了app.json文件后,必须把编译出来的dist文件夹删除,然后重开微信开发工具,只有这样开发工具才能更新app.json里面的信息。
- 小程序mpvue下多层次的数据值改变但是页面不动态渲染:改变的数据如果是多层级的,就不会触发render函数进行自动更新,所以需要在数据改变后手动调用this.$forceUpdate();强制更新。