一、小程序产品的版本类型和环境类型
小程序分为三个版本类型:开发版、体验版、正式版
我们在测试时候一般会准备三套环境
1、开发版本: 对应开发、测试环境
2、体验版本:对应预发布环境
3、正式版本:对应生产环境
二、小程序测试时环境准备
1、安装微信web开发者工具,登陆(微信扫码)
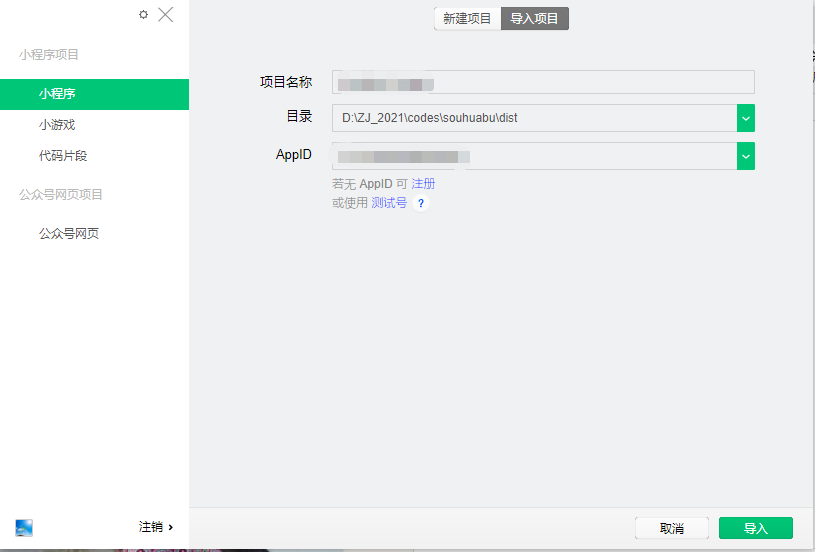
2、导入项目(项目路径+项目名称+AppID)

指定小程序代码路径,测试人员可问开发(如果有Jenkins,也可以直接在Jenkins上拉取已编译代码)
三、微信web开发者工具常用操作
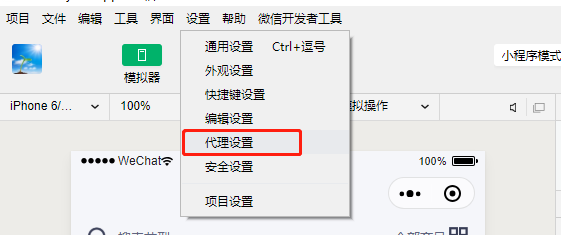
1、设置代理(如果我们要使用抓包进行接口测试,那么就要设置代理)

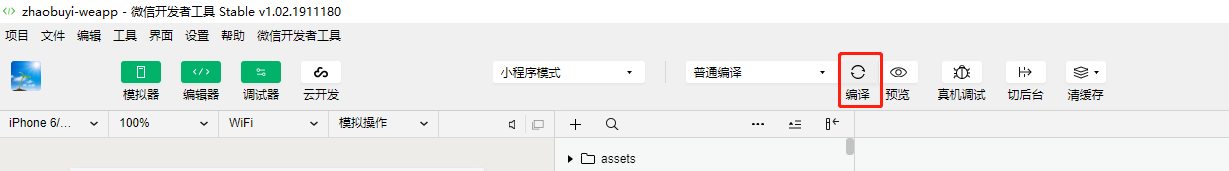
2、编译
如果测试阶段,开发进行了缺陷修复,那么需要拉取代码后重新编译

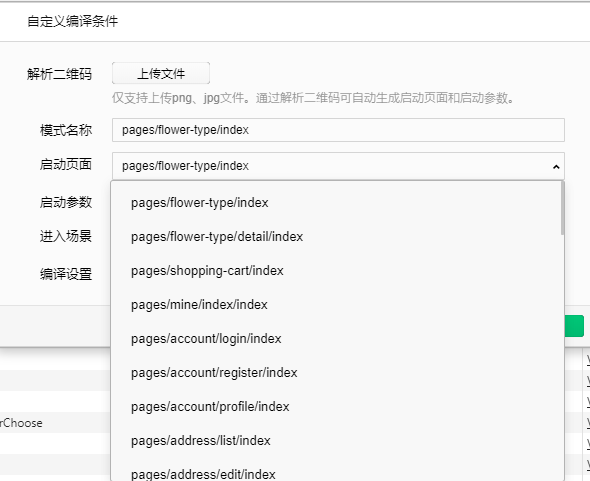
页面入口还没有实现,但又需要及时测试;编译模式 --> 新增模式 --> 指定页面,编译时选择自定义编译模式进入到指定页面

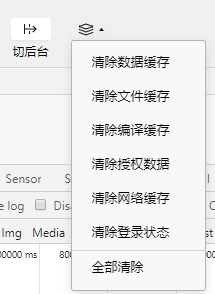
3、清缓存(如果测试时候有缓存,那么我们可以清除缓存,也可以清除登陆状态)

4、选择不同屏幕的模拟机,支持选择wifi、4G等网络环境下测试

5。远程调试
点击远程调试之后,等待设备接入调试,待微信扫一扫进入之后,进入远程调试状态,这个功能能够方便开发定位不同型号手机上出现的问题。

6、切换账号

7、调试器辅助测试
整体上,调试工具分为 7 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage、Sensor、Trace

1、console下跟chrome基本一致,查看控制台报错信息
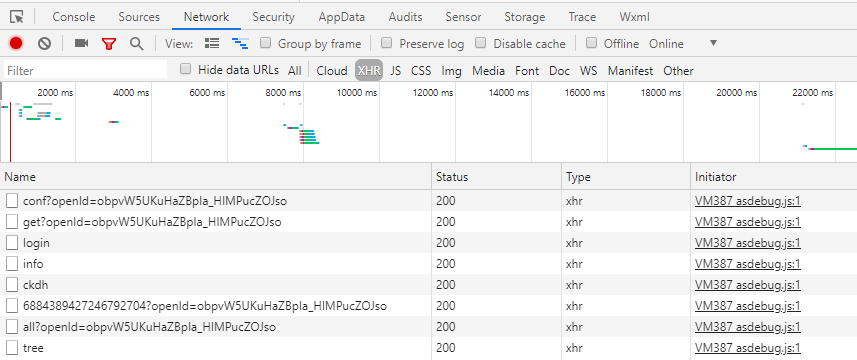
2、network,查看页面请求、响应值
3、wxml跟chrome的element基本一致,这里是 wxml 转化后的界面,可以看到真实的页面结构。我们可以通过修改一些参数值来测试字符串过长、过短、截断、为空等问题
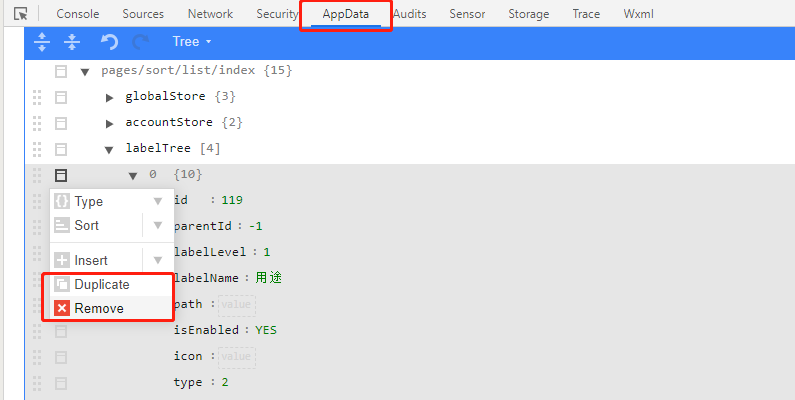
4、Appdata是页面的动态数据,是接口返回的请求值,我们可以通过修改appdata的值来伪造接口返回,他能实时的反馈到界面上显示,能节省很多QA造数据的时间。

5、source是用于当前项目的脚本文件的,可用于断点调试,精准提bug
6、storage 用于显示当前项目的一些数据存储的信息,比如我们显示的是登录认证的openId来伪造假的登录数据来参与下单等操作,验证服务端是否会返回正确的响应。
8、 常用操作键
- 新建项目:Ctr+Shift+N
- 保存:Ctr+S
- 关闭文件:Ctr+W
- 搜索:Ctr+F
- 刷新:Ctr+R
- 编译:Ctr+B
- 预览:Ctr+Shift+P
- 清除缓存
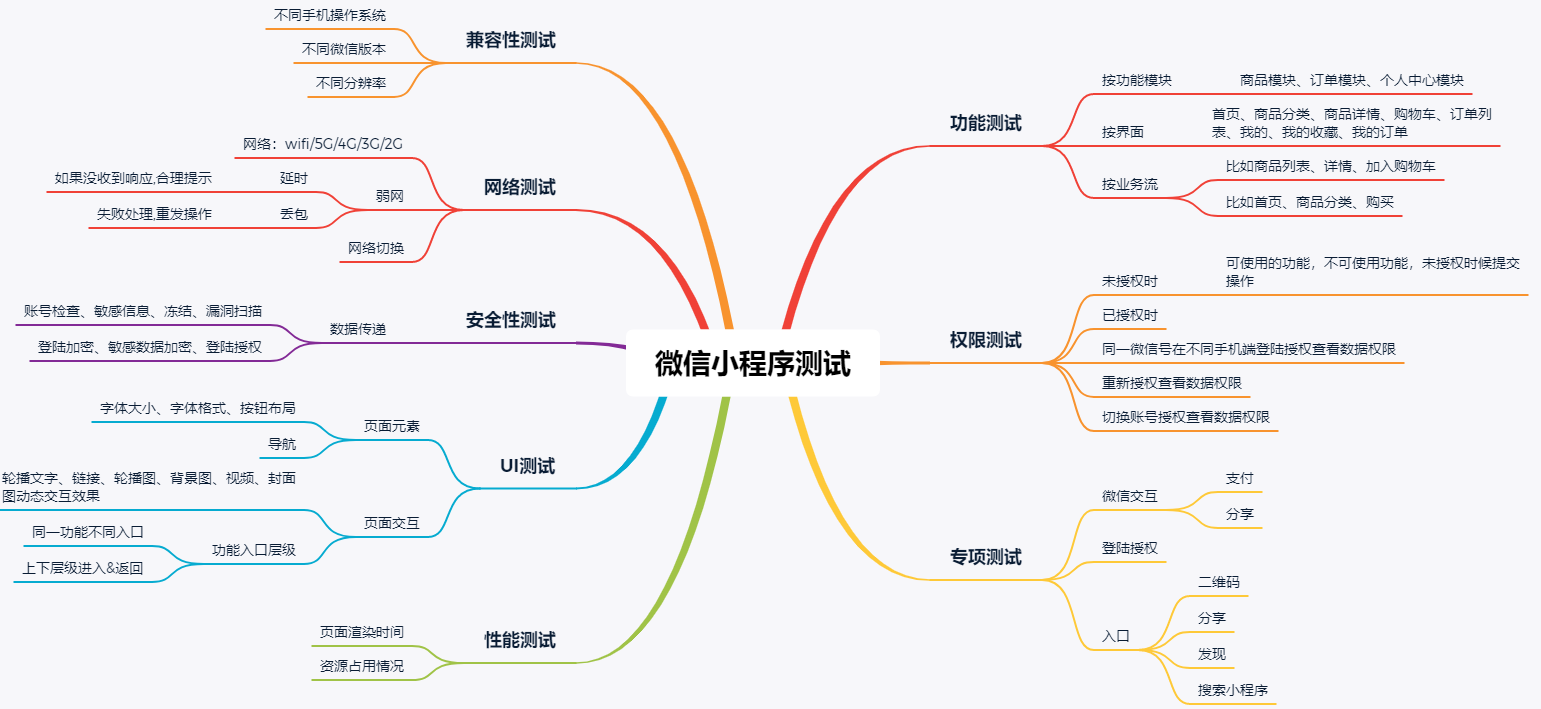
四、小程序如何测试
一、功能性测试
1)按功能模块测试
根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点
2)按业务流程测试
小程序的业务,比如首页、商品列表、商品详情、加入购物车、生成订单、订单列表。把各个功能点串联起来形成完整的业务流程来检查;同一个业务,可能有不能的路径来实现,每个路径都需要覆盖检查
3)按数据流向测试
根据数据从某一端操作输入和输出流向,设计基于数据流的测试用例,输出的数据也可能成为另外一端的输入,检查输入的数据是否按照代码逻辑执行正确的输出,是否数据发生异常(无法输入;有输入却无任何输出;输出不正确;多余的输出其他信息...)
4)同一功能不同的入口有效性的检查
小程序中在首页、列表页、详细页、其他的业务功能相关页面,都有可能存在同一个功能的入口
5)未授权用户操作有效性检查
加入购物车、收藏必须登录,点击加入购物车未登录时候先授权登录,登录成功后可加入购物车、收藏
二、小程序专项测试
1、权限测试
需要检查以下几种情况下微信用户访问的权限
1)未授权微信登录小程序
未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。or在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
4)重新授权
2、微信交互测试
支付 -- 微信支付(零钱、银行卡)
卡包、钱包 -----优惠券用来抵扣
分享可以成功(企业微信、朋友圈、个人、群)
4、小程序入口
二维码、发现、我的小程序、搜索小程序、分享后点击
三、易用性测试
1、UI测试
美观度、字体大小、字体格式、按钮布局、界面交互
2、导航
导航条标签文字、导航
3、字体、图片、视频、轮播图、封面图效果
4、功能层级
整理如下