前言
之前在 CSS – W3Schools 学习笔记 (3) 介绍过这个功能, 但一直不熟练. 每次用都卡卡的, 估计是没有些一篇独立的笔记的缘故. 特此写一篇.
Text Shadow
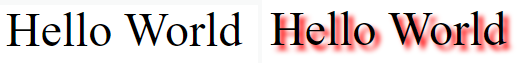
下面这个是 before, after 的效果

CSS Style
h1 { text-shadow: 5px 5px 5px red; }
4 个值分别代表 x y blur color, 一个一个理解
Offset
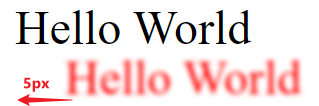
text-shadow: 50px 50px 0 red;
效果

它的逻辑就是通过 x, y 坐标生成一个 "影子" 出来. 之所以没有蒙蒙是因为 blur = 0
Blur
text-shadow: 50px 50px 5px red;
效果

blur 5px 的逻辑是字体被放大 5px 然后带有颜色带有 gradients 渐变. 所以就蒙蒙了.
Color
color 默认是依据字本身的 color 也就是 currentColor 的意思啦.
multiple shadow
text-shadow: 50px 50px 5px red, -50px -50px 5px yellow
可以创建多个 shadow, 只要加上逗号就可以了.
Box Shadow
.box { width: 100px; height: 100px; border: 1px solid black; color: pink; box-shadow: 100px 100px 0 1px; }
效果

box-shadow 有 5 个值, x y blur spread color
offset 的原理和 text shadow 是一样的. 需要注意的是它整个 "影子" 都是有颜色的哦,
color 默认也是 currentColor
blur 的原理也是往外扩展 px 然后 gradients 渐变
multiple shadow 也是一样的, 加逗号.
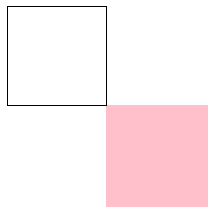
spread
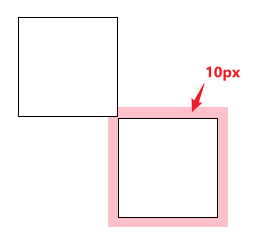
spread 和 blur 类似, 都是往外扩展 px, 但它没有 gradients 渐变 而是实打实的颜色


左图是真实效果, 有图是用来解释的, 粉红里的框是我自己加的, 框往外 10px 就是然后没有渐变
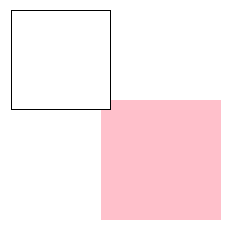
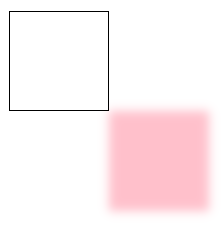
如果是 blur 的话效果是这样的

因为是渐变所以看上去就小了很多.
一边 shadow
参考: stackoverflow – How can I add a box-shadow on one side of an element?

box-shadow: 10px 0 10px -10px red;
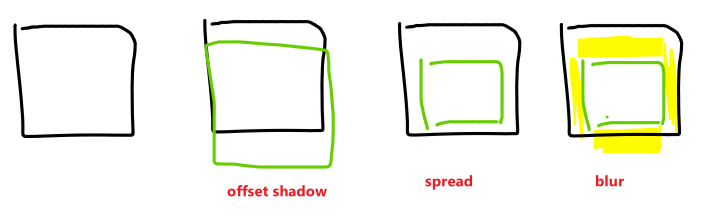
原理就是 -10px spread, 它让 4 边都吃进去. 然后 10px blur 又长出来. 最后 10px 右就只有边被推出来, 所以看见了 shadow.

过程类似上图这样. 注意最后一张图, bottom 的 blur 的 width 其实是比较短的, 因为 spread 的原因. 这个效果不一定是想要的
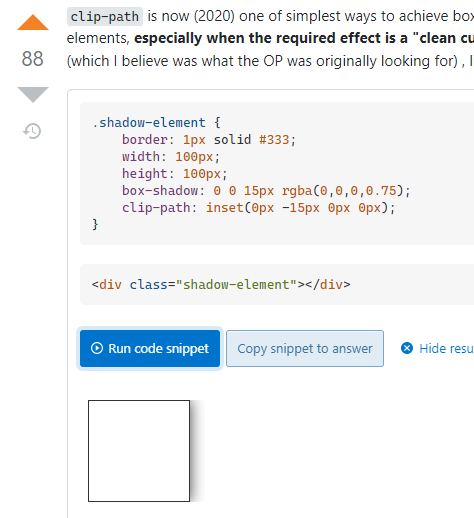
所以还有另一个方法是用 clip-path

一样是用 box-shadow 来做影子, 只是用了 clip 把不想要的 3 边影子 clip 掉. 这里的关键是 inset
inset 的用法是这样的
clip-path: inset(20px 20px 50px 20px);
效果

有点像 padding. top right bottom left 往内 clip.
回到 box-shadow 的例子. inset(0, -15px 0 0)
如果是 4 个 0, 那么所有 shadow 都看不见.
right 15px 是往内 clip, 反过来 right -15px 是往外. 所以反而 right shadow 就出现了. 很巧妙的技巧.
但也可以看出不是正规做法. 但是比起 spread 这招还是比较好使的.
总结
shadow 的 step 是
1. 通过 offset 画一个影子 (如果 offset 0 0 就是在原地画影子)
2. 通过 spread 扩大 / 缩小 影子的体积
3. 通过 blur 扩大影子的体积.